本篇内容介绍了“Python怎么读取HTML中的canvas并以图片形式存入Word文档”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
市面上有很多图表绘制库,例如echarts和highcharts等等。对于这种由js动态绘制的图表,我们只能控制游览器自动截图存入word,
完整代码如下:
from docx import Document
import os
from selenium import webdriver
browser = webdriver.Chrome()
# 调整游览器大小达到调整图表宽度的目的
browser.set_window_size(540, 1024)
url = "file://" + \
os.path.abspath("html/awrcrt_MESDB_1_21369_21373.html").replace("\\", "/")
browser.get(url)
doc = Document()
for canvas in browser.find_elements_by_tag_name("canvas"):
canvas.location_once_scrolled_into_view
canvas.screenshot("tmp.png")
doc.add_picture("tmp.png")
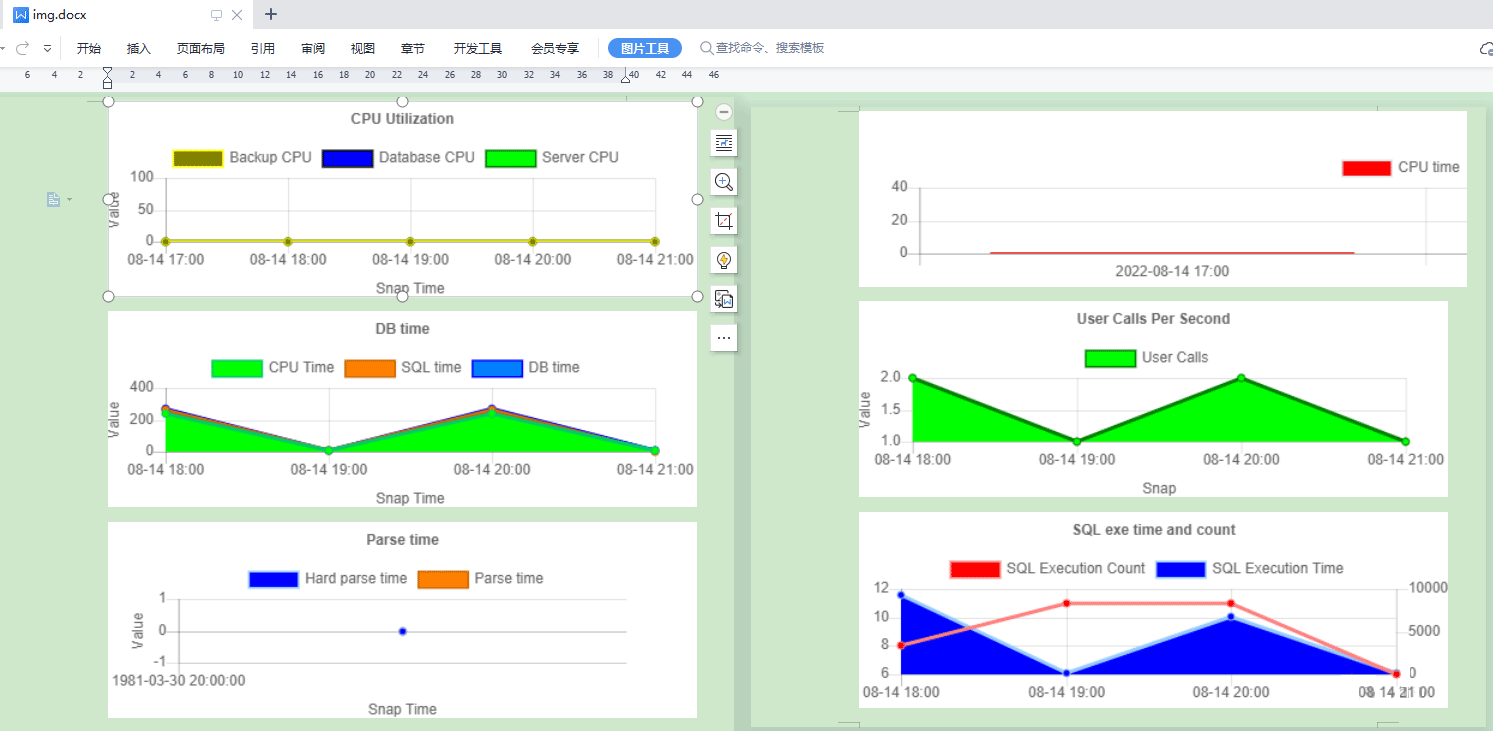
doc.save("img.docx")然后我们得到Word文档:

后面朋友又反馈,只需要插入HTML中的指定几张图表到现有Word文档的指定位置。
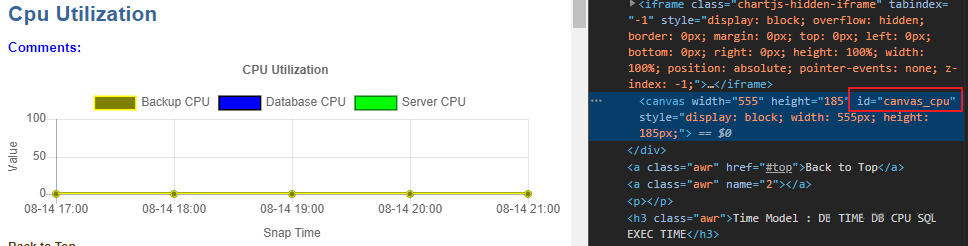
待插入的图表元素都有对应的ID可以定位:

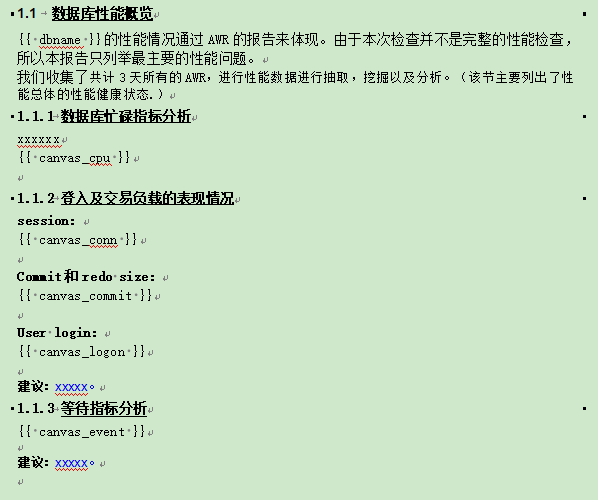
那我们只需要对Word文档要插入的位置进行标记,模板如下:

然后完整代码如下:
from docx.shared import Mm
from docxtpl import DocxTemplate, InlineImage
from docx import Document
import os
from selenium import webdriver
browser = webdriver.Chrome()
# 调整游览器大小达到调整图表宽度的目的
browser.set_window_size(540, 1024)
url = "file://" + \
os.path.abspath("html/awrcrt_MESDB_1_21369_21373.html").replace("\\", "/")
browser.get(url)
tpl = DocxTemplate("数据库性能概览_模板.docx")
canvas_ids = ["canvas_cpu", "canvas_conn",
"canvas_commit", "canvas_logon", "canvas_event"]
context = {}
context["dbname"] = "MESDB"
for canvas_id in canvas_ids:
canvas = browser.find_element_by_id(canvas_id)
canvas.location_once_scrolled_into_view
canvas.screenshot(f"{canvas_id}.png")
context[canvas_id] = InlineImage(tpl, f"{canvas_id}.png", width=Mm(165))
tpl.render(context)
tpl.save("数据库性能概览.docx")
browser.close()生成结果:

“Python怎么读取HTML中的canvas并以图片形式存入Word文档”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。