жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңеҰӮдҪ•дҪҝз”ЁJSеүҚз«ҜжҠҖжңҜе®һзҺ°йқҷжҖҒеӣҫзүҮеұҖйғЁжөҒеҠЁж•ҲжһңвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңеҰӮдҪ•дҪҝз”ЁJSеүҚз«ҜжҠҖжңҜе®һзҺ°йқҷжҖҒеӣҫзүҮеұҖйғЁжөҒеҠЁж•ҲжһңвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
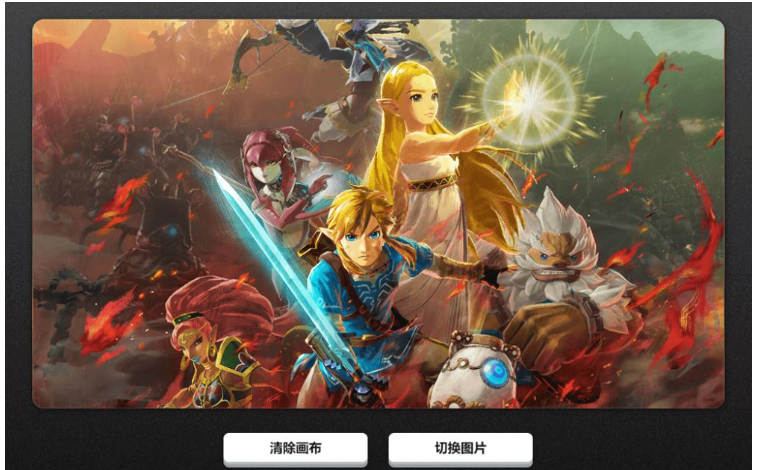
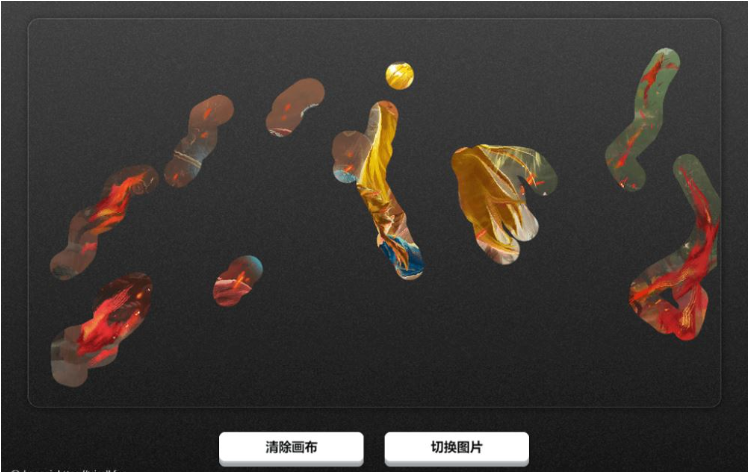
йЎөйқўдё»иҰҒз”ұ 2 йғЁеҲҶжһ„жҲҗпјҢйЎ¶йғЁз”ЁдәҺеҠ иҪҪеӣҫзүҮ пјҢ并且еҸҜд»ҘйҖҡиҝҮжҢүдҪҸйј ж ҮеҲ’еҠЁзҡ„ж–№ејҸз»ҳеҲ¶зғӯзӮ№и·Ҝеҫ„пјҢз»ҷеӣҫзүҮж·»еҠ жөҒеҠЁж•Ҳжһңпјӣеә•йғЁжҳҜжҺ§еҲ¶еҢәеҹҹпјҢзӮ№еҮ»жҢүй’® жё…йҷӨз”»еёғпјҢеҸҜд»Ҙжё…йҷӨз»ҳеҲ¶зҡ„жөҒеҠЁеҠЁз”»ж•ҲжһңгҖҒзӮ№еҮ»жҢүй’® еҲҮжҚўеӣҫзүҮеҸҜд»ҘеҠ иҪҪжң¬ең°зҡ„еӣҫзүҮгҖӮ

жіЁж„ҸпјҢиҝҳжңүдёҖдёӘйҡҗеҪўзҡ„еҠҹиғҪпјҢеҪ“дҪ з»ҳеҲ¶е®ҢжҲҗж—¶пјҢеҸҜд»ҘзӮ№еҮ»йј ж ҮеҸій”®пјҢ然еҗҺйҖүжӢ©дҝқеӯҳеӣҫзүҮпјҢдҝқеӯҳзҡ„иҝҷеј еӣҫзүҮе°ұжҳҜжҲ‘们з»ҳеҲ¶жөҒдҪ“еҠЁз”»и·Ҝеҫ„зҡ„зғӯзӮ№еӣҫпјҢеҲ©з”Ёиҝҷеј зғӯзӮ№еӣҫпјҢдҪҝз”Ёжң¬ж–Үзҡ„ CSS зҹҘиҜҶпјҢе°ұиғҪжҠҠйқҷжҖҒеӣҫзүҮиҪ¬еҢ–жҲҗеҠЁжҖҒеӣҫе•ҰпјҒ
#sketch е…ғзҙ дё»иҰҒжҳҜз”ЁдәҺз»ҳеҲ¶е’ҢеҠ иҪҪжөҒеҠЁж•ҲжһңзғӯзӮ№еӣҫзҡ„з”»жқҝпјӣ#button_container жҳҜйЎөйқўеә•йғЁзҡ„жҢүй’®жҺ§еҲ¶еҢәеҹҹпјӣsvg е…ғзҙ з”ЁдәҺеҲ©з”Ёе…¶ filter ж»Өй•ңе®һзҺ°ж¶ІжҖҒжөҒеҠЁеҠЁз”»ж•ҲжһңпјҢеҢ…жӢ¬ feTurbulence е’Ң feDisplacementMap ж»Өй•ңгҖӮ
<main id="sketch"> <canvas id="canvas" data-img=""></canvas> <div class="mask"> <div id="maskInner" class="mask-inner"></div> </div> </main> <section class="button_container"> <button class="button">жё…йҷӨз”»еёғ</button> <button class="button"><input