本篇内容介绍了“Vue keep alive如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
}
]
const router = new VueRouter({
routes
})
export default router生命周期mixin(mixins/LifeCycle.js)
下边的两个页面组件都要打印生命周期,所以我把它抽出作为mixin。
export default {
computed: {
name () {
return this.$options.name
}
},
created () {
console.log('created ==> ' + this.name)
},
activated () {
console.log('activated ==> ' + this.name)
},
deactivated () {
console.log('deactivated ==> ' + this.name)
},
destroyed () {
console.log('destroyed ==> ' + this.name)
}
}子页面组件
components/CompA.vue
<template>
<div class="outer">
<div>
这是CompA
</div>
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompA',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>components/CompB.vue
<template>
<div class="outer">
这是CompB
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompB',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>代码
components/Parent.vue
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<button @click="useCompA">切换到CompA</button>
|
<button @click="useCompB">切换到CompB</button>
<component :is="componentName"></component>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
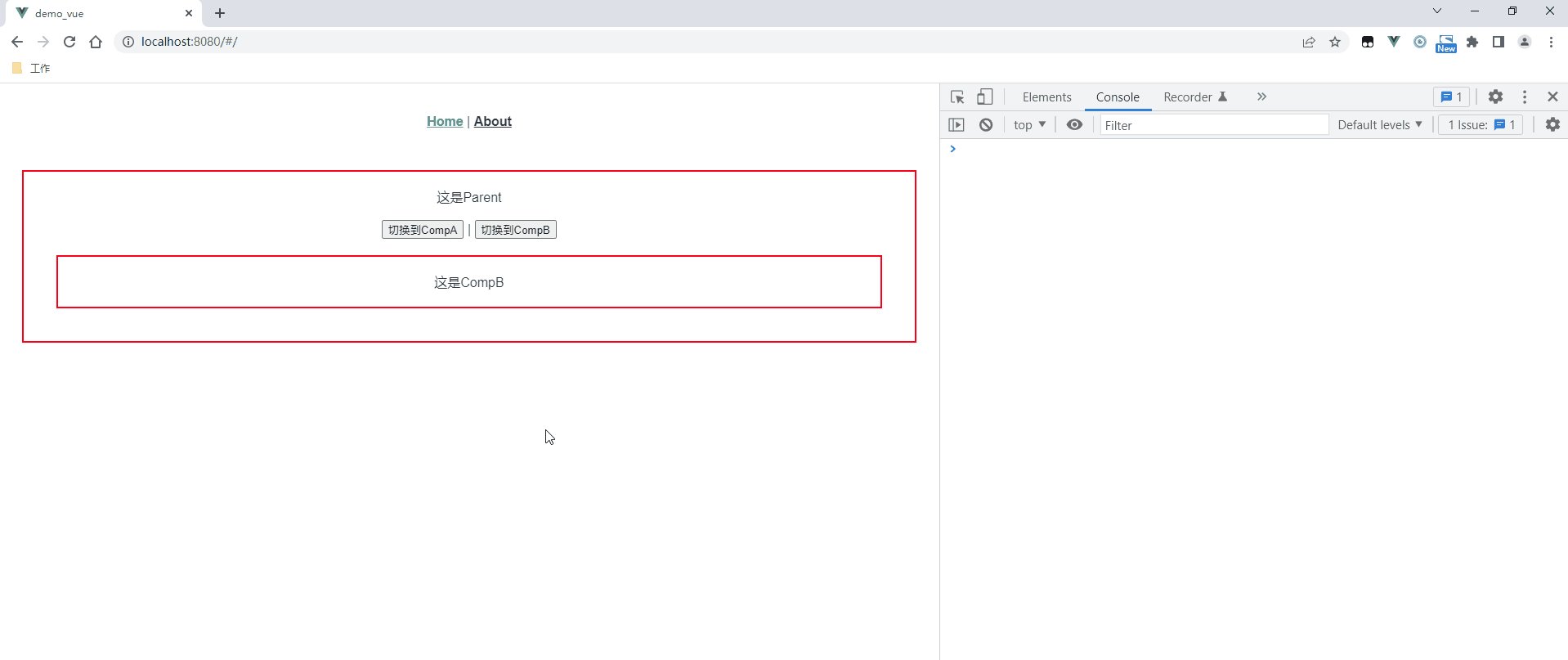
</style>测试
访问:http://localhost:8080/#/

可以发现:进入组件时调用created;离开组件时调用destroyed。
代码
component/Parent.vue
将动态组件用keep-alive标签包起来。
