今天小编给大家分享一下怎么使用JavaScript制作简单网页计算器的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
利用JavaScript中的函数,完成数字加、减、乘、除的运算,实现一个简单的计算器。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页计算器</title>
</head>
<body>
<div>
<p>数字1:<input type="text" id="num1"/></p>
<p>数字2:<input type="text" id="num2"/></p>
<p>
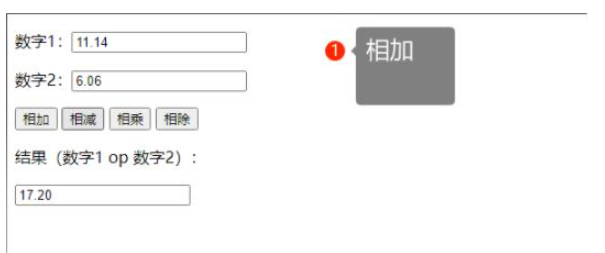
<input type="button" value="相加" onclick="add()"/>
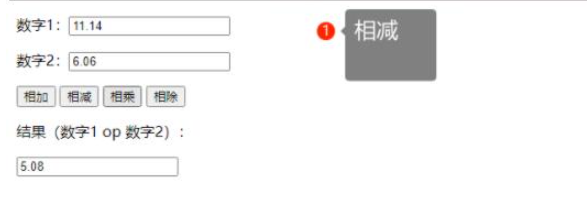
<input type="button" value="相减" onclick="sub()"/>
<input type="button" value="相乘" onclick="mul()"/>
<input type="button" value="相除" onclick="div()"/>
</p>
<p>结果(数字1 op 数字2):<p><input type="text" id="result"/></p></p>
</div>
<script>
function add(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1+num2).toFixed(2);
return result.value;
}
}
function sub(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1-num2).toFixed(2);
return result.value;
}
}
function mul(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1*num2).toFixed(2);
return result.value;
}
}
function div(){
var num1=parseFloat(document.getElementById("num1").value);
var num2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else if(num2==0){
alert("除数不能为0!");
}else{
result.value=(num1/num2).toFixed(2);
return result.value;
}
}
</script>
</body>
</html>



以上就是“怎么使用JavaScript制作简单网页计算器”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。