жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•дҪҝз”ЁViteд»Һйӣ¶жҗӯе»әеүҚз«ҜйЎ№зӣ®вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
йҰ–е…ҲпјҢиҜ·зЎ®дҝқе·Із»Ҹе®үиЈ…дәҶд»Јз Ғзј–иҫ‘еҷЁе’ҢжөҸи§ҲеҷЁпјҢеҰӮжһңжІЎжңүе®үиЈ…жҺЁиҚҗе®үиЈ…VSCodeе’ҢChromeжөҸи§ҲеҷЁгҖӮ
е…¶ж¬ЎжҳҜе®үиЈ… Node.jsпјҢеҰӮжһңдҪ зҡ„зі»з»ҹдёӯиҝҳжІЎжңүе®үиЈ… Node.js пјҢеҸҜд»Ҙиҝӣе…Ҙ Nodejs е®ҳзҪ‘дёӢиҪҪзӣёеә”зҡ„е®үиЈ…еҢ…иҝӣиЎҢжүӢеҠЁе®үиЈ…пјӣеҰӮжһңе·Із»Ҹе®үиЈ…дәҶ Node.jsпјҢдҪ еҸҜд»ҘдҪҝз”ЁиҝҷдёӘе‘Ҫд»ӨжЈҖжҹҘдёҖдёӢ Node.js зүҲжң¬гҖӮ
node -v
еҰӮжһңе®үиЈ…дәҶеӨҡдёӘзүҲжң¬зҡ„Node.jsпјҢжҺЁиҚҗдҪҝз”Ё nvm е·Ҙе…·еҲҮжҚў Node.js зүҲжң¬гҖӮе®үиЈ…е®Ң Nodejs д№ӢеҗҺпјҢеҢ…з®ЎзҗҶеҷЁnpmд№ҹдјҡиў«иҮӘеҠЁе®үиЈ…пјҢдҪ еҸҜд»Ҙжү§иЎҢдёӢйқўзҡ„е‘Ҫд»ӨжқҘйӘҢиҜҒгҖӮ
npm -v
еҪ“然пјҢеңЁзҺ°д»Јзҡ„еүҚз«ҜйЎ№зӣ®дёӯпјҢжҲ‘йқһеёёдёҚжҺЁиҚҗдҪҝз”Ё npm дҪңдёәйЎ№зӣ®зҡ„еҢ…з®ЎзҗҶеҷЁпјҢз”ҡиҮід№ҹдёҚеҶҚжҺЁиҚҗyarn(npm зҡ„жӣҝд»Јж–№жЎҲ)пјҢеӣ дёәдёӨиҖ…йғҪеӯҳеңЁжҜ”иҫғдёҘйҮҚзҡ„жҖ§иғҪе’Ңе®үе…Ёй—®йўҳпјҢиҖҢиҝҷдәӣй—®йўҳеңЁ pnpm дёӯеҫ—еҲ°дәҶеҫҲеҘҪзҡ„и§ЈеҶігҖӮдҪҝз”Ёpnpmд№ӢеүҚпјҢйңҖиҰҒе…Ҳе®үиЈ…е®ғпјҢе‘Ҫд»ӨеҰӮдёӢ:
npm i -g pnpm
з”ұдәҺй»ҳи®Өзҡ„й•ңеғҸжәҗеңЁеӣҪеӨ–пјҢеҢ…дёӢиҪҪйҖҹеәҰе’ҢзЁіе®ҡжҖ§йғҪдёҚеӨӘеҘҪпјҢеӣ жӯӨжҲ‘е»әи®®дҪ жҚўжҲҗеӣҪеҶ…зҡ„й•ңеғҸжәҗпјҢиҝҷж ·pnpm installе‘Ҫд»Өзҡ„дҪ“йӘҢдјҡеҘҪеҫҲеӨҡгҖӮ