class="input" type="file" id="upload">дёҠдј еӣҫзүҮ</button> </section> <svg> <filter id="heat" filterUnits="objectBoundingBox" x="0" y="0" width="100%" height="100%"> <feTurbulence id="heatturb" type="fractalNoise" numOctaves="1" seed="2" /> <feDisplacementMap xChannelSelector="G" yChannelSelector="B" scale="22" in="SourceGraphic" /> </filter> </svg>
feTurbulenceпјҡж»Өй•ңеҲ©з”Ё Perlin еҷӘеЈ°еҮҪж•°еҲӣе»әдәҶдёҖдёӘеӣҫеғҸпјҢеҲ©з”Ёе®ғеҸҜд»Ҙе®һзҺ°дәәйҖ зә№зҗҶжҜ”еҰӮиҜҙдә‘зә№гҖҒеӨ§зҗҶзҹізә№зӯүжЁЎжӢҹж»Өй•ңж•ҲжһңгҖӮ
feDisplacementMapпјҡжҳ е°„зҪ®жҚўж»Өй•ңпјҢиҜҘж»Өй•ңз”ЁжқҘиҮӘеӣҫеғҸдёӯд»Һ in2 еҲ°з©әй—ҙзҡ„еғҸзҙ еҖјзҪ®жҚўеӣҫеғҸд»Һ in еҲ°з©әй—ҙзҡ„еғҸзҙ еҖјгҖӮеҚіе®ғеҸҜд»Ҙж”№еҸҳе…ғзҙ е’ҢеӣҫеҪўзҡ„еғҸзҙ дҪҚзҪ®пјҢйҖҡиҝҮйҒҚеҺҶеҺҹеӣҫеҪўзҡ„жүҖжңүеғҸзҙ зӮ№пјҢfeDisplacementMap йҮҚж–°жҳ е°„жӣҝжҚўдёҖдёӘж–°зҡ„дҪҚзҪ®пјҢеҪўжҲҗдёҖдёӘж–°зҡ„еӣҫеҪўгҖӮиҜҘж»Өй•ңеңЁдёҡз•Ңзҡ„дё»жөҒеә”з”ЁжҳҜеҜ№еӣҫеҪўиҝӣиЎҢеҪўеҸҳпјҢжүӯжӣІпјҢж¶ІеҢ–гҖӮ
жҺҘзқҖзңӢзңӢж ·ејҸзҡ„е®һзҺ°пјҢmain е…ғзҙ дҪңдёәдё»е®№еҷЁе№¶е°Ҷдё»еӣҫжЎҲдҪңдёәиғҢжҷҜеӣҫзүҮпјӣcanvas дҪңдёәз”»еёғеҚ жҚ® 100% зҡ„з©әй—ҙдҪҚзҪ®пјӣ.mask е’Ң .mask-inner з”ЁдәҺз”ҹжҲҗеҰӮдёӢеӣҫжүҖзӨәзғӯзӮ№и·Ҝеҫ„дёҺиғҢжҷҜеӣҫзӣёжә¶зҡ„ж•ҲжһңпјҢиҝҷз§Қж•ҲжһңжҳҜеҖҹеҠ© mask-image е®һзҺ°зҡ„гҖӮжңҖеҗҺпјҢдёәдәҶз”ҹжҲҗеҠЁжҖҒжөҒеҠЁж•ҲжһңпјҢ.mask-inner йҖҡиҝҮ filter: url(#heat) е°ҶеүҚйқўз”ҹжҲҗзҡ„ svg дҪңдёәж»Өй•ңжқҘжәҗпјҢеҗҺз»ӯеҚіе°ҶеңЁ JavaScript дёӯйҖҡиҝҮдёҚй—ҙж–ӯдҝ®ж”№ svg ж»Өй•ңзҡ„еұһжҖ§пјҢжқҘз”ҹжҲҗж¶ІжҖҒжөҒеҠЁеҠЁз”»гҖӮ
main {
position: relative;
background-image: url('bg.jpg');
background-size: cover;
