本文小编为大家详细介绍“react redux的原理及基础使用方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“react redux的原理及基础使用方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
vue 是一个 MVVM层,可以实现 双向数据绑定,而 react 只能算一个 view 层,状态改变了只有去调用setState({xxx}) 才能去修改视图,当我们数据很复杂的时候可能需要用到 redux
如果你不知道是否需要 Redux,那就是不需要它
只有遇到 React 实在解决不了的问题,你才需要 Redux
用户的使用方式复杂不同身份的用户有不同的使用方式(比如普通用户和管理员)多个用户之间可以协作与服务器大量交互,或者使用了WebSocketView要从多个来源获取数据
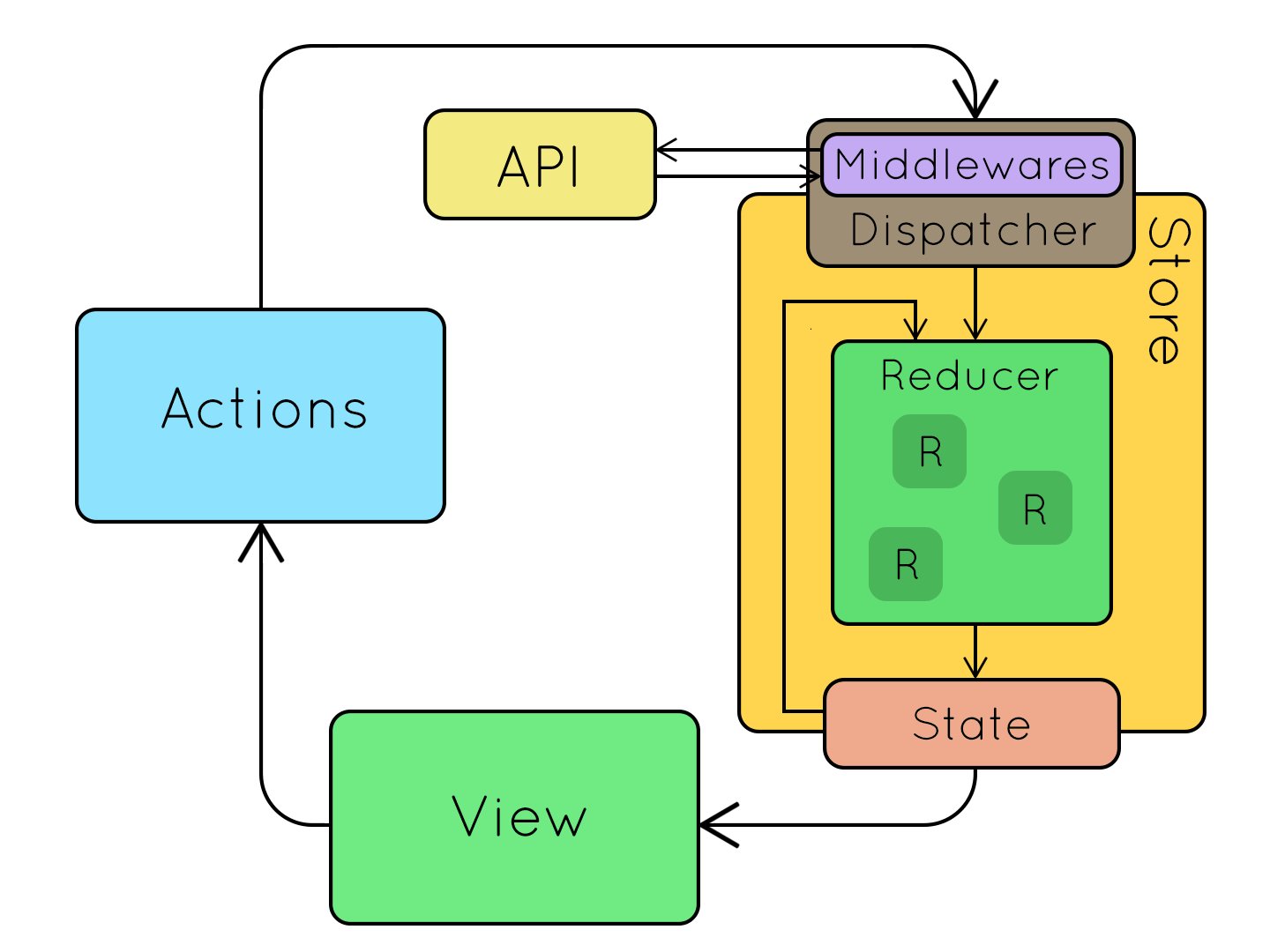
Web 应用是一个状态机,视图与状态是一一对应的(有一方改变另一方也会改变)。
所有的状态,保存在一个对象里面


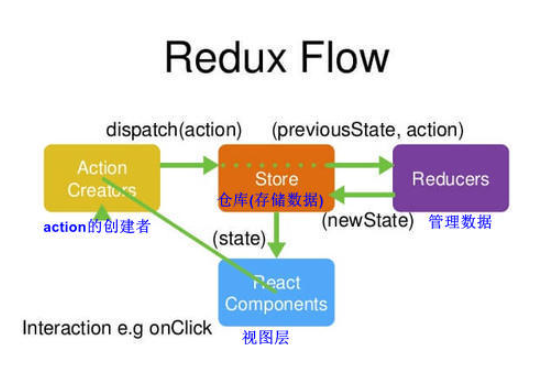
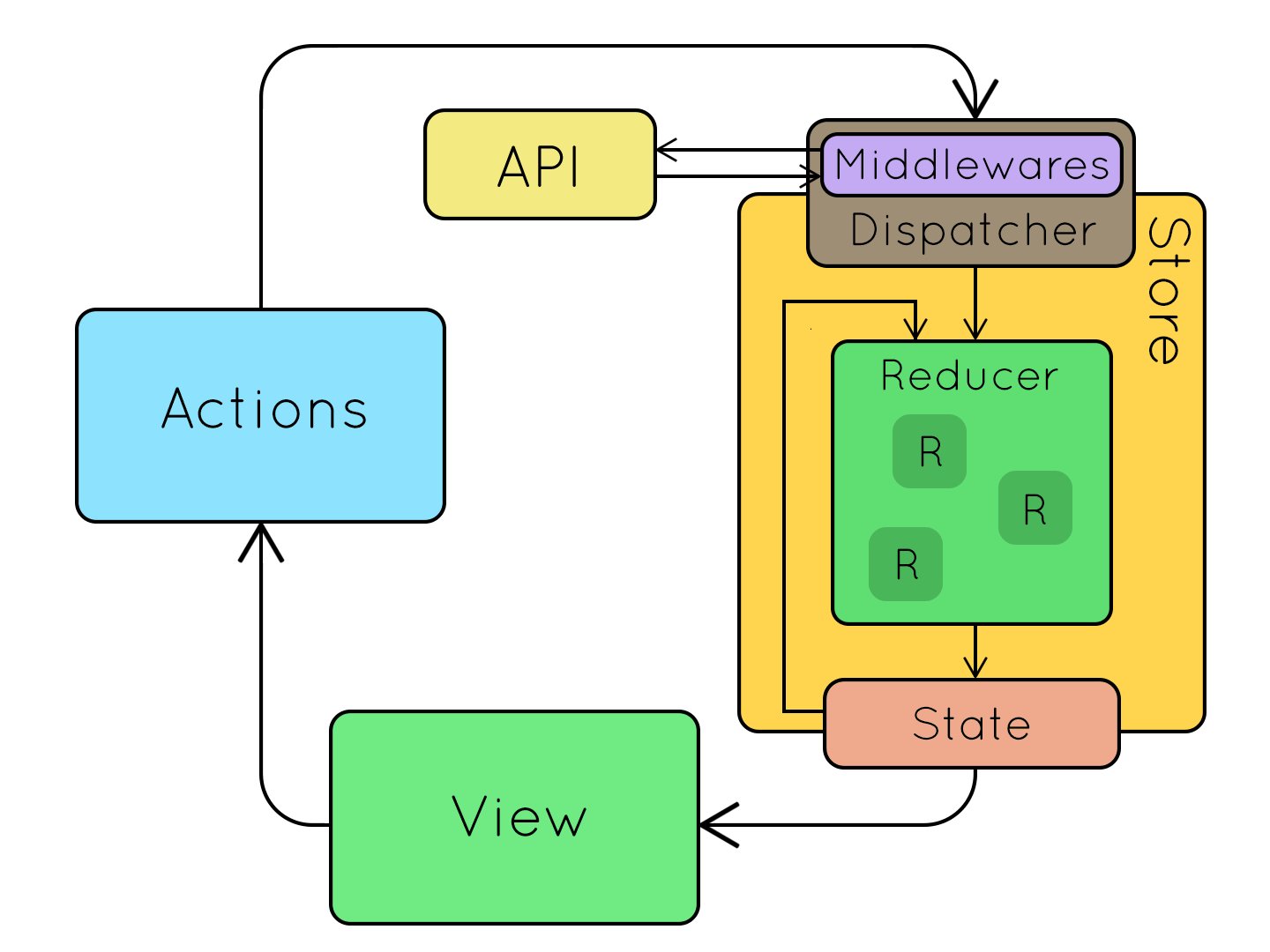
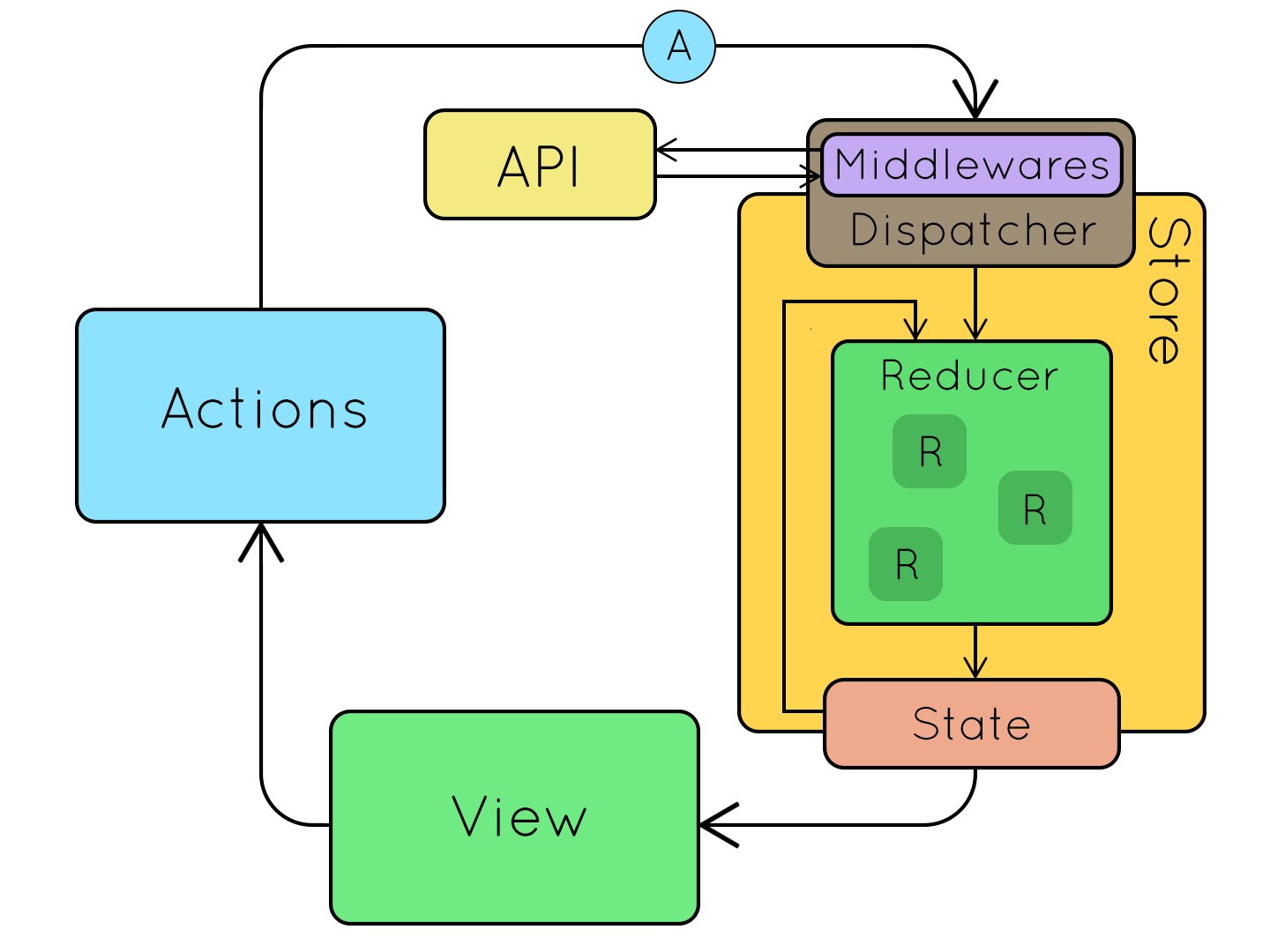
