这篇“怎么使用SpringBoot+hutool实现图片验证码”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用SpringBoot+hutool实现图片验证码”文章吧。
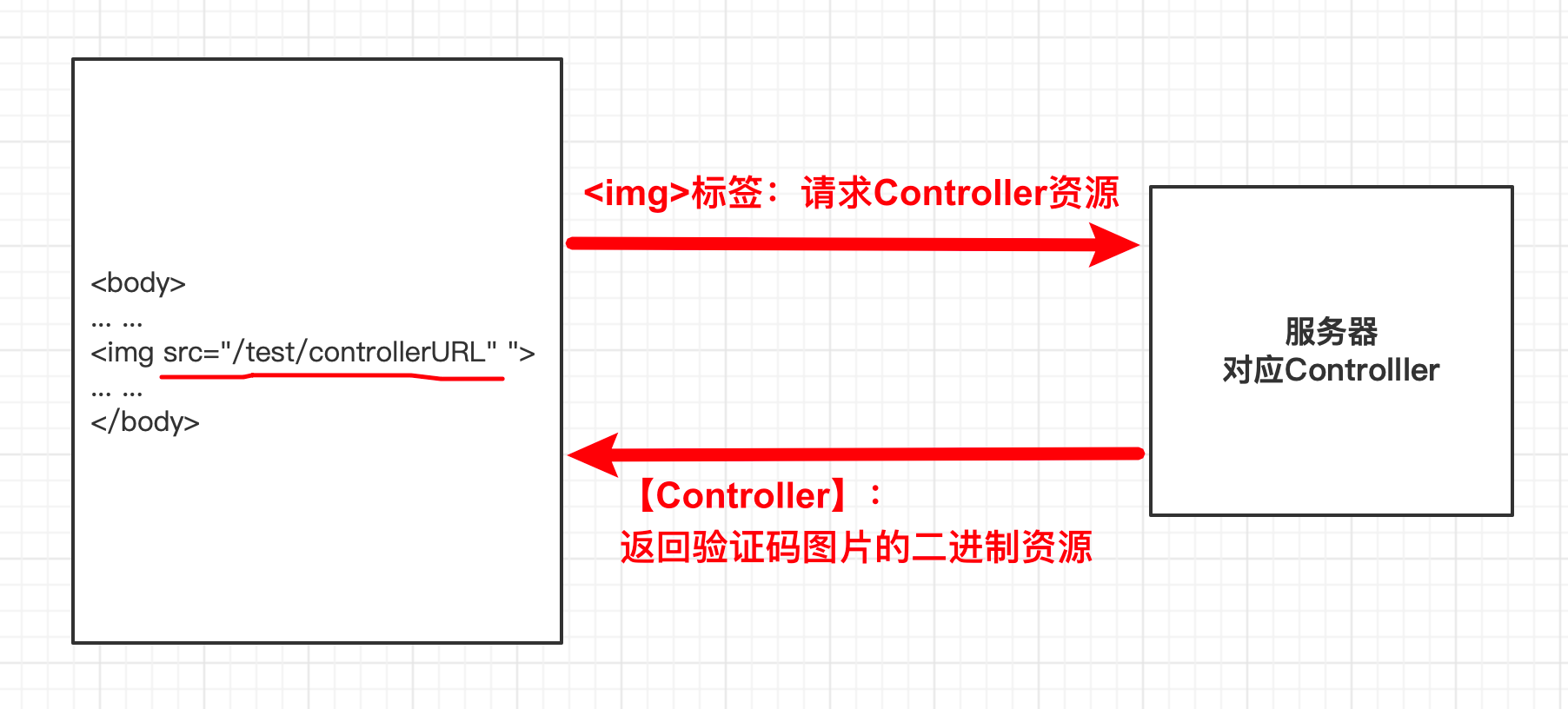
第1步:浏览器使用<img src="/test/controller”>标签请求特定 Controller 路径。
第2步:服务器 Controller 返回图片的二进制数据。
第3步:浏览器接收到数据,显示图片。

Spring Boot开发常识
hutool工具(hutool是一款Java辅助开发工具,利用它可以快速生成验证码图片,从而避免让我们编写大量重复代码,具体使用请移至官网)
<!-- pom 导包:hutool 工具 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-captcha</artifactId>
<version>5.8.5</version>
</dependency>【 index.html 】页面
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>验证码页面</title>
</head>
<body>
<form action="#" method="post">
<!-- img标签负责向服务器 Controller 请求图片资源 -->
<img src="/test/code" id="code" onclick="refresh();">
</form>
</body>
<!-- “点击验证码图片,自动刷新” 脚本 -->
<script>
function refresh() {
document.getElementById("code").src =
"/test/code?time" + new Date().getTime();
}
</script>
</html>【SpringBoot后端】
@RestController
@RequestMapping("test")
public class TestController {
@Autowired
HttpServletResponse response;
@Autowired
HttpSession session;
@GetMapping("code")
void getCode() throws IOException {
// 利用 hutool 工具,生成验证码图片资源
CircleCaptcha captcha = CaptchaUtil.createCircleCaptcha(200, 100, 4, 5);
// 获得生成的验证码字符
String code = captcha.getCode();
// 利用 session 来存储验证码
session.setAttribute("code",code);
// 将验证码图片的二进制数据写入【响应体 response 】
captcha.write(response.getOutputStream());
}
}HTML 规范规定,在 <img src=“xxx”> 标签中,每当 src 路径发生变化时,浏览器就会自动重新请求资源。所以我们可以编写一个简单的 js 脚本,只要验证码图片被点击,src 路径就会被加上当前【时间戳】,从而达到改变 src 路径的目的。
<img src="/test/code" id="code" onclick="refresh();">
......
<!-- “点击验证码图片,自动刷新” 脚本 -->
<script>
function refresh() {
document.getElementById("code").src =
"/test/code?time" + new Date().getTime();
}
</script>
以上就是关于“怎么使用SpringBoot+hutool实现图片验证码”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。