本篇内容主要讲解“Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)怎么解决”吧!
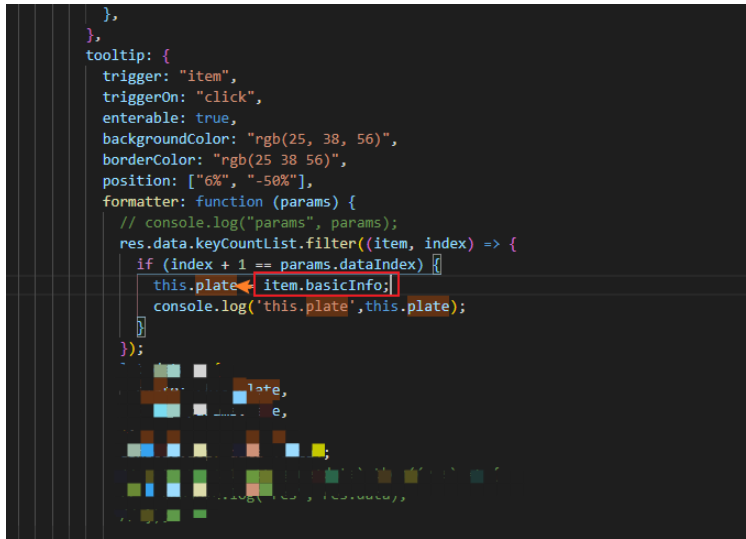
代码:

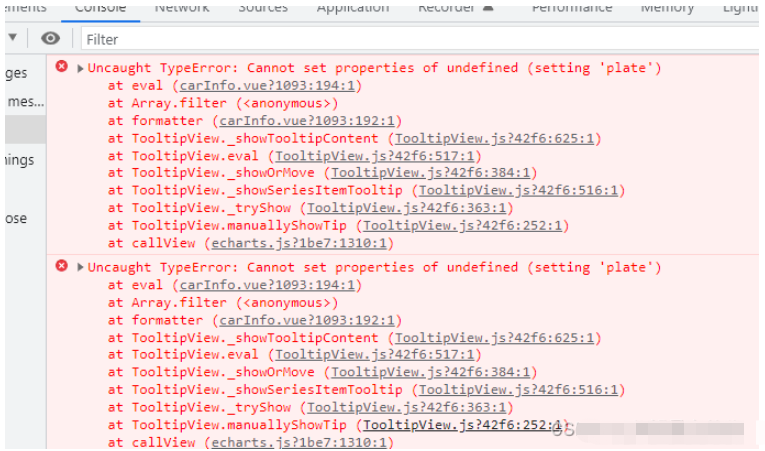
报错信息:

上面的报错主要是:
Cannot set properties of undefined (setting ‘plate’)
翻译之后就是:无法设置未定义的属性(设置“plate”)(这里plate是在this里面定义的一个属性)
从这就能大概猜出是因为获取不到data里定义的这个属性造成的(具体就是this指向问题)
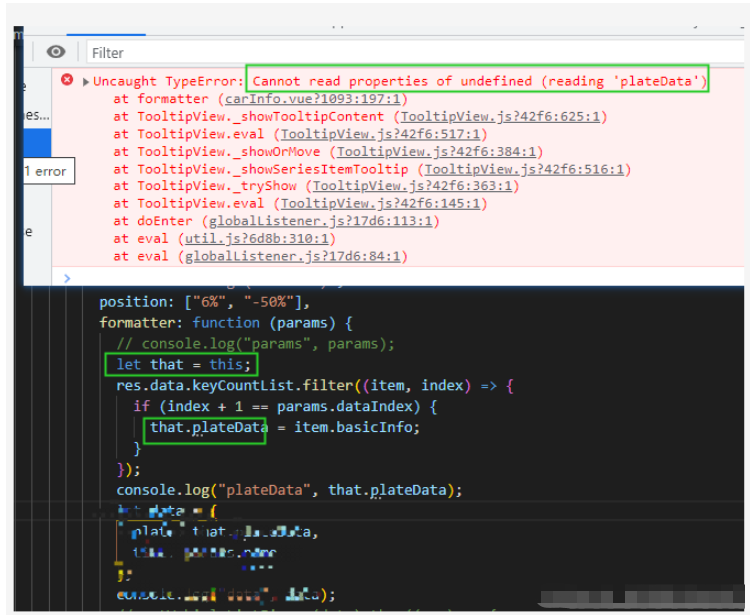
原本我以为定义一个that方法把他指向给this就行,结果还是报错了

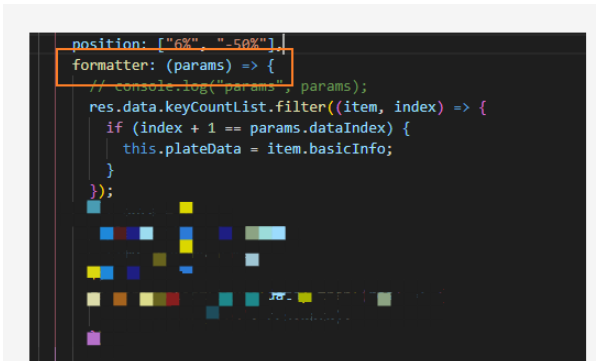
仔细检查了一下,发现是formatter造成的,改成箭头函数就可以直接获取到data定义的内容

在Vue项目中引入Echart(使用npm install指令)的时候报错:
PS G:> npm install
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@ampproject_remapping@2.1.2@@ampproject": name cannot start with an underscore; name can only contain URL-friendly charactersnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\胜胜\AppData\Local\npm-cache\_logs\2022-04-08T15_40_42_658Z-debug.log
原因是package-lock.json这个文件在创建的时候使用了旧版本的npm,其必须从注册表中获取补充元数据。
使用cnpm install指令即可顺利安装相应的依赖。
到此,相信大家对“Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。