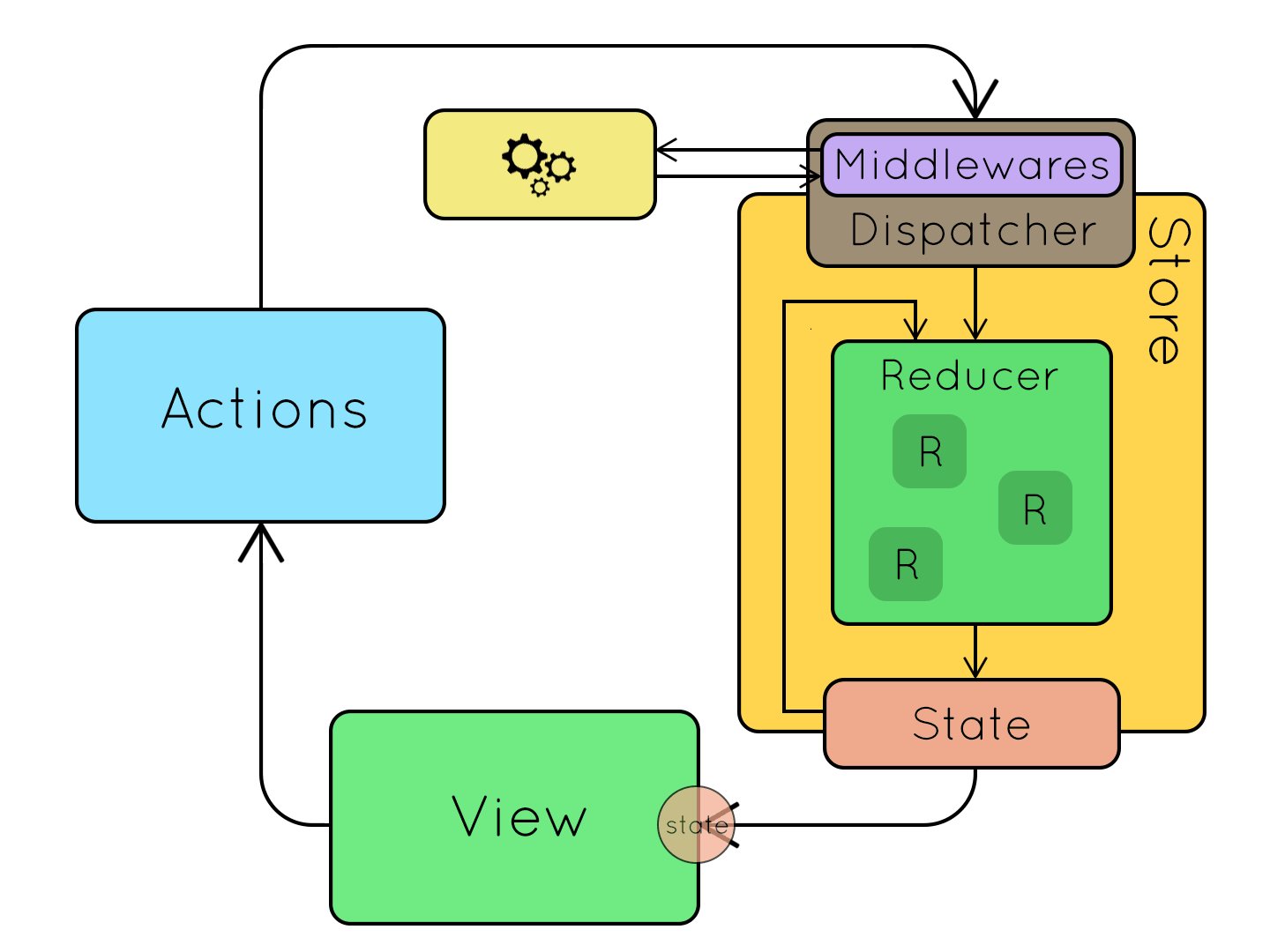
yarn add redux按图示创建即可

import { createStore } from 'redux';
const store = createStore(fn);通过 creatStore 方法接收一个函数作为参数,最终返回一个仓库
可以接收之前的状态 和 action ,最终返回一个新状态
需要定义一个纯函数
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducerconst store = createStore(reducer);完整代码展示
// store/index.js
import { createStore } from 'redux';
import reducer from "./reducer"
const store = createStore(reducer);
export default store// store/reducer.js
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducer读到这里,这篇“react redux的原理及基础使用方法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。