жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңuniappеҰӮдҪ•ејҖеҸ‘е®үеҚ“Appе®һзҺ°й«ҳеҫ·ең°еӣҫи·Ҝзәҝ规еҲ’еҜјиҲӘеҠҹиғҪвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁuniappеҰӮдҪ•ејҖеҸ‘е®үеҚ“Appе®һзҺ°й«ҳеҫ·ең°еӣҫи·Ҝзәҝ规еҲ’еҜјиҲӘеҠҹиғҪй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқuniappеҰӮдҪ•ејҖеҸ‘е®үеҚ“Appе®һзҺ°й«ҳеҫ·ең°еӣҫи·Ҝзәҝ规еҲ’еҜјиҲӘеҠҹиғҪвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жҸҸиҝ°иҝҷдёӘжҠҖжңҜжҳҜеҒҡд»Җд№Ҳзҡ„/д»Җд№Ҳжғ…еҶөдёӢдјҡдҪҝз”ЁеҲ°иҝҷдёӘжҠҖжңҜпјҢеӯҰд№ иҜҘжҠҖжңҜзҡ„еҺҹеӣ пјҢжҠҖжңҜзҡ„йҡҫзӮ№еңЁе“ӘйҮҢгҖӮжҺ§еҲ¶еңЁ50-100еӯ—еҶ…гҖӮ
uniappзҡ„map组件дёӯеҜјиҲӘи·Ҝзәҝзҡ„еұ•зӨәгҖӮжҳҜuniappејҖеҸ‘appж—¶еј•е…Ҙең°еӣҫеҜјиҲӘзҡ„е®һзҺ°ж–№ејҸгҖӮжҠҖжңҜйҡҫзӮ№еңЁдәҺе®һзҺ°map组件时еҜ№дәҺеұһжҖ§д»ҘеҸҠеҮҪж•°зҡ„з»ҶиҠӮдҪҝз”ЁеҫҲе®№жҳ“еҮәзҺ°дёҖдәӣеҘҮжҖӘзҡ„bugгҖӮ
жҸҸиҝ°дҪ жҳҜеҰӮдҪ•е®һзҺ°е’ҢдҪҝз”ЁиҜҘжҠҖжңҜзҡ„пјҢиҰҒжұӮй…ҚеҗҲд»Јз Ғе’ҢжөҒзЁӢеӣҫиҜҰз»ҶжҸҸиҝ°гҖӮеҸҜд»ҘеҶҚз»ҶеҲҶеӨҡдёӘзӮ№пјҢеҲҶејҖжҸҸиҝ°еҗ„дёӘйғЁеҲҶгҖӮ
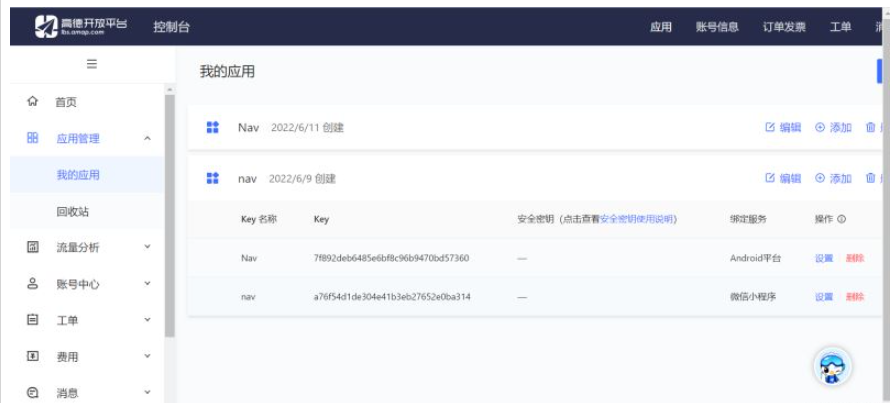
йҰ–е…ҲжҳҜеңЁең°еӣҫејҖеҸ‘иҖ…е№іеҸ°з”іиҜ·ең°еӣҫзҡ„key
keyеңЁең°еӣҫејҖеҸ‘ж—¶еј•е…Ҙең°еӣҫж—¶жҳҜеҝ…еӨҮ

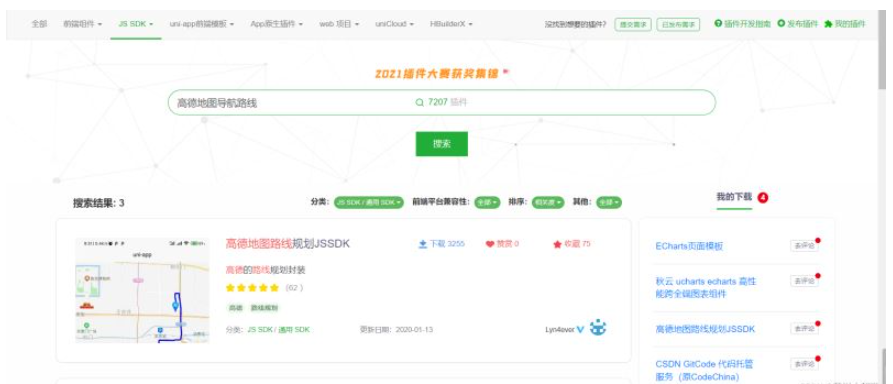
жҺҘзқҖеңЁејҖеҸ‘е·Ҙе…·HbuilderXзҡ„жҸ’件еёӮеңәе®үиЈ…жҸ’件
еңЁжҸ’件еёӮеңәжүҫеҲ°иҝҷдёӘи·Ҝзәҝ规еҲ’жҸ’件пјҢзӮ№еҮ»иҝӣиЎҢе®үиЈ…еҲ°ејҖеҸ‘е·Ҙе…·дёӯгҖӮ

еңЁйЎөйқўзҡ„scriptдёӯеј•е…Ҙjsж–Ү件
import Amap from '@/js/lyn4ever-gaode.js';
д»ҘдёҠзҡ„jsж–Ү件жңүдёӨдёӘеҮҪж•°пјҢеҲҶеҲ«дёәз»ҳеҲ¶и·ҜзәҝдёҺи·Ҝзәҝж Үи®°зӮ№еҮҪж•°
з»ҳеҲ¶и§„еҲ’и·ҜзәҝеҮҪж•°
