本篇内容介绍了“vue项目搭建及打包运行的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

我们使用Vue.js一定要安装node.js吗?准确的说是使用vue-cli 搭建项目的时候需要nodejs。你也可以创建一个 .html 文件,然后通过如下方式引入 Vue,一样可以使用Vue。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>但是使用node是比较方便的,打包部署,解析vue单文件组件,解析每个vue模块,拼在一起等,启动测试服务器localhost, 帮你管理 vue-router,vue-resource这些插件。所以通常情况下我们会使用Vue+node方式,方便省事。
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
当一个网站依赖的js代码越来越多,程序员发现这是一件很麻烦的事情:
去 jQuery 官网下载 jQuery
去 BootStrap 官网下载 BootStrap
去 Underscore 官网下载 Underscore
……
有些程序员就受不鸟了,于是npm就出来了,全称是 Node Package Manager 包管理工具。
这一点和maven、gradle十分相似,只不过maven、gradle是用来管理java jar包的,而npm是用来管理js的。
NPM 的实现思路和maven、gradle是一样的:
1、有一个远程代码仓库(registry),在里面存放所有需要被共享的js代码,每个js文件都有自己唯一标识。
2、用户想使用某个js的时候,只需引用对应的标识,js文件会自动下载下来。
Node.js是一个Javascript运行环境(runtime environment),不是一个js文件,实质是对Chrome V8引擎进行了封装。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python 等服务端语言平起平坐的脚本语言。
[1]Node.js提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。
[2]Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
npm作者已经将npm开发完成,于是发邮件通知 jQuery、Bootstrap、Underscore 作者,希望他们把 jquery、bootstrap 、 underscore 放到npm远程仓库,但是没有收到回应,于是npm的发展遇到了瓶颈。
Node.js作者也将Node.js开发完成,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。现在用 npm 来分享代码已经成了前端的标配。
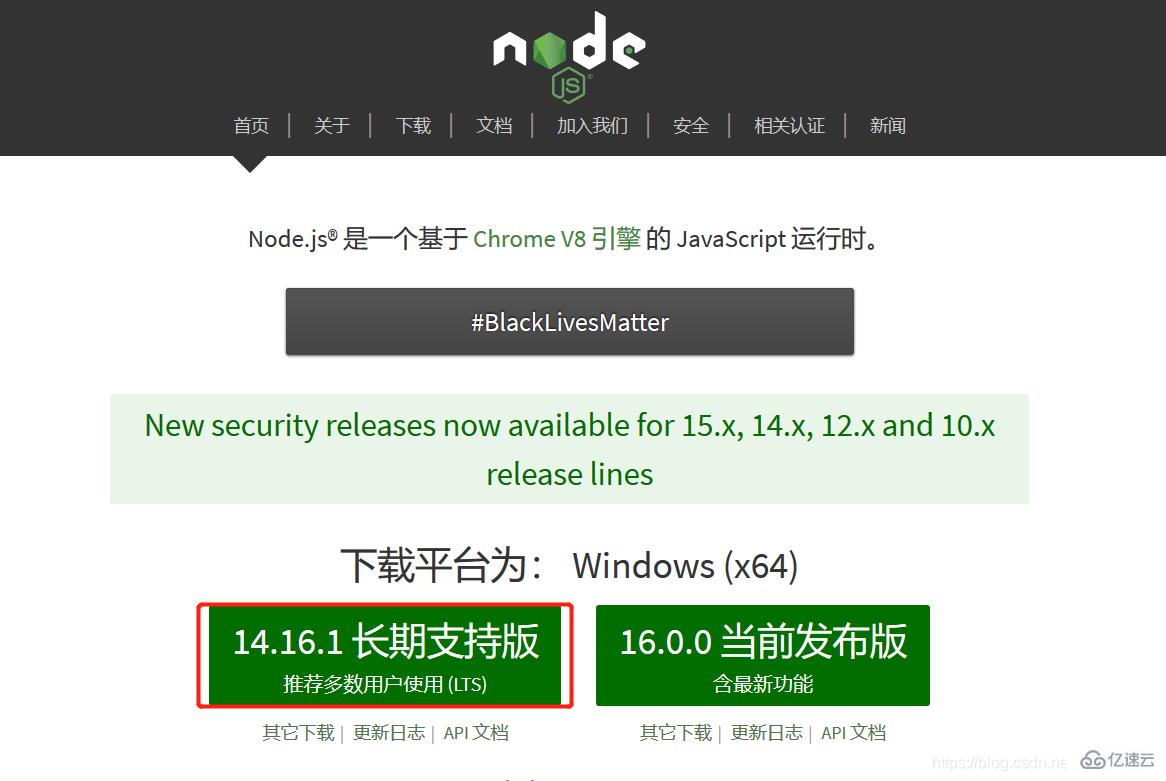
去官网下载:node官网:Node.js
如果要下载其他版本请点击其他下载即可找到对应的版本

