这篇“vue本地构建热更新卡顿的问题“75 advanced module optimization”如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue本地构建热更新卡顿的问题“75 advanced module optimization”如何解决”文章吧。
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
npm install babel-plugin-dynamic-import-webpack --save-dev
没错是babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!

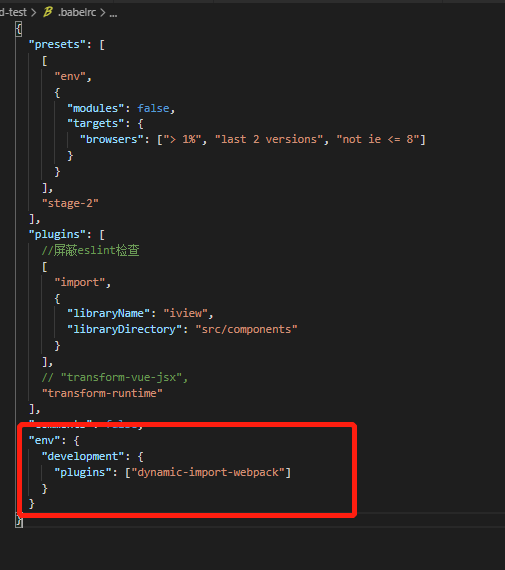
"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}重新npm run dev下,再次更新代码热更新,就很酸爽拉~
以上就是关于“vue本地构建热更新卡顿的问题“75 advanced module optimization”如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。