这篇文章主要介绍“v-bind如何动态绑定class属性”,在日常操作中,相信很多人在v-bind如何动态绑定class属性问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”v-bind如何动态绑定class属性”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

v-bind可以动态设置class属性,用以实现动态样式。写法:
<!--完整写法-->
<标签名 v-bind:class="vue实例中的数据属性名"/>
<!--简化写法-->
<标签名 :class="vue实例中的数据属性名"/>一、v-bind动态绑定class属性(对象语法)
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式,以动态地切换 class。
1、直接通过{}绑定一个或多个类
v-blid:class的属性中可以传入一个对象,对象中包括一组组键值对
:class= "{key1:value1,key2:value2...}"类名就是对应的样式,也就是键(key);value就是对应着增加和移除该类,取值是true和false
若value值为true,则该key样式起作用
若value值为false,则该key样式不起作用
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
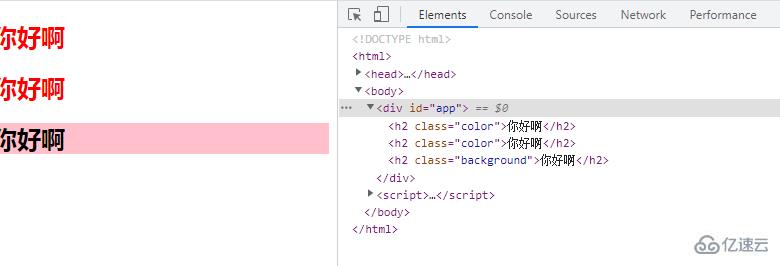
</style><div id="app">
<h3 class="color">{{message}}</h3>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h3 v-bind:class="color">{{message}}</h3>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h3 v-bind:class="{color:isColor, background:isBackground}">{{message}}</h3>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>
v-bind:class 指令也可以与普通的 class 属性共存。
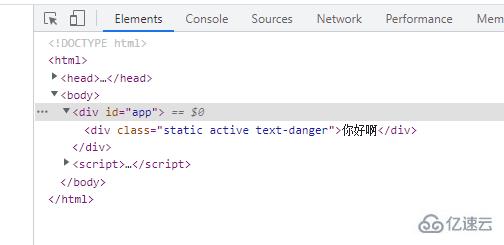
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}
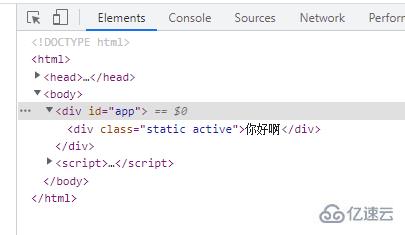
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError 的值为 false,class 列表将变为 "static active"。
data: {
isActive: true,
hasError: false
}
2、绑定的数据对象不必内联定义在模板里,可绑定到一个类对象classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h3 v-bind:class="classObject">{{message}}</h3>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>
3、也可以绑定一个返回对象的计算属性
<div id="app">
<h3 v-bind:class="classObject">{{message}}</h3>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
</script>
4、class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数,实现动态切换
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h3 :class="getClasses()">方法methods:{{message}}</h3>
<h3 :class="classes">计算属性computed:{{message}}</h3>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
二、v-bind动态绑定class属性(数组语法)
我们可以把一个数组传给 :class,以应用一个 class 列表;
数组语法格式为:
:class="[base1,base2]"v-bind 动态绑定class 数组语法,就是直接给其传入一个数组,但是数组里面都是类名,数组中的类名,在页面中都会被加入到该标签上。通过数组内元素的增加或减少来实现,样式的改变。
注意:这里面的类名都需要用
' '包裹起来,如果没有包裹起来,Vue会将其当成data里面的某个属性,而去data里面寻找,显然data里面是没有该属性的,那么报错也就来了。这一点在Vue中都是通用的,没加引号当成data里面的属性来处理
注:和对象语法一样,可以和普通的类同时存在,并不冲突
<h3 class="title" :class="['active','line']">{{message}}</h3>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue.js"></script>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
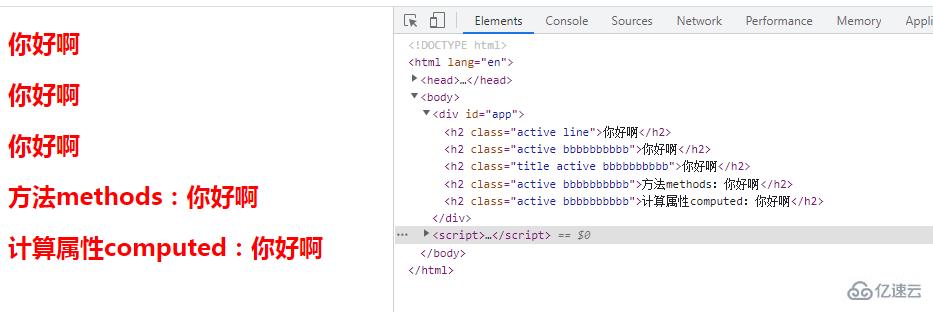
<h3 :class="['active','line']">{{message}}</h3>
<h3 :class="[active,line]">{{message}}</h3>
<h3 :class="[active,line]">{{message}}</h3>
<h3 :class="getClasses()">方法methods:{{message}}</h3>
<h3 :class="classes">计算属性computed:{{message}}</h3>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
</body>
</html>
如果你也想根据条件切换列表中的 class,可以用三元表达式:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>这样写将始终添加 errorClass,但是只有在 isActive 是 true 时才添加 activeClass。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
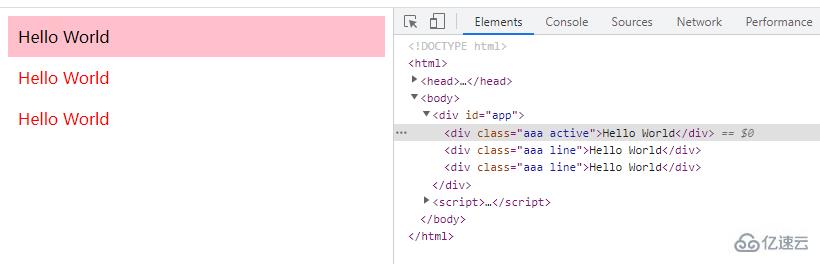
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html>
到此,关于“v-bind如何动态绑定class属性”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。