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<button @click="useCompA">切换到CompA</button>
|
<button @click="useCompB">切换到CompB</button>
<keep-alive>
<component :is="componentName"></component>
</keep-alive>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
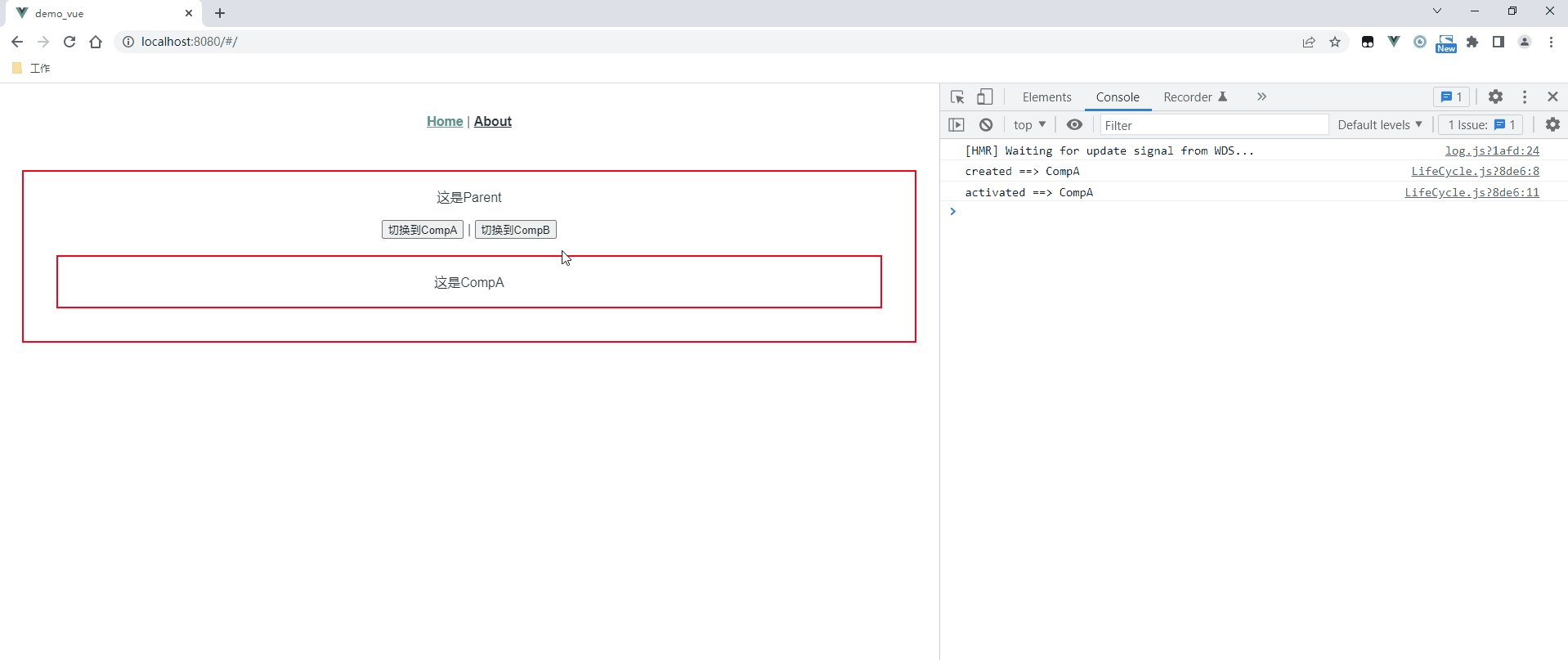
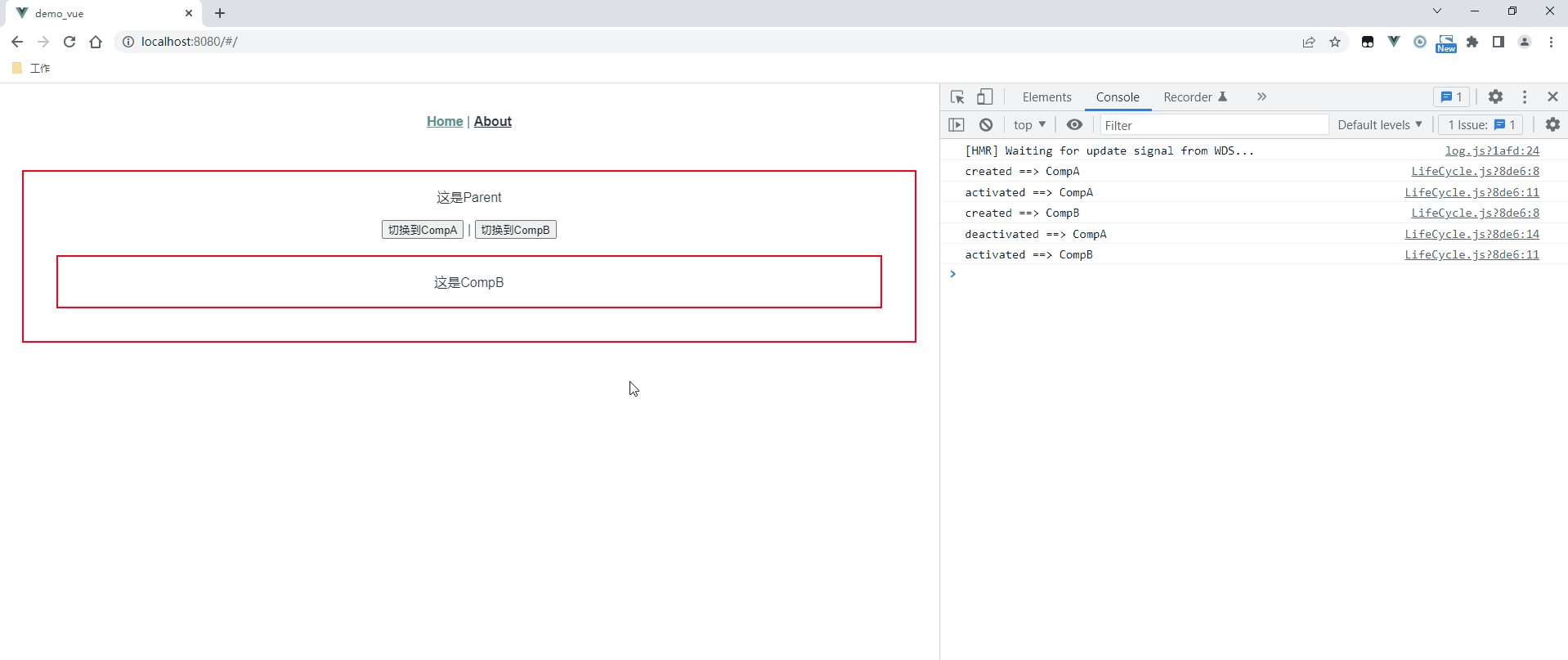
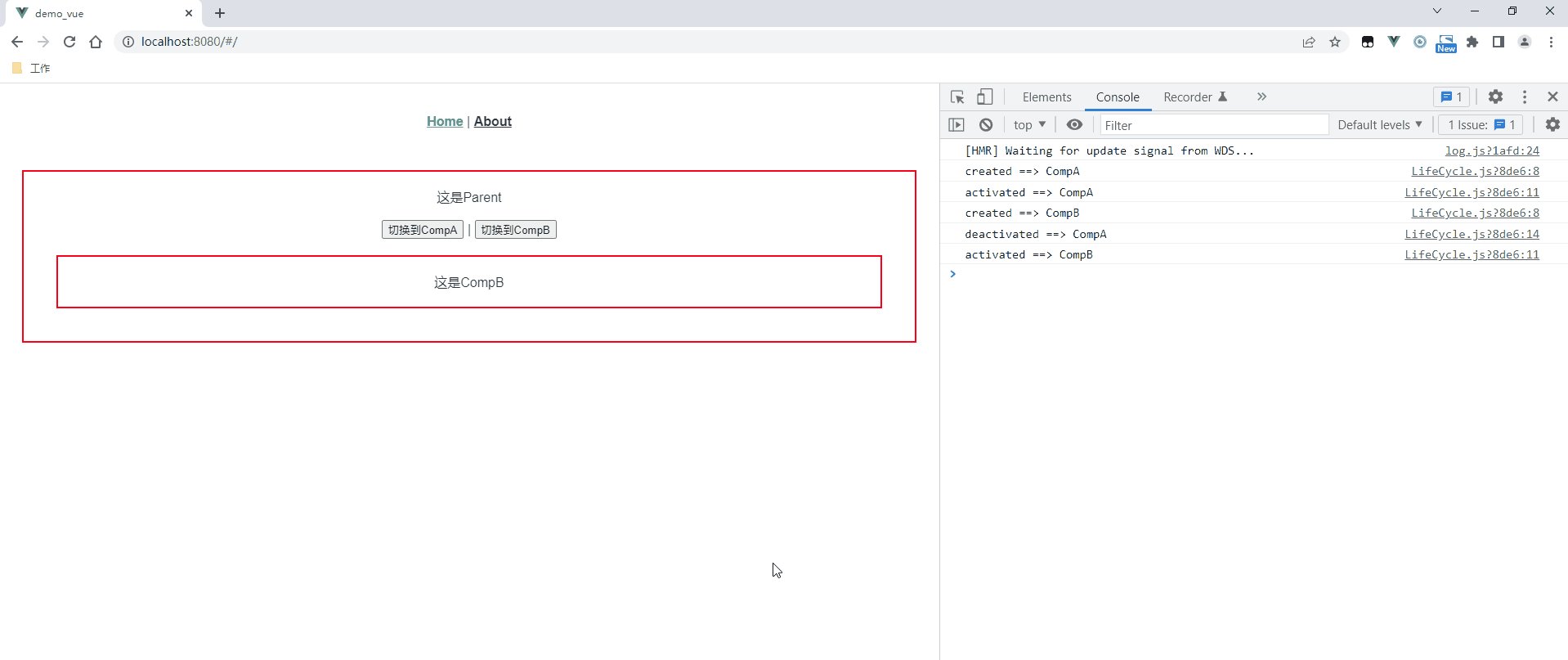
</style>测试
访问:http://localhost:8080/#/

可以发现:进入组件时调用created、activated;离开组件时调用deactivated(不调用destroyed)。
