本篇内容介绍了“Android仿天猫横向滑动指示器功能如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
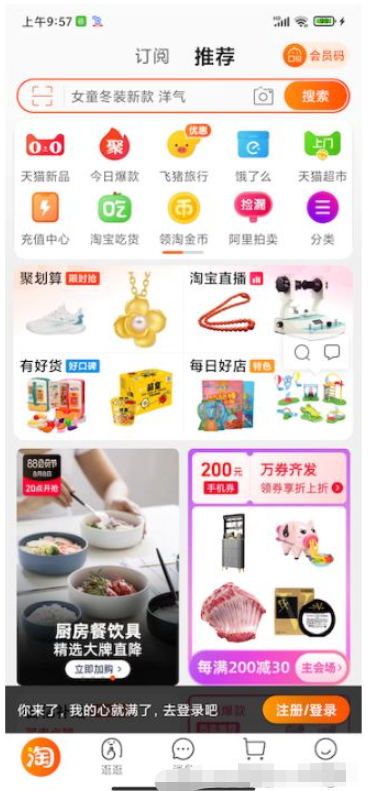
Android开发中会有很多很新奇的交互,比如天猫商城的首页头部的分类,使用的是GridLayoutManager+横向指示器实现的,效果如下图。

那对于这种效果要如何实现呢?最简单的方式就是使用RecyclerView+GridLayoutManager,我们知道RecyclerView可以实现九宫格,接下来就是通过RecyclerView控制指示器的显示位置,逻辑实现如下:
计算出RecyclerView划出屏幕的距离w1和剩余宽度w2的比例y,y = w1 / (总宽度w3 - 可使视区域宽度w4)
计算出指示器该移动的距离w5 = y * (指示器的总宽度w6 - 滑块宽度w7)
指示器布局,并控制位置
首先,我们创建两个drawable文件,分别用于表示指示器的默认背景和选中的背景。
indicator_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<solid android:color="@color/gray_9" />
</shape>indicator_bg_select.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="@color/red"/>
</shape>然后,我们再添加一个布局,上面是RecyclerView,下面是指示器。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="@dimen/dp_120"
android:layout_marginBottom="@dimen/dp_10"/>
<RelativeLayout
android:id="@+id/rl_indicator"
android:layout_width="60dp"
android:layout_height="4dp"
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/indicator_bg_normal">
<View
android:id="@+id/main_line"
android:layout_width="30dp"
android:layout_height="4dp"
android:layout_centerVertical="true"
android:background="@drawable/indicator_bg_select"/>
</RelativeLayout>接下来,就是通过监听RecyclerView的横向滚动的距离,来判断指示器显示的位置,代码如下。
rvMenu.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int range=0;
int temp = rvMenu.computeHorizontalScrollRange();
if (temp > range) {
range = temp;
}
//滑块的偏移量
int offset = rvMenu.computeHorizontalScrollOffset();
//可视区域长度
int extent = rvMenu.computeHorizontalScrollExtent();
//滑出部分在剩余范围的比例
float proportion = (float) (offset * 1.0 / (range - extent));
//计算滚动条宽度
float transMaxRange = rlIndicator.getWidth() - mainLine.getWidth();
//设置滚动条移动
mainLine.setTranslationX(transMaxRange * proportion);
}
});“Android仿天猫横向滑动指示器功能如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。