本文小编为大家详细介绍“Android Flutter图片处理之高斯模糊如何实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android Flutter图片处理之高斯模糊如何实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在Flutter中,使图片模糊有2种方式,这2种方式都需要配合ImageFilter.blur()使用。
factory ImageFilter.blur({ double sigmaX = 0.0, double sigmaY = 0.0, TileMode tileMode = TileMode.clamp })sigmaX:以x轴方向模糊,值越大越模糊
sigmaY:以Y轴方向模糊,值越大越模糊
TileMode:不需要设置,使用默认值就行
原图

ImageFilter.blur(sigmaX: 10, sigmaY: 0)
ImageFilter.blur(sigmaX: 0, sigmaY: 10)
ImageFilter.blur(sigmaX: 20, sigmaY: 20)
如果是前端开发,看到这个名字应该很熟悉。和CSS中的backdrop-filter一样,都是用来实现毛玻璃效果。
const BackdropFilter({
Key? key,
required this.filter,
Widget? child,
})filter是一个ImageFilter过滤器,过滤器的效果会应用于父Widget的子widget,过滤器不会作用在child上。所以一般都是使用Stack,将BackdropFilter放在图片之上。
示例:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('blur demo'),
),
body: Stack(
children: [
/// 图片在Stack最底层
Image.asset(
“assets/images/painting2.jpg”,
),
BackdropFilter(
/// 过滤器
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
/// 必须设置一个空容器
child: Container(),
),
}注意:child中必须设置一个空的Container,不然模糊效果不会生效。
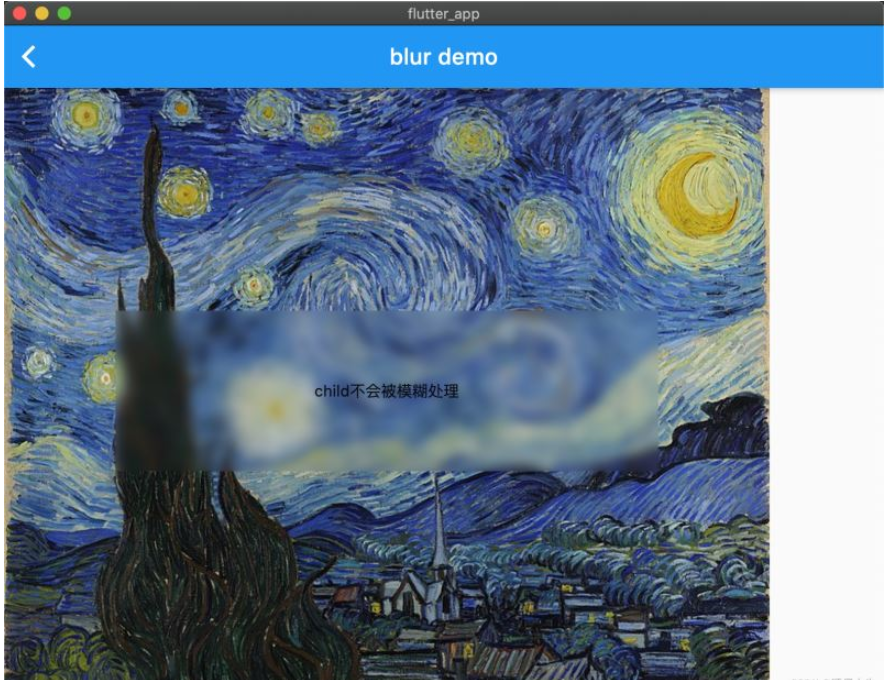
局部模糊
BackdropFilter支持局部模糊,必须使用ClipRect或者其他ClipXXX包裹。
body: Stack(
children: [
Image.asset(imgs[0]),
Positioned(
left: 100,
right: 100,
top: 200,
bottom: 200,
/// 必须clip,否则会对整个区域模糊。
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaY: 5, sigmaX: 5),
child: Container(
alignment: Alignment.center,
color: Colors.black.withOpacity(0),
child: Text('child不会被模糊处理'),
),
),
),
)
],
),
使用起来非常简单,只需要设置一个过滤器,child中添加图片即可实现模糊效果。
ImageFiltered(
imageFilter: ImageFilter.blur(sigmaX: 20, sigmaY: 20),
child: Image.asset(
"assets/images/painting2.jpg",
),
)Drop更适合处理局部模糊,性能没有ImageFiltered好。如果只需要对图片全部区域进行模糊处理,推荐使用ImageFiltered。
读到这里,这篇“Android Flutter图片处理之高斯模糊如何实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。