今天小编给大家分享一下Angular怎么结合dygraphs实现annotation功能的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
图形库 dygraphs 不知道大家听说过了没有,是一个比较久远的库了,但是用起来还不错,主要是针对折线图这类的图形。
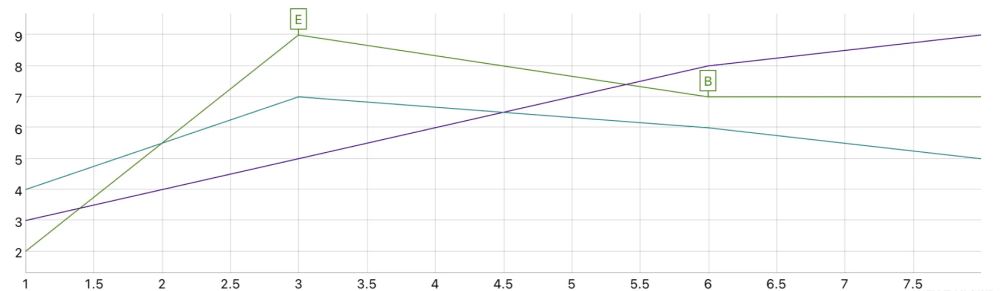
本文,我们直接结合 Angular 来演示,如何通过 dygraphs 实现折线图上的 annotation 的功能。如下图:

假设你学会了通过
angular-cli来创建项目了。如果还没学会,读者可以通过官网或者本人往期的文章进行学习...
package.json 中声明以下的包以及版本。截止发文前,下面的包是最新的版本。
"dependencies": {
"dygraphs": "^2.1.16",
},
"devDependencies": {
"@types/dygraphs": "^2.1.4",
}之后直接 npm install 即可。当然,你可以直接通过命令行安装这两个包。
import Dygraph from 'dygraphs';因为我们是要获取到相关的 Dom 节点,所以,我们需要在 ngAfterViewInit 钩子函数中使用。
等到视图渲染完之后,就可以获取到
Dom的节点了
完整的代码如下:
ngAfterViewInit() {
let that = this;
if(this.chartRef) {
const g = new Dygraph(
this.chartRef.nativeElement, // 渲染的 dom 节点
"X,Y1,Y2,Y3\n" +
"1,2,3,4\n" +
"8,7,9,5\n" +
"3,9,5,7\n" +
"6,7,8,6\n",
{ // 相关的 options 的选项
highlightSeriesOpts: { // 高光某一条折线
strokeWidth: 3, // 高光的宽度
strokeBorderWidth: 1, // 高光的边框的宽度
highlightCircleSize: 5, // 高光的原点的大小
},
}
);
// 添加注释
g.ready(function() {
g.setAnnotations([{
series: 'Y1', // 指明哪条线
x: '6', // 对应的 x 轴的数值
shortText: 'B', // annotation 的值
width: 18, // annotation 矩形的宽
height: 23, // annotation 矩形的高
}, {
series: 'Y1',
x: '3',
shortText: 'E',
width: 18,
height: 23,
}])
})
}
}上面是已知 annotation 的情况,那么,我们能不能实现点击的时候,在我们选定的位置上添加 annotation 呢?
答案是肯定的。我们可以通过 pointClickCallback 的回调方法来实现。一个 demo,我们需要在 options 上添加下面的内容:
pointClickCallback(e, point) { // 针对点点击,返回的 x 是所有点的集合
that.arr.push({
series: point.name,
x: point.xval,
shortText: 'A',
width: 18,
height: 23,
});
g.setAnnotations(that.arr);
}
// 不错哦,我们也可以在高量的时候进行操作
highlightCallback(event, x, points, row, seriesName) {
// 读者可以自行思考完成
}以上就是“Angular怎么结合dygraphs实现annotation功能”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。