background-position: 100% 50%;
}
canvas {
opacity: 0;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
mask-mode: luminance;
mask-size: 100% 100%;
backdrop-filter: hard-light;
mask-image: url('mask.png');
}
.mask-inner {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url('bg.jpg') 0% 0% repeat;
background-size: cover;
background-position: 100% 50%;
filter: url(#heat);
mask-image: url('mask.png')
}
mask-image CSS еұһжҖ§з”ЁдәҺи®ҫзҪ®е…ғзҙ дёҠйҒ®зҪ©еұӮзҡ„еӣҫеғҸгҖӮ
иҜӯжі•пјҡ
// й»ҳи®ӨеҖјпјҢйҖҸжҳҺзҡ„й»‘иүІеӣҫеғҸеұӮпјҢд№ҹе°ұжҳҜжІЎжңүйҒ®зҪ©еұӮгҖӮ mask-image: none; // <mask-source><mask>жҲ–CSSеӣҫеғҸзҡ„urlзҡ„еҖј mask-image: url(masks.svg#mask1); // <image> еӣҫзүҮдҪңдёәйҒ®зҪ©еұӮ mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent); mask-image: image(url(mask.png), skyblue); // еӨҡдёӘеҖј mask-image: image(url(mask.png), skyblue), linear-gradient(rgba(0, 0, 0, 1.0), transparent); // е…ЁеұҖеҖј mask-image: inherit; mask-image: initial; mask-image: unset;
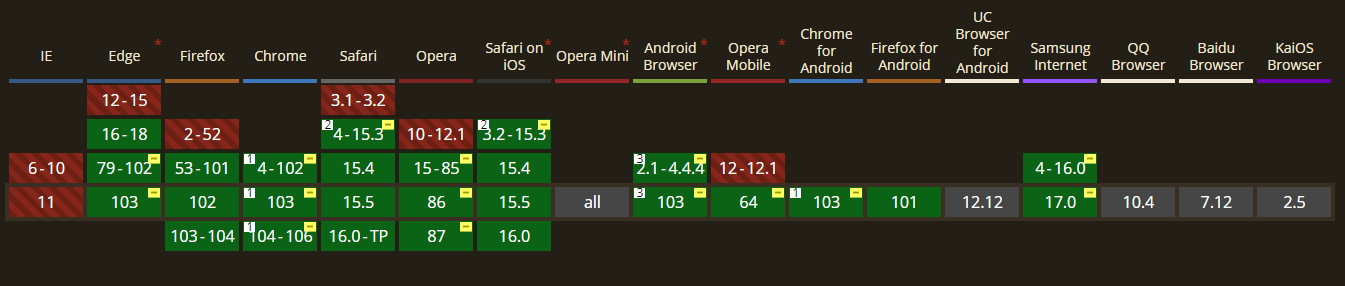
е…је®№жҖ§пјҡ

вҡЎ жӯӨеҠҹиғҪжҹҗдәӣжөҸи§ҲеҷЁе°ҡеңЁејҖеҸ‘дёӯпјҢйңҖиҰҒдҪҝз”ЁжөҸи§ҲеҷЁеүҚзјҖд»Ҙе…је®№дёҚеҗҢжөҸи§ҲеҷЁгҖӮ
зӣ‘еҗ¬йј ж Ү移еҠЁе’ҢзӮ№еҮ»дәӢ件пјҢеңЁ canvas дёҠз»ҳеҲ¶жіўеҠЁи·Ҝеҫ„зғӯзӮ№гҖӮ
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var sketch = document.getElementById('sketch');
var sketchStyle = window.getComputedStyle(sketch);
var mouse = { x: 0, y: 0 };
canvas.width = parseInt(sketchStyle.getPropertyValue('width'));
canvas.height = parseInt(sketchStyle.getPropertyValue('height'));
