这篇文章主要介绍“ES6箭头函数及this指向怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ES6箭头函数及this指向怎么使用”文章能帮助大家解决问题。

用箭头 => 定义函数
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num如果箭头函数的代码块部分有多条语句,就要使用大括号将它们括起来,并且使用 return 返回。
var func = (a,b)=>{
return a+b;
}由于花括号{} 被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外添加上花括号,否则会报错。
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错箭头函数还有一个更主要的作用: 解决this的指向问题。
先说一下普通函数中的this,普通函数中的this表示调用此函数时的对象。而箭头函数是没有自己的this的,箭头函数里面的this会继承自外部的this。或者用代码
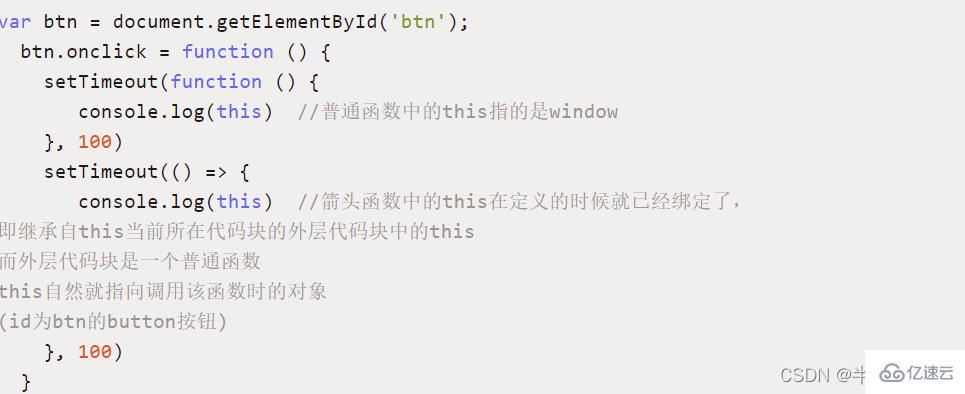
块的概念解释会更加直观:箭头函数中的this就是外层代码块的this。举一个例子:


箭头函数是ES6中的新增特性,他没有自己的this,其this指向从外层代码库继承。
使用箭头函数时要注意一下几点:
箭头函数不能用作构造函数,用的话会抛出一个错误
无法使用arguments参数,如果要用的话就用rest
无法使用yield命令,所以箭头函数无法用作Generator函数
因为没有自己的this,所以没法通过bind、call、apply来改变this指向
但是这不代表箭头函数的this指向是静态的,我们可以通过改变它外层代码库的this指向来控制
箭头函数的this从外层代码库继承,所以箭头函数的this是在定义的时候就绑定好了的,而普通函数是在调用的时候确定this指向
字面量对象中直接定义的箭头函数的this不绑定该对象,而是往外找一层,最简单的情况是绑定到window
PS: 实际开发环境中,React可以使用箭头函数解决一个经典问题,这里不细说了。
给一个例子看一下箭头函数的实际情况:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window针对每行输出的分析:
let f1 = obj.fun1() // obj
这里明显进行的是隐式绑定,fun1的this指向obj
f1() // obj
这里执行了上一行返回出来的箭头函数,我们分析上一层代码库的this指向obj,所以直接继承,箭头函数this指向
objlet f2 =obj.fun2()
fun2第一层执行的时候没有打印代码,而是返回了一个函数出来,赋值给f2,并且这里发生了绑定丢失,this指向由原来的obj指向了window(发生了赋值)
let f2_2 = f2() // window
f2()执行了,打印出了改绑后的this——window,然后将箭头函数返回出来,赋值给f2_2f
2_2() // window
执行打印出window,刚才的外层代码的this不是指向了window吗,所以这里就继承了window作为this
obj.fun3() // window
在字面量中直接定义的箭头函数无法继承该对象的this,而是往外再找一层,就找到了window,因为字面量对象无法形成自己的一层作用域,但是构造函数可以哦。
那我们怎么操纵箭头函数的this指向呢:
答案是修改外层代码库的this指向,在箭头函数定义之前就给this修改方向即可。
在以上代码的基础上:
let fun4 = f2.bind(obj)() // obj fun4() // obj
我们发现修改的是第二层方法的this指向,并且箭头函数也继承了下来。
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},关于“ES6箭头函数及this指向怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。