这篇“怎么使用JS实现三级联动菜单”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用JS实现三级联动菜单”文章吧。
思路:每一个下拉菜单作为一个组件,可以接收一组数据,根据数据内容不同生成不同的菜单选项。三级之间的关联通过事件抛发来实现。数据从后台获取。
当点击省份菜单选择陕西时,菜单组件会通过事件抛发把当前的省份抛发出来。得知省份之后就可以从后台获取省份下面的城市数据。依次类推。
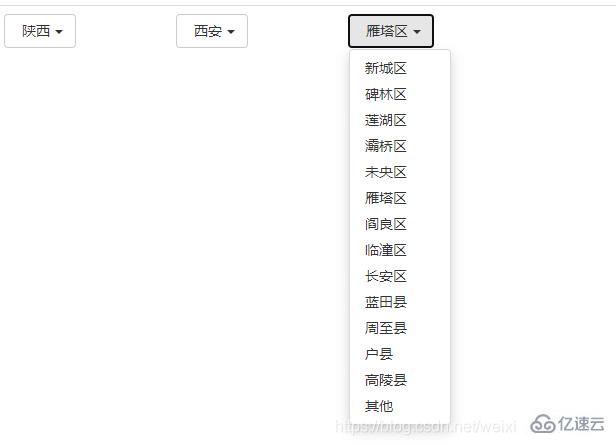
实现效果:

## URL:http://10.9.72.245:4010
## Method: "GET"
## 数据格式:
请求:QueryString
响应:JSON
1、http://10.9.72.245:4010/getProvince
2、http://10.9.72.245:4010/getCity
3、http://10.9.72.245:4010/getCounty
接口名:/getProvince
请求:无参数
响应:{"province":["北京","天津","河北",...]}
接口名:/getCity
请求:?province="河北"
响应:{"city":["石家庄", "唐山", "秦皇岛",...]}
接口名:/getCounty
请求:?city="石家庄"
响应:{"county":["长安区", "桥东区", "桥西区",...]}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import QueryString from './js/QueryString.js';
import DropDownMemu from './js/DropDownMemu.js';
let cityInfo = {};
init();
function init(){
ajax("http://10.9.72.245:4010","getProvince").then(succeseFunction).catch(failFunction);
}
// ajax通信成功后执行:
function succeseFunction(_data){
let data = JSON.parse(_data);
let key = Object.keys(data)[0];
data = Object.values(data)[0];
if(DropDownMemu.Obj[key]){
DropDownMemu.Obj[key].list = data;
DropDownMemu.Obj[key].name = data[0];
}else{
let memu = new DropDownMemu(key);
memu.addEventListener("change",changeHandler);
memu.list = data;
memu.name =data[0];
memu.appendTo("body");
cityInfo[key] = data[0];
}
}
// 当菜单显示内容改变时接收到菜单抛发出的事件并获取事件中携带的信息例如{"province":"陕西"}或者{"city":"西安"}
function changeHandler(e){
let key = e.currentTarget.label;
cityInfo[key] = e.data[key];
let interfaceName;
if(e.data.province){
interfaceName = "getCity";
}else if(e.data.city){
interfaceName = "getCounty";
}else{
return
}
ajax("http://10.9.72.245:4010",interfaceName,cityInfo).then(succeseFunction).catch(failFunction);
}
/*
ajax通信:
参数列表:
url: 后台服务地址
interfaceType:接口类型,如 "getProvince"
data:传输的数据,例如:{"province":"陕西"}
通信类型type:默认"GET"请求
是否以json格式发送数据:默认为false
*/
function ajax(url,interfaceType,data,type="get",json=false){
type = type.toUpperCase();
let o = type==="GET"? null : data;
if(data) data = json? JSON.stringify(data) : QueryString.stringify(data);
else data = "";
return new Promise(function(resolve,reject){
let xhr = new XMLHttpRequest();
xhr.open(type,url + "/" + interfaceType + (type==="GET"? "?"+data : ""));
xhr.send(o);
xhr.onreadystatechange = function(){
if(xhr.readyState===4 && xhr.status===200){
resolve(xhr.response);
}else if(xhr.readyState===4){
resolve(xhr.status);
}
}
xhr.onerror= function(){
reject(xhr.response);
}
})
}
// ajax通信失败时执行
function failFunction(_err){
console.log(_err);
}
</script>
</body>
</html>import Component from "./Component.js";
export default class DropDownMemu extends Component {
_list; // 当前下拉菜单的可选项。
_name; // 当前选择显示的名字例如: "北京"
label; // 当前下拉菜单的标签,province city county
spanLabel; // 标签容器
spanCaret; // 三角形
ul; // 下拉选项容器
bool=false; // 控制鼠标事件,聚焦状态或正在选择时,不触发鼠标划入滑出效果。
// 根据不同的状态设置下拉菜单的样式。