代码
修改路由设置(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
},
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
const router = new VueRouter({
routes
})
export default router修改入口组件(components/Parent.vue)
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳转到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳转到CompB</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>测试
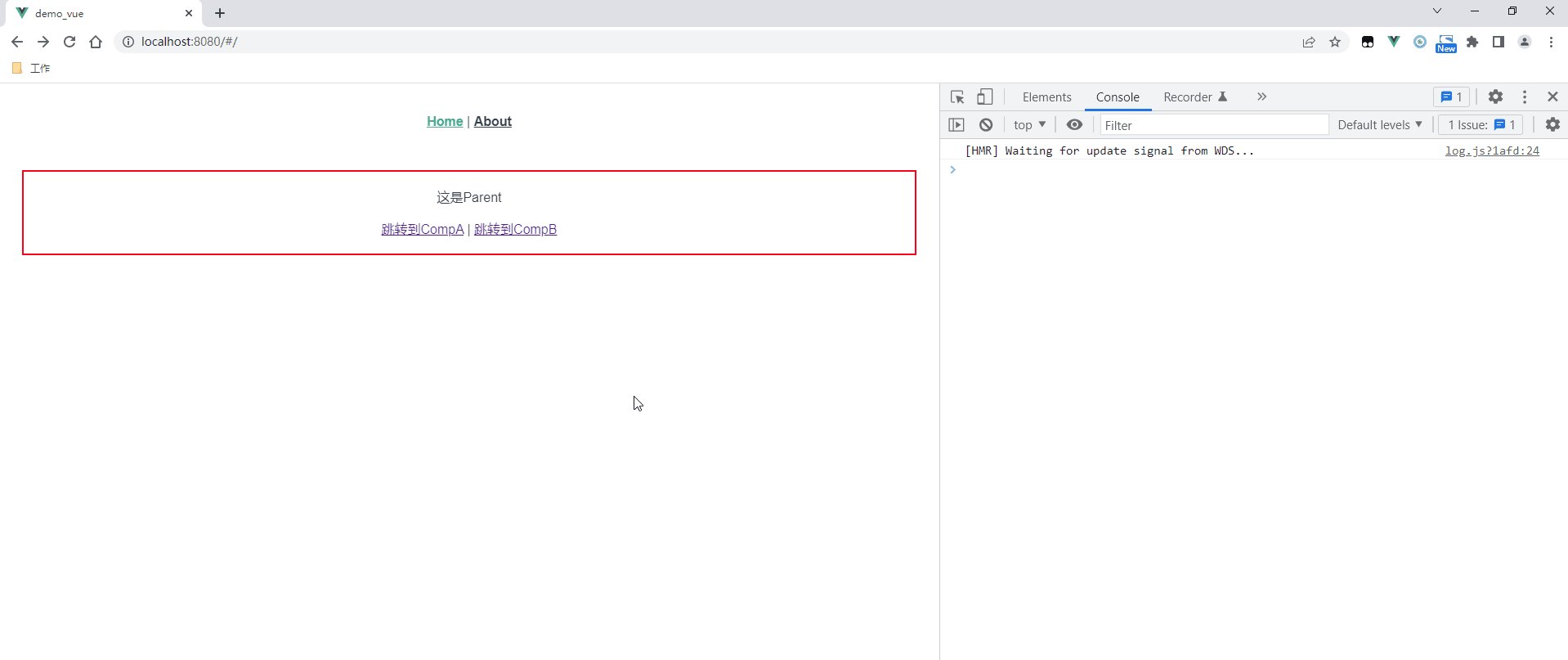
