жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңvueи®ҫи®ЎдёҺе®һзҺ°еҗҲзҗҶзҡ„и§ҰеҸ‘е“Қеә”е®һдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңvueи®ҫи®ЎдёҺе®һзҺ°еҗҲзҗҶзҡ„и§ҰеҸ‘е“Қеә”е®һдҫӢеҲҶжһҗвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
еҪ“еҖјжІЎжңүеҸ‘з”ҹеҸҳеҢ–ж—¶ жҜ”еҰӮиҝҷж ·
const p = reactive({a:1})
effect(()=>{
console.log(p.a)
})
p.a=1p.aзҡ„еҲқе§ӢеҖје°ұжҳҜ1пјҢ然еҗҺдҪ еҶҚж¬ЎиөӢеҖјдёә1пјҢзҗҶи®әдёҠжҲ‘们е°ұдёҚйңҖиҰҒеҶҚжү§иЎҢеүҜдҪңз”ЁдәҶпјҢдҪҶжҳҜжҳҫ然еңЁд»ҘеүҚзҡ„д»Јз ҒиҝҳжҳҜдјҡжү§иЎҢзҡ„гҖӮ
жҲ‘们иҖғиҷ‘еҲ°дәҶзӣёеҗҢзҡ„еҖјпјҢиҝҷж—¶еҖҷеә”иҜҘдёҚи§ҰеҸ‘е“Қеә”гҖӮдәҺжҳҜдҪ з®ҖеҚ•зҡ„жҖқиҖғдёӢпјҢеҶҷдёӢдәҶеҰӮдёӢд»Јз Ғ
new Proxy(obj,{
set(target,key,newVal,receivere){
const oldVal = target[key]
if(oldVal !== newVal){
// do sth
}
}
})ж„ҹи§үдёҠжІЎд»Җд№ҲжҜӣз—…пјҢдҪҶжҳҜеҰӮжһңдҪ зҡ„oldValе’ҢnewValйғҪзӯүдәҺNaNе‘ў?NaN!==NaN,е®Ңе…Ёж»Ўи¶ідёҚе…Ёзӯүзҡ„жқЎд»¶пјҢеӣ жӯӨдҪ иҝҳжҳҜдјҡи§ҰеҸ‘дёҖж¬Ўе“Қеә”гҖӮ
еңЁд№ҰдёӯпјҢдҪңиҖ…зҡ„и§ЈеҶіеҠһжі•жҳҜ,иҝҷж ·еҺ»жҺ’йҷӨNaN
const oldVal = target[key]
if(oldVal !== newVal && (oldVal === oldVal && newVal === newVal)){
// do sth
}дҪҶжҳҜжҲ‘и§үеҫ—д№ҹеҸҜд»Ҙиҝҷж ·еӯҗconst checkNaN = (any)=> typeof any === 'number' ? isNaN(any) : false.
иҝҷж ·е°ұи§ЈеҶідәҶпјҢеҪ“еҖјжІЎжңүеҸ‘з”ҹеҸҳеҢ–ж—¶зҡ„е“Қеә”гҖӮ
еҺҹеһӢй“ҫ继жүҝй—®йўҳ
иҝҷдёӘе…¶е®һжҳҜдёҖз§ҚжҜ”иҫғзү№ж®Ҡзҡ„жғ…еҶөпјҢзңҹдёҚзҹҘйҒ“еҪ“ж—¶жҳҜжҖҺд№ҲжөӢиҜ•еҮәжқҘзҡ„гҖӮйҰ–е…ҲпјҢжҲ‘们жҠҠnew Proxyе°ҒиЈ…дёәдёҖдёӘеҮҪж•°
const handlers = {/*иҝҷйҮҢжҡӮж—¶зңҒз•Ҙ*/}
const reactive = (obj)=>new Proxy(obj,handlers)
const obj = {}
const obj2 = {a:1}
const robj = reactive({})
const robj2 = reactive{a:1})
Object.setPrototypeOf(robj,robj2)
effect(()=>{
console.log(robj.a)
})
robj.a++ //иҝҷйҮҢеҜјиҮҙeffectжү§иЎҢ2ж¬ЎеңЁиҝҷж®өд»Јз ҒйҮҢпјҢжҲ‘们еҲӣе»әдәҶ2дёӘе“Қеә”ејҸеҜ№иұЎпјҢеҗҢж—¶йҖҡиҝҮObject.setPrototypeOfи®ҫзҪ®дёҖдёӘжҢҮе®ҡзҡ„еҜ№иұЎзҡ„еҺҹеһӢ( еҚіпјҢеҶ…йғЁ[[Prototype]] еұһжҖ§пјүпјҢиҝҷйҮҢжҲ‘и®Өдёәе°ұжҳҜејәеҲ¶жҢҮе®ҡдәҶдёҖз§Қ继жүҝе…ізі»пјҢдёҖдёӘProxyе®һдҫӢ继жүҝдәҶеҸҰдёҖдёӘProxyе®һдҫӢпјҢеҗҢ时被继жүҝзҡ„йӮЈдёӘе®һдҫӢеҲҷжңүдёҖдёӘеүҜдҪңз”ЁгҖӮ
