//activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.vincentlin.completetextview.MainActivity" > <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionThreshold="2" android:hint="@string/autoCompleteTextView" > <requestFocus /> </AutoCompleteTextView> <MultiAutoCompleteTextView android:id="@+id/multiAutoCompleteTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/multiAutoCompleteTextView" /> </LinearLayout>
//strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">CompleteTextView</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string name="autoCompleteTextView">请输入你要搜索的关键字</string> <string name="multiAutoCompleteTextView">请输入你的收件</string> </resources>
//MainActivity.java
package com.vincentlin.completetextview;
import android.R.anim;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.MultiAutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView acTextView;
private MultiAutoCompleteTextView muTextView;
private String[] res = {"guangzhou1","guangzhou2","guangzhou3","nanjing1","shanghai1"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*
* 第一步:初始化控件
* 第二步:需要一个适配器
* 第三步:初始化数据源--将数据源匹配文本框输入的内容
* 第四步:将adapter与当前AutoCompleteTextView绑定
*/
acTextView = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, res);
acTextView.setAdapter(adapter);
/*
* 可支持选择多个值,分别用分隔符分开,自动匹配,可用于发信息或发邮件时选择联系人这种类型
* 第一步:初始化控件
* 第二步:需要一个适配器
* 第三步:初始化数据源--将数据源匹配文本框输入的内容
* 第四步:将adapter与当前AutoCompleteTextView绑定
* 第五步:设置分隔符
*/
muTextView = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView1);
muTextView.setAdapter(adapter);
//设置以逗号为分隔符的结束符号
muTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
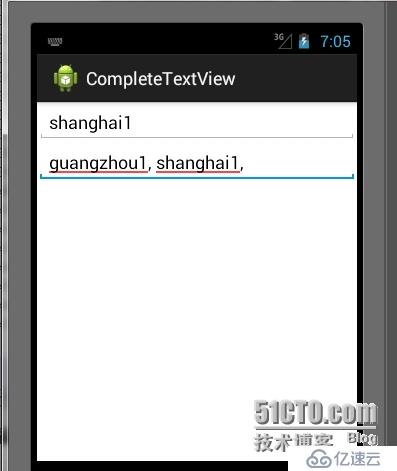
}//效果图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。