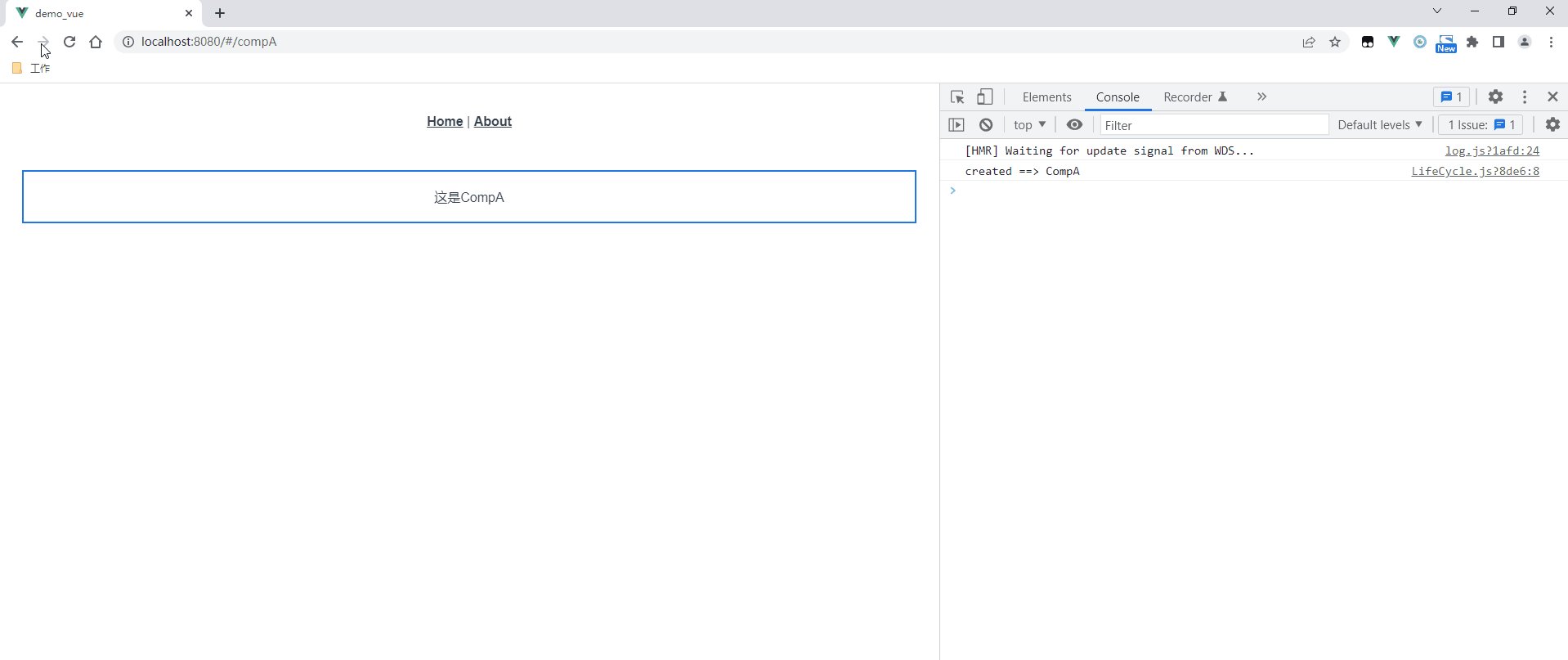
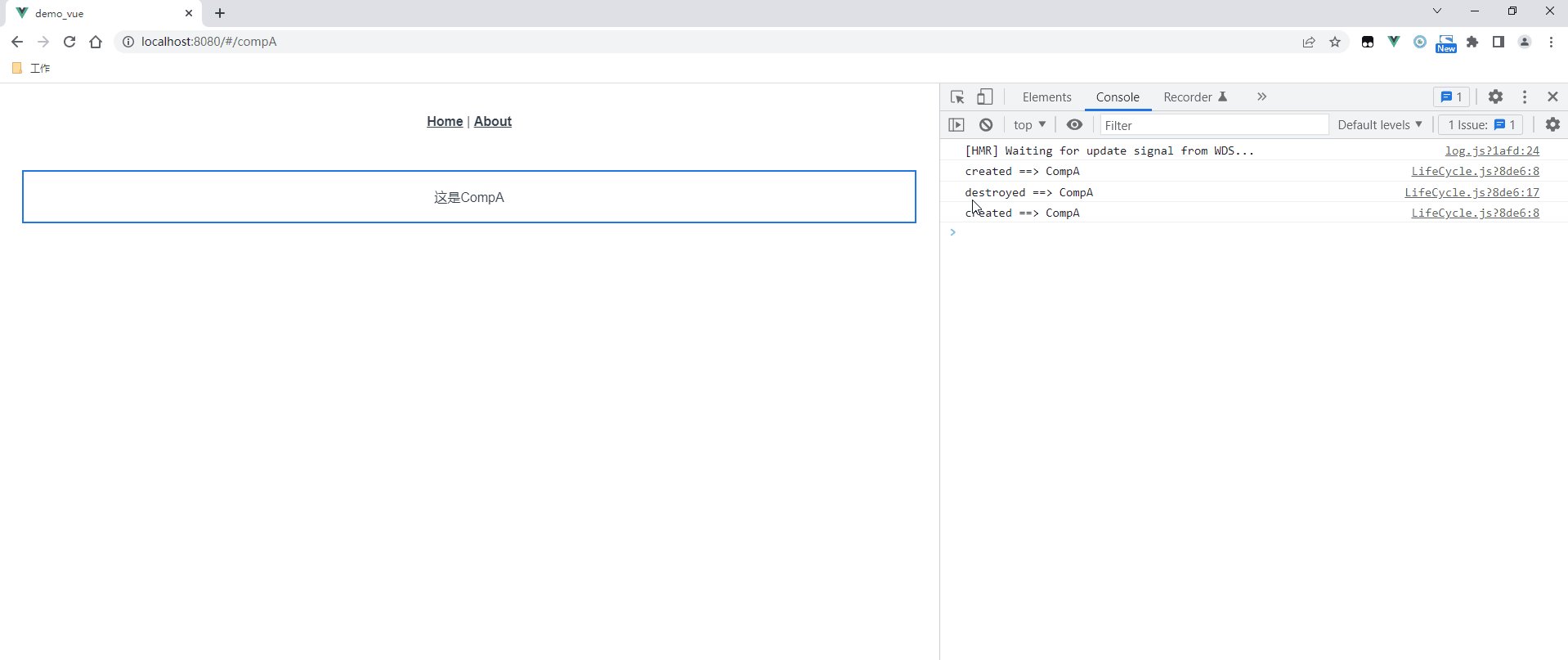
访问:http://localhost:8080/#/

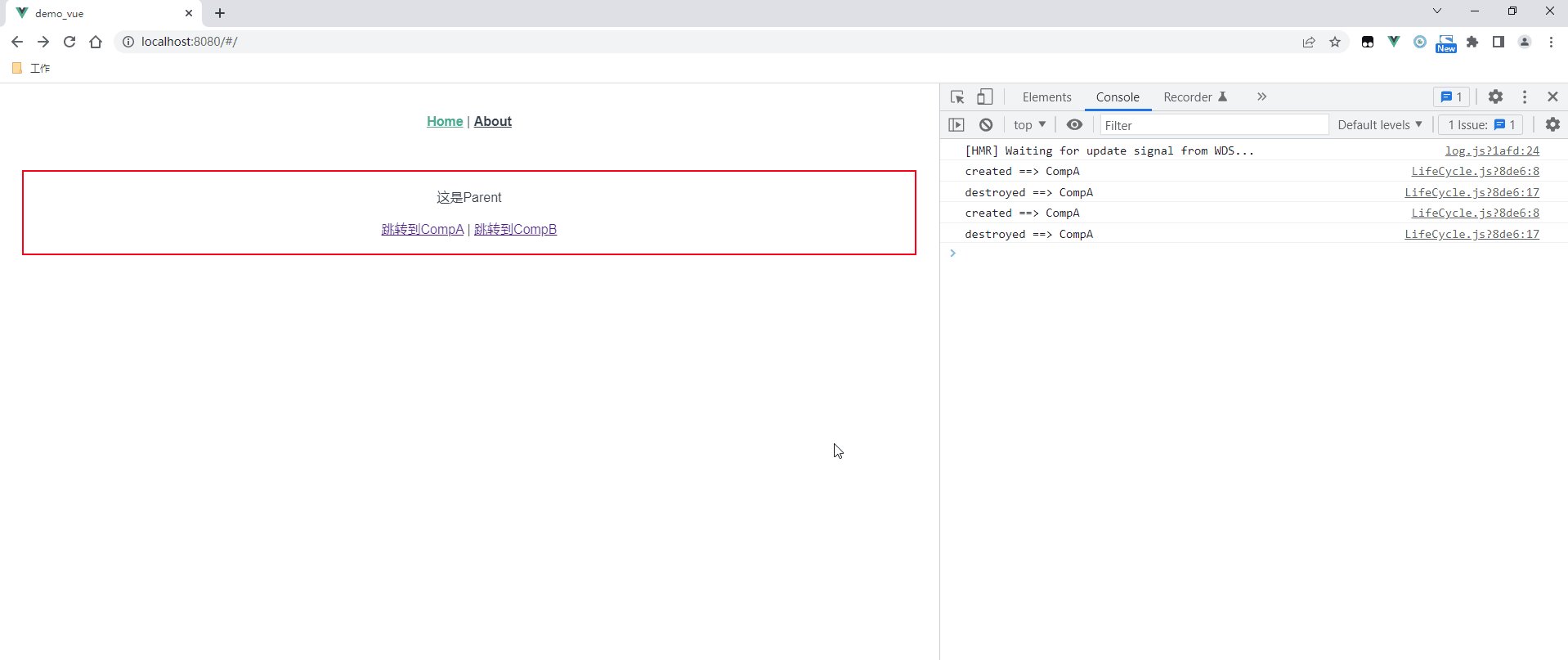
可以发现:进入路由组件时调用created;离开路由组件时调用destroyed。
修改App.vue
将router-view标签包裹在keep-alive标签里。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>
|
<router-link to="/about">About</router-link>
</div>
<!-- 原来写法 -->
<!-- <router-view/> -->
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