//з»ҳеҲ¶и§„еҲ’и·Ҝзәҝ
function PlanningRoute(start, end, _waypoints, result, fail) {
let that = this;
var myAmapFun = new amapFile.AMapWX({
key: key
});
myAmapFun.getDrivingRoute({
origin: start,
destination: end,
waypoints: _waypoints,
success: function(data) {
var points = [];
if (data.paths && data.paths[0] && data.paths[0].steps) {
var steps = data.paths[0].steps;
for (var i = 0; i < steps.length; i++) {
var poLen = steps[i].polyline.split(';');
for (var j = 0; j < poLen.length; j++) {
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
result({
points: points,
color: "#0606ff",
width: 8
})
},
fail: function(info) {
fail(info)
}
})
}и·Ҝзәҝж Үи®°зӮ№еҮҪж•°
//ж Үи®°ж Үи®°зӮ№
function Makemarkers(startpoi, endpoi, waypoints, success) {
let markers = [];
//иө·зӮ№
let start = {
iconPath: "@/static/img/log/nav.png",
id: 0,
longitude: startpoi.split(",")[0],
latitude: startpoi.split(",")[1],
width: 23,
height: 33,
callout:{
content:'иө·зӮ№',
}
}
markers.push(start)
//з»ҲзӮ№
let end = {
iconPath: "@/static/img/log/nav.png",
id: 1,
longitude: endpoi.split(",")[0],
latitude: endpoi.split(",")[1],
width: 23,
height: 33,
callout:{
content:'з»ҲзӮ№',
}
}
markers.push(end)
//йҖ”з»ҸзӮ№,е…Ҳе°Ҷе…¶еҲҶйҡ”жҲҗдёәж•°з»„
let _waypoints = waypoints.split(';')
for (let i = 0, _len = _waypoints.length; i < _len; i++) {
let point = {
iconPath: "/static/tjd.png",
id: i,
longitude: parseFloat(_waypoints[i].split(",")[0]),
