这篇“vue在同一个页面重复引用相同组件怎么区分二者”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue在同一个页面重复引用相同组件怎么区分二者”文章吧。
我在同一个vue中引用了同样的一个图层选择的组件,需要区分二者的选择的radio值,如果不做区分,这二者选择的radio值看上去将会一样
先说原理,这个重复引用的组件虽然一样,但是二者在被创建的时候各自走了一遍生命周期,所以变量之间不冲突。
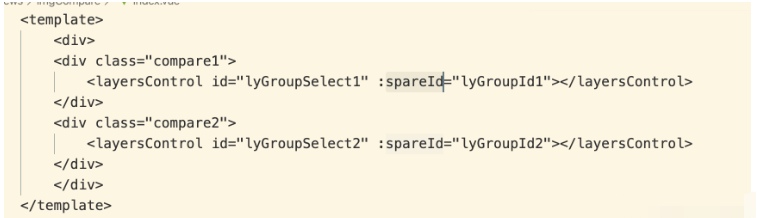
首先在引用组件中新增一个props,这里命名为spareId,用来区分二者。
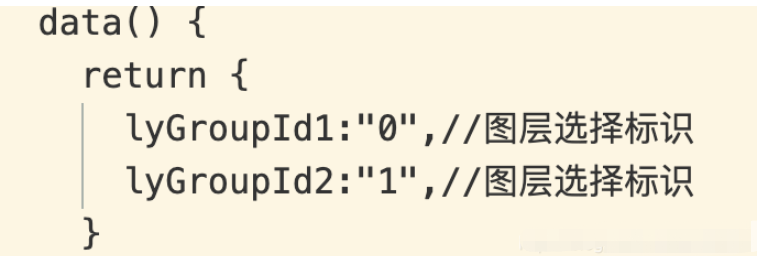
然后父组件传值:


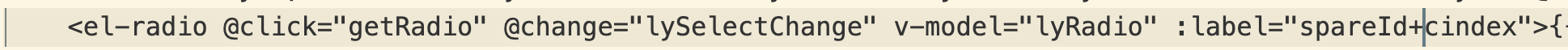
然后在子组件raido中引入这个spareId:

这样就能区分二者选择的不同值。
原理是这样,也可根据实际情况灵活使用。
如标题所说,我们在使用vue.js组件时,会出现在同一个页面会多次使用相同的组件,更特别的是,组件相同,但数据呈现上是完全不同的,有增或有减,但dom交互的处理是一样的,在这样的背景下,有可能引起组件数据跟需求不一致,交互无法运行等问题,这两个问题是比较常见的,由 于组件在初始化时,是共用的作用域,因此,变量数据是一致的,另外一个问题是因此,大部份的情况下,交互编写可能都会考虑到dom元素的选取问题,如果组件中出现多个相同的id,那交互上会出问题,也不足为奇了。
为了解决如上的问题,我们编写组件的时候,需要考虑组件作用域的隔离,dom元素的独立性,一般处理方法是,引用时,采用不同的别名引入多个相同的组件作为父页面的实例,另外一个思路,是通过父元素传递不同的dom来实现交互隔离。至于数据不同,那就可以考虑props来处理了。
以上就是关于“vue在同一个页面重复引用相同组件怎么区分二者”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。