canvas.addEventListener('mousemove', e => {
mouse.x = e.pageX - canvas.getBoundingClientRect().left;
mouse.y = e.pageY - canvas.getBoundingClientRect().top;
}, false);
ctx.lineWidth = 40;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
ctx.strokeStyle = 'black';
canvas.addEventListener('mousedown', () => {
ctx.beginPath();
ctx.moveTo(mouse.x, mouse.y);
canvas.addEventListener('mousemove', onPaint, false);
}, false);
canvas.addEventListener('mouseup', () => {
canvas.removeEventListener('mousemove', onPaint, false);
}, false);
var onPaint = () => {
ctx.lineTo(mouse.x, mouse.y);
ctx.stroke();
var url = canvas.toDataURL();
document.querySelectorAll('div').forEach(item => {
item.style.cssText += `
display: initial;
-webkit-mask-image: url(${url});
mask-image: url(${url});
`;
});
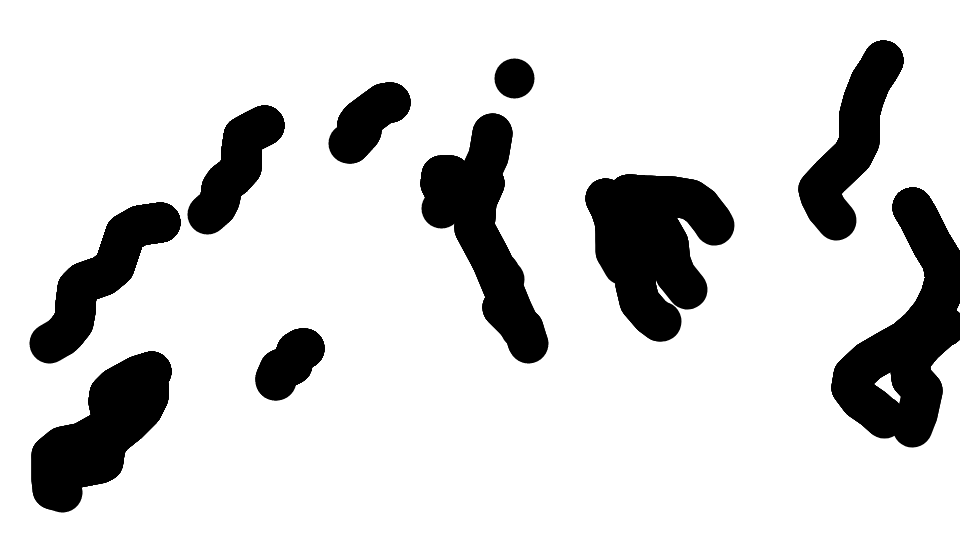
};з»ҳеҲ¶е®ҢжҲҗеҗҺпјҢеҸҜд»ҘеңЁйЎөйқўдёӯеҸій”®дҝқеӯҳз”ҹжҲҗзҡ„жіўеҠЁи·Ҝеҫ„зғӯзӮ№еӣҫпјҢзӣҙжҺҘе°Ҷз»ҳеҲ¶ж»Ўж„Ҹзҡ„зғӯзӮ№еӣҫж”ҫеҲ° CSS дёӯпјҢе°ұиғҪз»ҷе–ңж¬ўзҡ„еӣҫзүҮж·»еҠ еұҖйғЁжіўеҠЁж•ҲжһңдәҶпјҢдёӢйқўиҝҷеј еӣҫзүҮе°ұжҳҜжң¬зӨәдҫӢйЎөйқўдҪҝз”Ёзҡ„жіўеҠЁзҡ„зғӯзӮ№и·Ҝеҫ„еӣҫгҖӮ

дёәдәҶз”ҹжҲҗе®һж—¶жӣҙж–°зҡ„жіўеҠЁж•ҲжһңпјҢжң¬ж–ҮдҪҝз”ЁдәҶ TweenMax жқҘйҖҡиҝҮж”№еҸҳ feTurbulence зҡ„ baseFrequency еұһжҖ§еҖјжқҘе®һзҺ°пјҢдҪҝз”Ёе…¶д»–еҠЁз”»еә“жҲ–дҪҝз”Ё requestAnimationFrame д№ҹжҳҜеҸҜд»Ҙе®һзҺ°зӣёеҗҢзҡ„еҠҹиғҪгҖӮ
feTurb = document.querySelector('#heatturb');
var timeline = new TimelineMax({
repeat: -1,
yoyo: true
}),
timeline.add(
new TweenMax.to(feTurb, 8, {