latitude: parseFloat(_waypoints[i].split(",")[1]),
width: 23,
height: 33,
callout:{
content:'йҖ”еҫ„зӮ№',
}
}
markers.push(point)
}
success(markers);
}жҺҘзқҖеңЁscriptйҮҢзҡ„showRouter()и°ғз”ЁjsйҮҢйқўзҡ„дёӨдёӘеҮҪж•°
еҸӘиҰҒдј е…Ҙиө·зӮ№дёҺз»ҲзӮ№зҡ„з»Ҹзә¬еәҰеҚіеҸҜеңЁmap组件йҮҢеұ•зӨәеҮә规еҲ’и·ҜзәҝжқҘ
еҸӘиҰҒдј е…ҘеҜ№еә”зҡ„и·ҜзәҝйҖ”дёӯжү“зӮ№зҡ„ж•°з»„еҜ№иұЎеҚіеҸҜеңЁи·ҜзәҝдёӯжҳҫзӨәз»ҸиҝҮзҡ„зӮ№гҖӮ
showRouter(){
let that = this;
var startPoi = that.longitude+','+that.latitude;
var wayPoi ="";
var endPoi = that.addressObj.longitude+','+that.addressObj.latitude;
Amap.line(startPoi, endPoi, wayPoi,function(res){
that.polyline=[];
that.polyline.push(res)
});
Amap.markers(startPoi,endPoi,wayPoi,function(res){
that.markers=[];
that.markers.push.apply(that.markers,res)
})
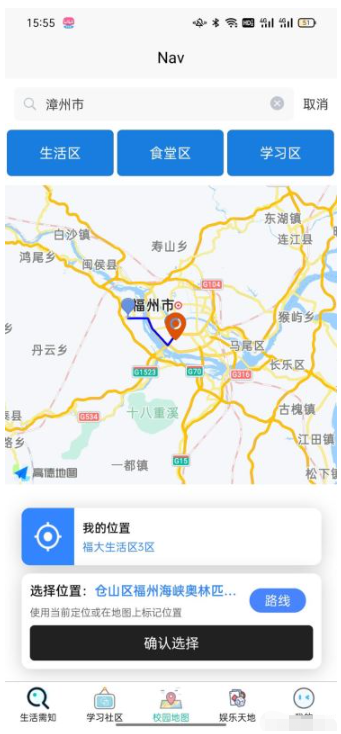
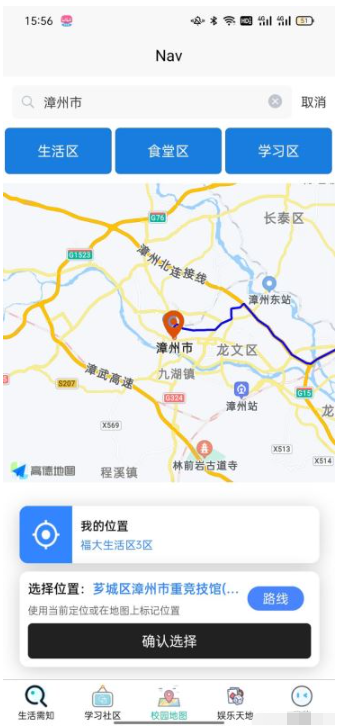
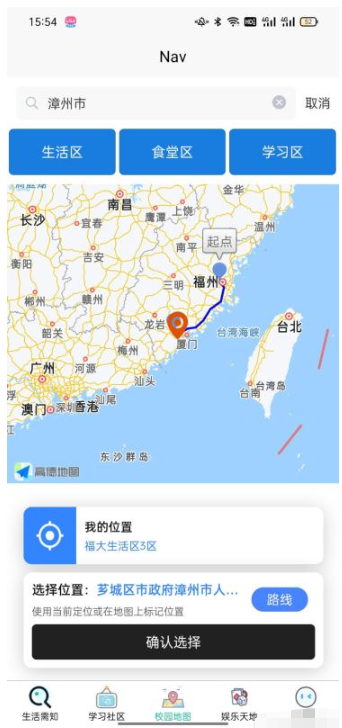
}ж•Ҳжһңеӣҫ

жҠҖжңҜдҪҝз”ЁдёӯйҒҮеҲ°зҡ„й—®йўҳе’Ңи§ЈеҶіиҝҮзЁӢгҖӮиҰҒжұӮй—®йўҳзҡ„жҸҸиҝ°е’Ңи§ЈеҶіжңүдёҖе®ҡзҡ„еҶ…е®№пјҢдёҚиғҪиҚүиҚүжҰӮжӢ¬гҖӮиҰҒи®©йҒҮеҲ°зӣёе…ій—®йўҳзҡ„дәәзңӢдәҶдҪ зҡ„еҚҡе®ўд№ӢеҗҺиғҪеӨҹи§ЈеҶіиҜҘй—®йўҳгҖӮ
еҜјиҲӘи·Ҝзәҝеұ•зӨәеҗҺең°еӣҫйЎөйқўзј©ж”ҫеӨ§е°ҸдёҚиғҪеҫҲеҘҪзҡ„жҺ§еҲ¶пјҢ з”ұдәҺеұ•зӨәи·ҜзәҝеҗҺжҲ‘们жңҹжңӣең°еӣҫи§Ҷи§’иғҪеӨҹж¶өжӢ¬иҝҷдёӘи·Ҝзәҝзҡ„иө·е§ӢзӮ№пјҢиҝҷдёӘй—®йўҳеӣ°жү°дәҶжҲ‘еҫҲд№…пјҢи§ЈеҶіеүҚпјҢжҖ»жҳҜеңЁи·Ҝзәҝ规еҲ’еұ•зӨәеҗҺи§ҶйҮҺд»…д»…еҒңз•ҷеңЁи·Ҝзәҝзҡ„дёҖе°ҸйғЁеҲҶгҖӮи§ЈеҶіеҗҺпјҢеҚіеҸҜе®Ңе…Ёеұ•зӨәж•ҙдёӘи·Ҝзәҝзҡ„и§ҶйҮҺгҖӮ

