这篇文章主要介绍“vue中使用lang=“scss“出现报错如何解决”,在日常操作中,相信很多人在vue中使用lang=“scss“出现报错如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中使用lang=“scss“出现报错如何解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!


npm install sass-loader@7.3.1 --save-dev
npm install node-sass --save
npm install style-loader --save不能直接使用命令:
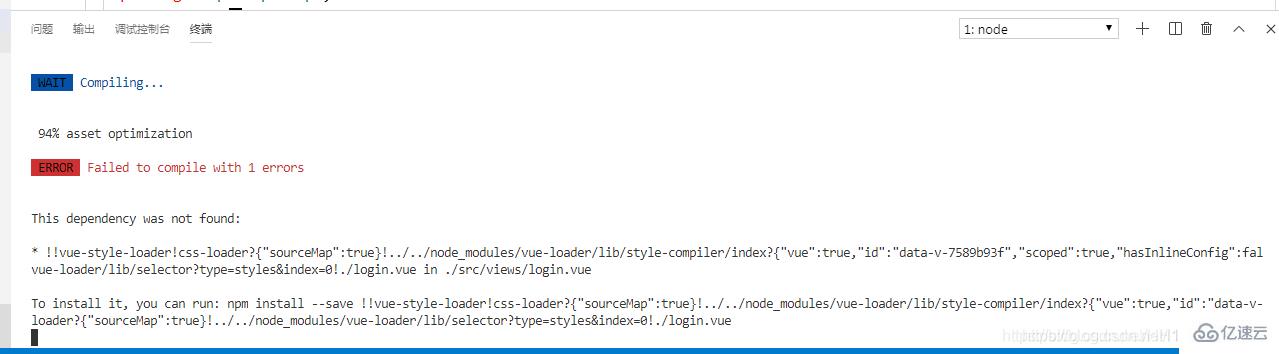
npm install sass-loader --save-dev不然会报以下错误:
Module build failed: TypeError: this.getResolve is not a function at Object.loader因为当前sass的版本太高,webpack编译时出现了错误,所以指定:npm install sass-loader@7.3.1 --save-dev 安装低版本的。
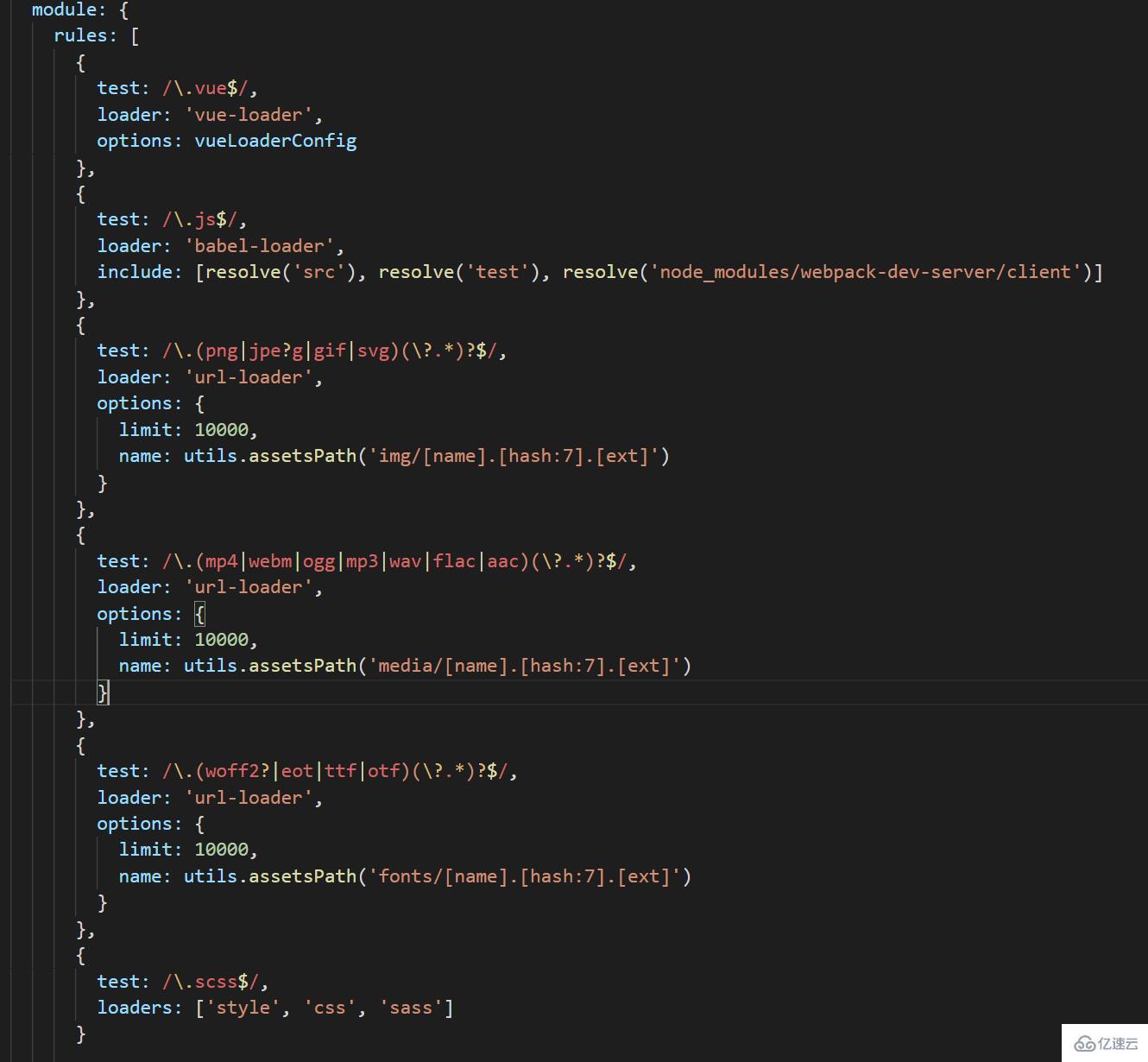
接下来,在build/webpack.base.config.js中添加:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}如图:

到此,关于“vue中使用lang=“scss“出现报错如何解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。