иҝҷдёӘй—®йўҳе…¶е®һи§ЈйҮҠиө·жқҘиӣ®еӨҚжқӮзҡ„пјҢйҰ–е…Ҳ第дёҖжӯҘпјҢжҲ‘们е…ҲзңӢrobjиҝҷдёӘеҜ№иұЎпјҢеҜ№иұЎдёҠ并没жңүaиҝҷдёӘеұһжҖ§пјҢйӮЈд№ҲзҶҹжӮүеҺҹеһӢй“ҫзҡ„еҗ„дҪҚеӨ§дҪ¬иҜ»иҖ…们пјҢиӮҜе®ҡжҢҮе®ҡпјҢjsдјҡжІҝзқҖеҺҹеһӢй“ҫдҫқж¬Ўеҗ‘дёҠжҹҘжүҫпјҢе°ұдјҡжүҫеҲ°robj2пјҢ并жү§иЎҢ[[Get]]еҺ»иҺ·еҸ–иҝҷдёӘеұһжҖ§пјҢ然еҗҺиҝҷдёӘеҠЁдҪңе°ұдјҡиў«ProxyжӢҰжҲӘгҖӮ
еӣһеҝҶдёҖдёӢжҲ‘们д№ӢеүҚзҡ„д»Јз ҒпјҢйҰ–е…Ҳд»ҘtargetдёәkeyпјҢе»әз«ӢдёҖдёӘдҫқиө–е…ізі»пјҢ收йӣҶжүҖжңүзҡ„еүҜдҪңз”ЁпјҢеҶҚйҖҡиҝҮkeyиҺ·еҸ–е…·дҪ“зҡ„еүҜдҪңз”ЁеҮҪж•°пјҢ然еҗҺеҶҚж №жҚ®дёҖе®ҡжқЎд»¶и§ҰеҸ‘гҖӮ
йӮЈд№ҲпјҢеҪ“жҲ‘们иҺ·еҸ–robj.aж—¶пјҢjsжҹҘжүҫеҲ°robj2пјҢиҝҷж—¶еҖҷе°ұдјҡеҗҢж—¶д»Ҙrobj2е’Ңrobj2дёәkeyпјҢе»әз«ӢдёӨдёӘдҫқиө–е…ізі»пјҢжңҖеҗҺеҜјиҮҙеүҜдҪңз”Ёжү§иЎҢ2ж¬ЎгҖӮ еңЁеүҚйқўи®ІProxyзҡ„ж—¶еҖҷпјҢжҲ‘们еҶҷиҝҮиҝҷж ·дёҖеҸҘиҜқ.е…¶дёӯtargetжҢҮеҗ‘зҡ„еҺҹе§ӢеҜ№иұЎпјҢreceiverеҲҷжҳҜProxyе®һдҫӢпјҢд№ҹжҳҜthisзҡ„жҢҮеҗ‘гҖӮд№ҹе°ұжҳҜеңЁиҝҷдёӘж—¶еҖҷпјҢthisиў«ж”№жҲҗдәҶrobj2
new Proxy(obj,{
set(target,key,newVal,receiver){
//do sth
Reflect.set(target,key,newVal,receiver)
}
})еҪ“жҲ‘еҲҶжһҗеҲ°иҝҷйҮҢзҡ„ж—¶еҖҷпјҢжҲ‘е·Із»ҸеӨ§жҰӮиғҪзҹҘйҒ“дҪңиҖ…еҰӮдҪ•и§ЈеҶідәҶгҖӮжҲ‘们еә”еҪ“дҝқз•ҷжңҖеӨ–еұӮзҡ„ProxyпјҢ然еҗҺи®©е…¶еҺҹеһӢй“ҫдёҠзҡ„е…¶д»–ProxyжҢҮеҗ‘еҺҹе§ӢеҜ№иұЎгҖӮ
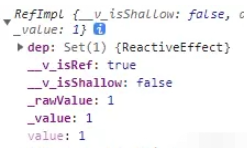
д№ҹе°ұжҳҜеҲӨж–ӯreceiverжҳҜдёҚжҳҜжқҘиҮӘrobjпјҢеҰӮжһңдёҚжҳҜжҲ‘们дёҚиғҪеҺ»ж”¶йӣҶе’Ңи§ҰеҸ‘дҫқиө–гҖӮд№ҹе°ұжҳҜиҜҙпјҢиҝҷдёӘй—®йўҳйңҖиҰҒеҗҢж—¶дҝ®ж”№Proxyзҡ„getе’ҢsetеҺ»и§ЈеҶігҖӮ иҝҷж—¶еҖҷжҲ‘жғіеҲ°дәҶvue3дёӯзҡ„ref,еҰӮжһңдҪ зӣҙжҺҘжү“еҚ°дёҖдёӢпјҢеҸҜд»ҘеҸ‘зҺ°е®ғжңүзқҖиҝҷж ·зҡ„з»“жһ„

йӮЈд№ҲжҲ‘们д№ҹе°ұиҝҷж ·иҜ•дёҖдёӢ
new Proxy(obj,{
get(target,key,receiver){
// дёҚиҝӣиЎҢеҗҺйқўзҡ„дҫқиө–收йӣҶ
if(key === '_rawValue'){
return target
}
//е…¶д»–йҖ»иҫ‘дёҚеҸҳ
},
set(target,key,newVal,receiver){
// дёҚи§ҰеҸ‘еүҜдҪңз”Ё
if(target === receiver._rawValue){
if(oldVal !== newVal && (oldVal === oldVal && newVal === newVal)){
// do sth
}
}
//е…¶д»–йҖ»иҫ‘дёҚеҸҳ
},
})иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңvueи®ҫи®ЎдёҺе®һзҺ°еҗҲзҗҶзҡ„и§ҰеҸ‘е“Қеә”е®һдҫӢеҲҶжһҗвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