这篇文章主要讲解了“普通js文件里面怎么访问vue实例this指针”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“普通js文件里面怎么访问vue实例this指针”吧!
main.js 文件,暴露出vue实例
Vue.use(VueAxios)
const vue = new Vue({
router,
store,
created: bootstrap,
render: h => h(App)
}).$mount('#app')
export default vuejs 文件中,使用实例
import vue from '@/main'
vue.$message.success('成功')
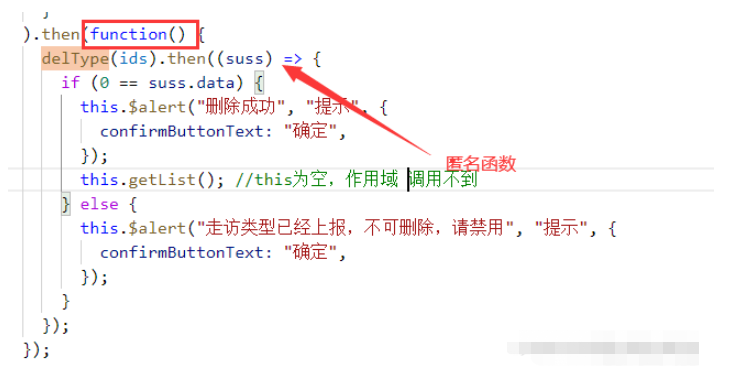
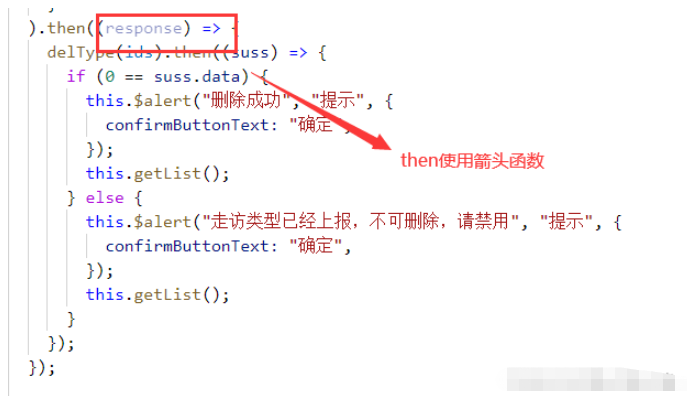
以上代码,使用匿名函数的写法
匿名函数的指针指向------函数操作的本身(不可以使用组件中声明的变量或者函数)

感谢各位的阅读,以上就是“普通js文件里面怎么访问vue实例this指针”的内容了,经过本文的学习后,相信大家对普通js文件里面怎么访问vue实例this指针这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。