pnpm config set registry https://registry.npmmirror.com/
жҺҘдёӢжқҘпјҢжҲ‘们йңҖиҰҒеҲқе§ӢеҢ–дёҖдёӘViteйЎ№зӣ®пјҢеҸҜд»ҘеңЁз»Ҳз«Ҝе‘Ҫд»ӨиЎҢдёӯиҫ“е…ҘеҰӮдёӢзҡ„е‘Ҫд»ӨжқҘеҲқе§ӢеҢ–ViteйЎ№зӣ®гҖӮ
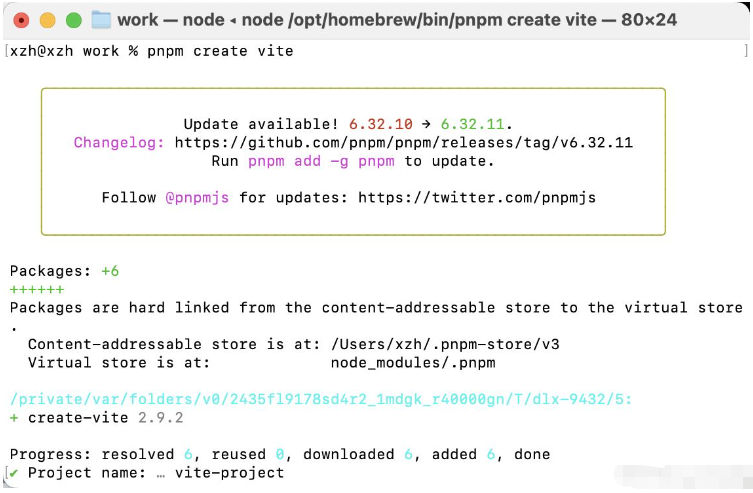
pnpm create vite
еңЁжү§иЎҢе®ҢиҝҷдёӘе‘Ҫд»ӨеҗҺпјҢpnpm йҰ–е…ҲдјҡиҮӘеҠЁдёӢиҪҪ create-vite иҝҷдёӘ第дёүж–№еҢ…пјҢ然еҗҺжү§иЎҢиҝҷдёӘеҢ…дёӯзҡ„йЎ№зӣ®еҲқе§ӢеҢ–йҖ»иҫ‘гҖӮ

йҰ–е…ҲпјҢжҳҜиҫ“е…ҘйЎ№зӣ®еҗҚз§°пјҢиҝҷйҮҢдҪ еҸҜд»Ҙиҫ“е…Ҙvite-projectпјҢ然еҗҺжҢүдёӢеӣһиҪҰпјҢиҝӣе…ҘйҖүжӢ©еүҚз«ҜжЎҶжһ¶зҡ„йғЁеҲҶпјҡ
Project name: vite-project Select a framework: вҖә - Use arrow-keys. Return to submit. vanilla // ж— еүҚз«ҜжЎҶжһ¶ vue // еҹәдәҺ Vue react // еҹәдәҺ React preact // еҹәдәҺ PreactпјҲдёҖж¬ҫзІҫз®ҖзүҲзҡ„зұ» React жЎҶжһ¶пјү lit // еҹәдәҺ litпјҲдёҖж¬ҫ Web Components жЎҶжһ¶пјү svelte // еҹәдәҺ Svelte
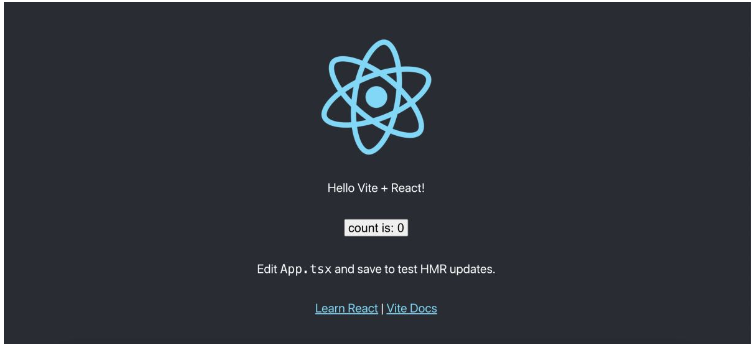
Vite еҶ…зҪ®дәҶд»ҘдёҠдёҚеҗҢеүҚз«ҜжЎҶжһ¶зҡ„и„ҡжүӢжһ¶жЁЎжқҝпјҢиҝҷйҮҢжҲ‘们йҖүжӢ©reactжЎҶжһ¶пјҢпјҢзҙ§жҺҘзқҖйҖүжӢ©react-tsе®ҢжҲҗе‘Ҫд»ӨдәӨдә’гҖӮзӯүеҫ…и„ҡжүӢжһ¶зҡ„жЁЎжқҝз”ҹжҲҗе®ҢжҜ•пјҢжҺҘдёӢжқҘжү§иЎҢеҰӮдёӢе‘Ҫд»ӨеңЁжң¬ең°еҗҜеҠЁйЎ№зӣ®пјҡ
// иҝӣе…ҘйЎ№зӣ®зӣ®еҪ• cd vite-project // е®үиЈ…дҫқиө– pnpm install // еҗҜеҠЁйЎ№зӣ® pnpm run dev

вҖңеҰӮдҪ•дҪҝз”ЁViteд»Һйӣ¶жҗӯе»әеүҚз«ҜйЎ№зӣ®вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