onUpdate: () => {
var bfX = this.progress() * 0.01 + 0.025,
bfY = this.progress() * 0.003 + 0.01,
bfStr = bfX.toString() + ' ' + bfY.toString();
feTurb.setAttribute('baseFrequency', bfStr);
}
}),
0);зӮ№еҮ»жё…йҷӨз”»еёғжҢүй’®пјҢеҸҜд»Ҙжё…з©әе·Із»Ҹз»ҳеҲ¶зҡ„жіўеҠЁи·Ҝеҫ„пјҢдё»иҰҒжҳҜйҖҡиҝҮжё…йҷӨйЎөйқўе…ғзҙ mask-image зҡ„еұһжҖ§еҖјд»ҘеҸҠжё… canvas з”»еёғжқҘе®һзҺ°зҡ„гҖӮ
function clear() {
document.querySelectorAll('div').forEach(item => {
item.style.cssText += `
display: none;
-webkit-mask-image: none;
mask-image: none;
`;
});
}
document.querySelectorAll('.button').forEach(item => {
item.addEventListener('click', () => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
clear();
})
});зӮ№еҮ»еҲҮжҚўеӣҫзүҮпјҢеҸҜд»ҘеҠ иҪҪжң¬ең°зҡ„дёҖеј еӣҫзүҮдҪңдёәз»ҳеҲ¶еә•еӣҫпјҢиҜҘеҠҹиғҪжҳҜйҖҡиҝҮ input[type=file] жқҘе®һзҺ°еӣҫзүҮиө„жәҗзҡ„иҺ·еҸ–пјҢ然еҗҺйҖҡиҝҮдҝ®ж”№ CSS е°Ҷе®ғи®ҫзҪ®жҲҗж–°зҡ„з”»еёғиғҢжҷҜгҖӮ
document.getElementById('upload').onchange = function () {
var imageFile = this.files[0];
var newImg = window.URL.createObjectURL(imageFile);
clear();
document.getElementById('sketch').style.cssText += `
background: url(${newImg});
background-size: cover;
background-position: center;
`;
document.getElementById('maskInner').style.cssText += `
background: url(${newImg});
background-size: cover;
background-position: center;
`;
};иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңеҰӮдҪ•дҪҝз”ЁJSеүҚз«ҜжҠҖжңҜе®һзҺ°йқҷжҖҒеӣҫзүҮеұҖйғЁжөҒеҠЁж•ҲжһңвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