建议新手直接无脑下一步,也可以选择自定义安装

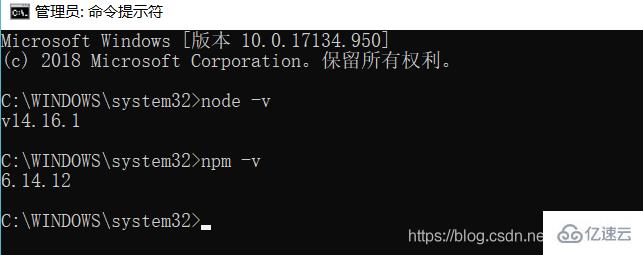
用管理员打开dos命令框
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
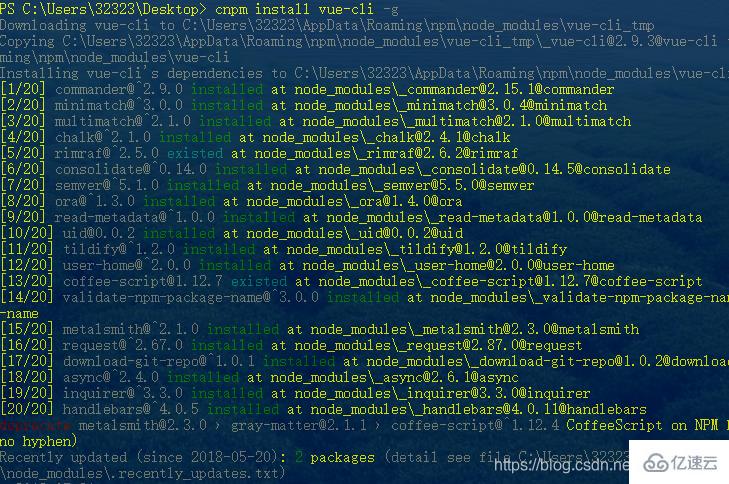
cnpm install vue-cli -g //全局安装 vue-cli
查看vue-cli是否成功
vue list

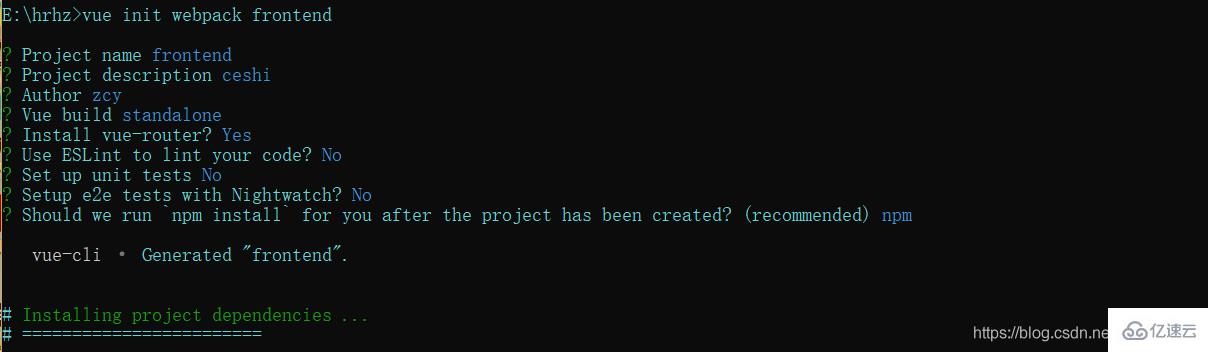
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
vue init webpack frontend
npm install

运行项目 npm run dev


npm run build
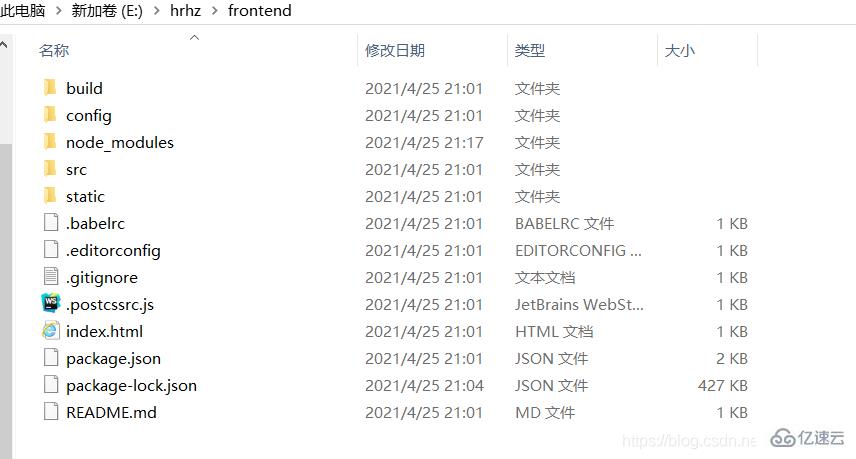
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
“vue项目搭建及打包运行的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。