static DROPDOWN = Symbol();
static DEFAULT = Symbol();
// 静态全局变量 每创建一个下拉菜单,都存储到这个对象中,全局管理创建的每一个下拉菜单。
static Obj = {};
constructor(_label) {
super("p");
this.label = _label;
// 创建HTML结构
this.render();
// 设置样式
this.setStyle();
// 鼠标滑入滑出点击,聚焦失焦,点击事件
this.elem.addEventListener("focusin", e =>this.mouseHandler(e));
this.elem.addEventListener("focusout", e =>this.mouseHandler(e));
this.elem.addEventListener("mouseenter", e=>this.mouseHandler(e));
this.elem.addEventListener("mouseleave", e=>this.mouseHandler(e));
this.elem.addEventListener("click", e => this.mouseHandler(e));
}
mouseHandler(e){
switch(e.type){
case "mouseenter":
if(this.bool) return
this.elem.style.backgroundColor = "#e6e6e6";
break;
case "mouseleave":
if(this.bool) return
this.elem.style.backgroundColor = "#fff";
break;
case "focusin":
this.setState(DropDownMemu.DROPDOWN);
this.bool = true;
break;
case "focusout":
this.setState(DropDownMemu.DEFAULT);
this.bool = false;
case "click" :
if(e.target.constructor !== HTMLLIElement) return
this._name = e.target.textContent;
// 当点击时修改当前显示的内容,重设样式,并抛发事件告知外部当前的内容。
this.setContent();
let evt = new FocusEvent("focusout");
this.elem.dispatchEvent(evt);
}
}
set name(_name){
this._name = _name;
this.setContent();
}
get name(){
return this._name;
}
set list(_list){
this._list = _list;
this.ul.innerHTML = "";
this.ul.appendChild(this.createLi());
}
// 修改菜单当前显示的内容并并抛发数据
setContent(_name){
this._name = _name || this._name;
this.spanLabel.textContent = this._name;
let evt = new MouseEvent("change");
if(!evt.data) evt.data = {}
evt.data[this.label] = this._name;
this.dispatchEvent(evt);
}
// 根据指定的list创建下拉菜单选项。
createLi(_list){
this._list = _list || this._list;
let elem = document.createDocumentFragment();
this._list.forEach((item, index) => {
let li = document.createElement("li");
li.textContent = item;
Object.assign(li.style, {
lineHeight:"26px",
padding:"0 15px",
})
elem.appendChild(li);
})
return elem;
}
setState(type){
switch(type){
case DropDownMemu.DROPDOWN:
this.elem.style.backgroundColor = "#e6e6e6";
this.ul.style.display = "block";
break;
case DropDownMemu.DEFAULT:
this.elem.style.backgroundColor = "#fff";
this.ul.style.display = "none";
break;
}
}
appendTo(parent){
super.appendTo(parent);
DropDownMemu.Obj[this.label] = this;
}
render() {
this.elem.setAttribute("tabIndex",1);
this.spanLabel = document.createElement("span");
this.spanCaret = document.createElement("span");
this.ul = document.createElement("ul");
this.elem.appendChild(this.ul);
this.spanLabel.textContent = this._name;
this.elem.appendChild(this.spanLabel);
this.elem.appendChild(this.spanCaret);
}
setStyle() {
Object.assign(this.elem.style, {
float: "left",
minHeight: "20px",
minWidht: "80px",
color: "#333",
fontWeight: "normal",
textAlign: "center",
whiteSpace: "nowrap",
verticalAlign: "middle",
cursor: "pointer",
border: "1px solid #ccc",