жҲ‘ж №жҚ®и·Ҝзәҝзҡ„иө·е§ӢзӮ№д№Ӣй—ҙзҡ„и·қзҰ»пјҢеҲ©з”ЁдёҖдёӘжӢҹеҗҲеҮҪж•°жқҘеӨ„зҗҶең°еӣҫscaleзҡ„еӨ§е°ҸпјҢиҝҷж ·е°ұеҸҜд»Ҙи°ғж•ҙеҘҪең°еӣҫзҡ„зј©ж”ҫеӨ§е°ҸгҖӮ
йҖҡиҝҮиҜ·жұӮеҗҺз«ҜжқҘиҝ”еӣһеҜјиҲӘзҡ„и·қзҰ»пјҢи®ҫзҪ®дёҖдёӘsurfaceж•°з»„жқҘеӯҳж”ҫж Үи®°еҖјпјҢе°Ҷи·қзҰ»жҚўз®—жҲҗkmеҗҺеҺ»йҒҚеҺҶsurfaceж•°з»„пјҢеҪ“и·қзҰ»еӨ§дәҺж•°з»„зҡ„еҖјж—¶пјҢе°Ҷең°еӣҫзҡ„scaleи®ҫзҪ®дёәsurfaceеҜ№еә”дёӢж ҮеҖј+5пјҢиҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°и·Ҝзәҝеұ•зӨәеҗҺең°еӣҫзј©ж”ҫеӨ§е°Ҹзҡ„жҺ§еҲ¶дәҶгҖӮ
uni.request({
/* url: 'http://47.95.151.202:8087/getDist/зҰҸе·һеӨ§еӯҰ/зҰҸе·һдёүеқҠдёғе··', */
url: 'http://47.95.151.202:8087/getDist/'+that.myAddress+'/'+that.realAddress,
success: (res) => {
// иҜ·жұӮжҲҗеҠҹд№ӢеҗҺе°Ҷж•°жҚ®з»ҷInfo
var result = res.data;
console.log(that.myAddress);
console.log(that.realAddress);
if(result.code===200)
{
var surface = [500, 200, 100, 50, 20, 10, 5, 2, 1, 0.5, 0.2, 0.1, 0.05, 0.02];
var isset=1;
var farthestDistance=result.data/1000;
console.log(result.data);
for(var i in surface) {
if(farthestDistance >surface[i]) {
that.myscale = 5 + Number(i);
isset=0;
break;
}
}
if(isset) that.myscale=16;
console.log(that.myscale);
};
if(result.code===500){
uni.showToast({
title: 'иҺ·еҸ–и·қзҰ»й”ҷиҜҜпјҢжҚўдёӘең°зӮ№иҜ•иҜ•е‘—',
icon: 'none',
});
}
},
fail(err) {
res(err);
}
});
еҲ°жӯӨпјҢе…ідәҺвҖңuniappеҰӮдҪ•ејҖеҸ‘е®үеҚ“Appе®һзҺ°й«ҳеҫ·ең°еӣҫи·Ҝзәҝ规еҲ’еҜјиҲӘеҠҹиғҪвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