本篇内容主要讲解“vue跳转同一个路由参数不同的问题怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue跳转同一个路由参数不同的问题怎么解决”吧!
vue项目同一个路由跳转(路由不变,后面参数变化),第一次碰到这个问题的时候,搜了很多文章,大约是第一种解决方案,很顺利解决了。
可是!!!在app上的时候,它地址变了刷新不了!!
window.location.href = 改变参数后的新地址
window.location.reload();在app上地址更新但是不刷新!!!然后就有了第二种方法
<router-view :key="$route.fullPath"/>这样可以在app上解决!!!!没有发现承载环境兼容性问题
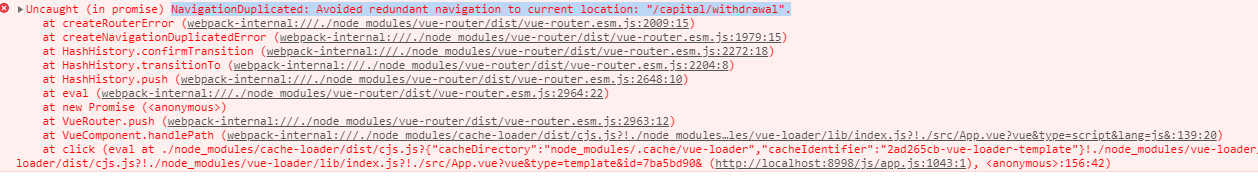
vue中,如果跳转同一个页面路由,虽不会影响功能,但是会报错

路由的push会向历史记录栈中添加一个记录,同时跳转同一个路由页面,会造成一个重复的添加,导致页面的报错
在router的index.js中重写vue的路由跳转push
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
}到此,相信大家对“vue跳转同一个路由参数不同的问题怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。