本篇内容介绍了“Vuex状态管理之Mutation如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
vuex中的store状态更新唯一方式:提交Mutation
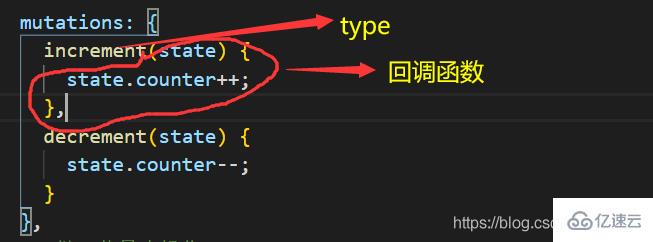
Mutation主要包括两部分:
字符串的事件类型(type)
一个回调函数(handler),该回调函数的第一个参数为state
在通过mutations更新数据的时候,我们可能需要携带一些额外的参数
参数被称作mutations是载荷(Payload)
例子:第一个按钮点击counter+5,第二个按钮点击counter+10
App.vue文件
<button @click="addCount(5)">+5</button>
<button @click="addCount(10)">+10</button>store文件中的index.js文件
mutations: {
incrementCount(state, count) {
state.counter += count
}
},App.vue文件
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}普通提交风格
this.$store.commit("incrementCount", count);这样提交,如果打印count,得到的是count
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
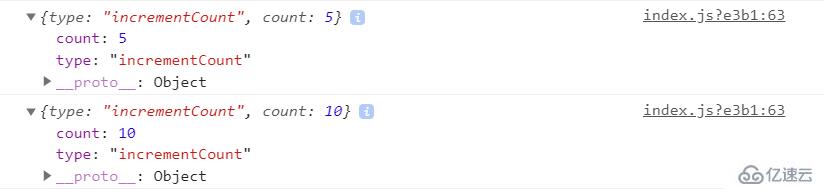
特殊的提交风格
this.$store.commit({
type: "incrementCount",
count
});如果打印count,得到的是一个对象
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
所以在mutations中这样比较合适
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}App.vue中提交
this.$store.commit({
type: "incrementCount",
count
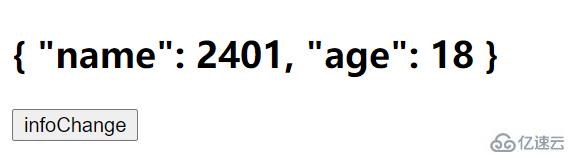
});vuex中的state是响应式的,当state中数据发生改变时,vue组件会自动更新。
当我们改变原有对象中的值时,页面也会发生改变
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},在App.vue中
<h3>{{$store.state.info}}</h3>
<button @click="infoChange">infoChange</button> infoChange() {
this.$store.commit("infoChange");
}

向原有对象增加值
不能做到响应式的方法
state.info['address'] = '地球';其实address已经被加到info中了,但是这样的方法做不到响应式,所以在页面上没有显示
响应式方法
Vue.set(state.info, "address", '地球');
删除原有对象中的值
不能做到响应式的方法
delete state.info.age;其实info中age已经被删除,但是这样的方法做不到响应式,所以页面上还存在age
响应式方法
Vue.delete(state.info, "age")
官方推荐,将mutations中的方法名都定义为常量,不容易出错,也便于管理维护
在store文件下创建mutations-type.js文件,存放常量
export const INCREMENT = "increment"
export const DECREMENT = "decrement"在store文件下的index.js文件中导入并使用
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type" mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}在App.vue文件中导入并使用
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}“Vuex状态管理之Mutation如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。