borderRadius: "4px",
backgroundColor: "#fff",
padding: "6px 12px",
fontSize: "14px",
userSelect: "none",
marginRight: "100px",
position:"relative",
});
Object.assign(this.spanLabel.style, {
float: "left",
padding: "0 5px"
})
Object.assign(this.spanCaret.style, {
display: "inline-block",
verticalAlign: "middle",
borderTop: "4px dashed",
borderRight: "4px solid transparent",
borderLeft: "4px solid transparent",
})
Object.assign(this.ul.style, {
listStyle: "none",
position: "absolute",
top: "100%",
left: "0",
zIndex: "1000",
minWidth: "100px",
padding: "5px 0px",
margin: "2px 0 0",
fontSize: "14px",
textAlign: "left",
backgroundColor: "#fff",
border: "1px solid rgba(0, 0, 0, 0.15)",
borderRadius: "4px",
boxShadow: "0 6px 12px rgba(0, 0, 0, 0.175)",
display: "none",
})
}
}export default class Component extends EventTarget{
elem;
constructor(_type){
super();
this.elem = this.createElem(_type);
}
createElem(_type){
let elem = document.createElement(_type);
return elem;
}
appendTo(parent){
if(typeof parent==="string") parent = document.querySelector(parent);
parent.appendChild(this.elem);
}
}let http = require("http");
let querystring = require("querystring");
let data,
req,
res;
// 读取所有城市数据并解析为对象,同步读取。
let fs = require("fs");
let allCityInfo = JSON.parse(fs.readFileSync('./city.json'));
let server = http.createServer(listenerHandler);
server.listen(4010,"10.9.72.245",listenerDoneHandler);
function listenerHandler(_req,_res){
req = _req;
res = _res;
res.writeHead(200,{
"content-type":"text/html;charset=utf-8",
"Access-Control-Allow-Origin":"*",
"Access-Control-Allow-Headers":"*",
});
data="";
req.on("data",function(_data){
data=_data;
})
req.on("end",receiveHandler);
}
function receiveHandler(){
// console.log(allCityInfo);
// 根据请求头的url解析接口类型
let type = req.url.trim().split("?")[0].replace(/\//g,"");
console.log(type);
// 根据请求头的url解析传入的参数
if(req.method.toUpperCase()==="GET"){
if(req.url.includes("favicon.ico")) return res.end();
else data = req.url.includes("?") ? req.url.split("?")[1] : "";
}
try{
data = JSON.parse(data);
}catch{
data = querystring.parse(data);
}
console.log(data);
// 根据接口类型查找数据。
let list = {};
switch(type){
case "getProvince":
list.province = Object.keys(allCityInfo);
break;
case "getCity" :
list.city = Object.keys(allCityInfo[data.province]);
break;
case "getCounty":
list.county = allCityInfo[data.province][data.city];
break;
}
console.log(list);
res.write(JSON.stringify(list));
res.end()
}
function listenerDoneHandler(){
console.log("开启服务成功");
}{
"北京": {
"北京": ["东城区", "西城区", "崇文区", "宣武区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "平谷区", "怀柔区", "密云县", "延庆县", "其他"]
},
"天津": {
"天津": ["和平区", "河东区", "河西区", "南开区", "河北区", "红挢区", "滨海新区", "东丽区", "西青区", "津南区", "北辰区", "宁河区", "武清区", "静海县", "宝坻区", "蓟县", "塘沽区", "汉沽区", "大港区", "宝坻区", "其他"]
},
}
以上就是关于“怎么使用JS实现三级联动菜单”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。