<style>
<!-- 省略 -->
</style>测试
访问:http://localhost:8080/#/

可以发现:进入组件时调用created、activated;离开组件时调用deactivated(不调用destroyed)。
说明
需要做如下两步:
Parent.vue:将router-view包裹在keep-alive里边
将CompA和CompB的路由作为Parent的嵌套路由(Children)
如果只修改Parent.vue,将router-view包裹在keep-alive里边,这样是没用的,跟没有加keep-alive效果一样。
代码
修改components/Parent.vue
<template>
<div class="outer">
<div>
这是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳转到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳转到CompB</router-link>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>修改路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent,
children: [
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
}
]
const router = new VueRouter({
routes
})
export default router测试
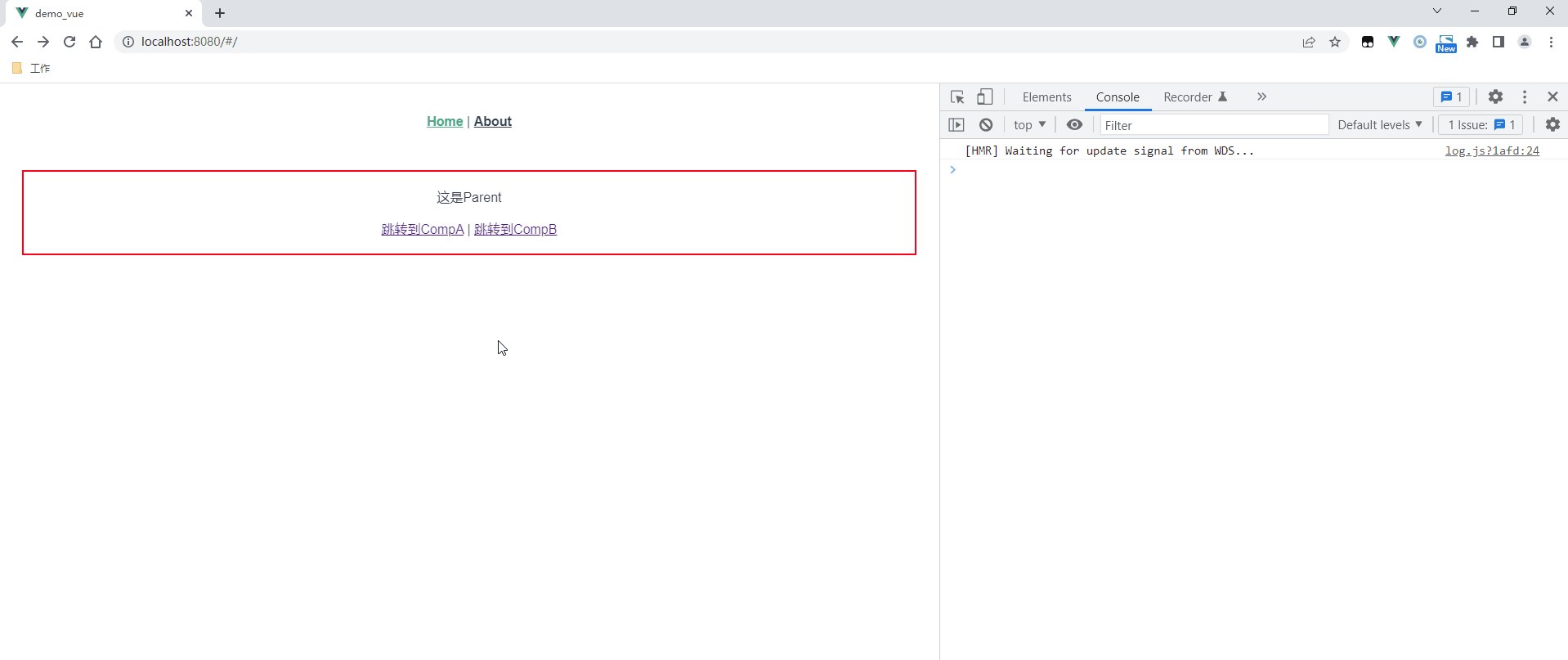
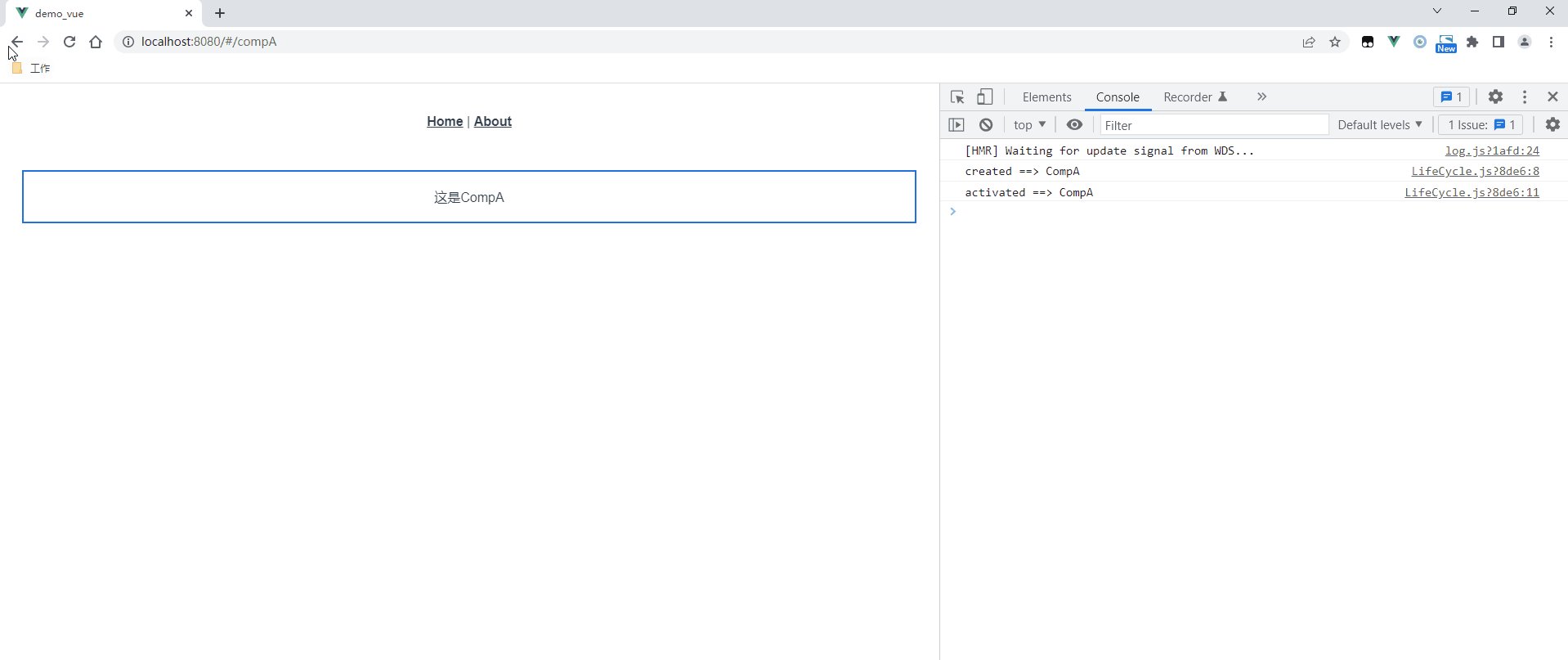
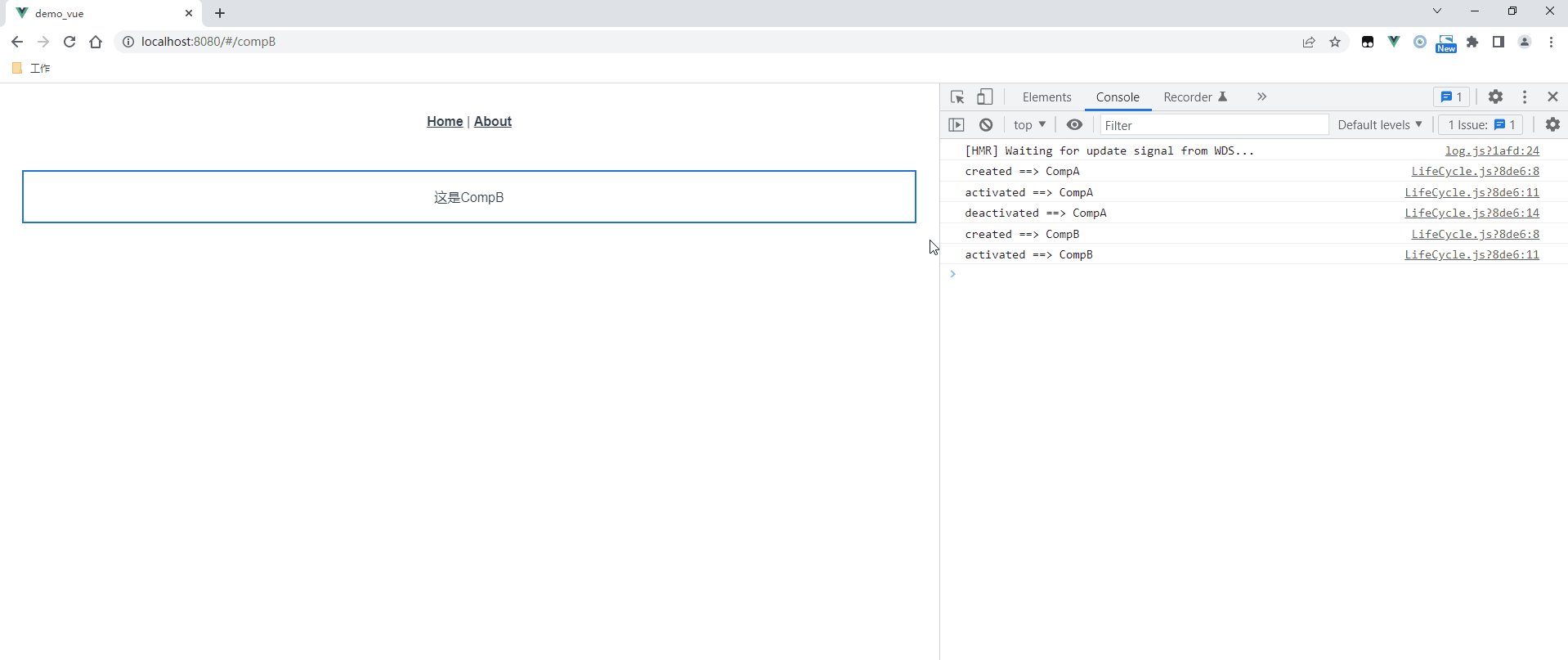
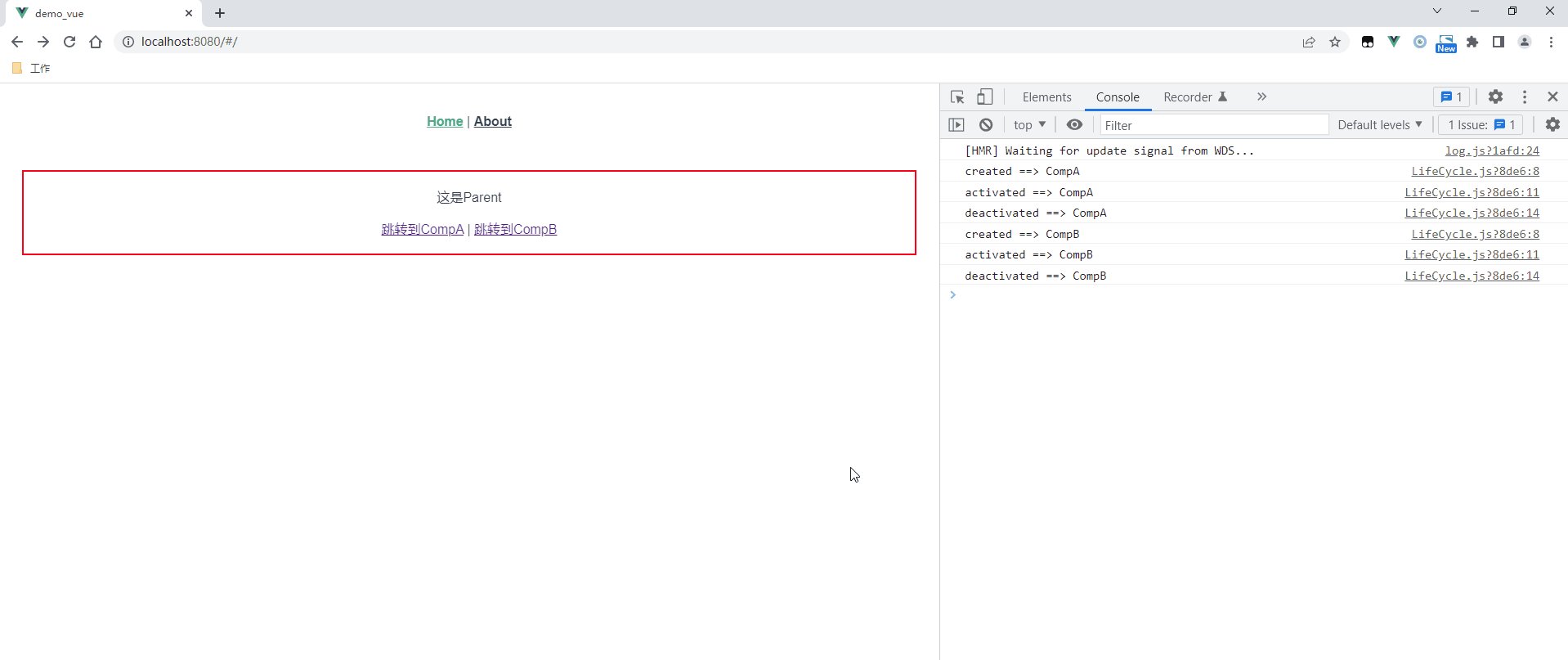
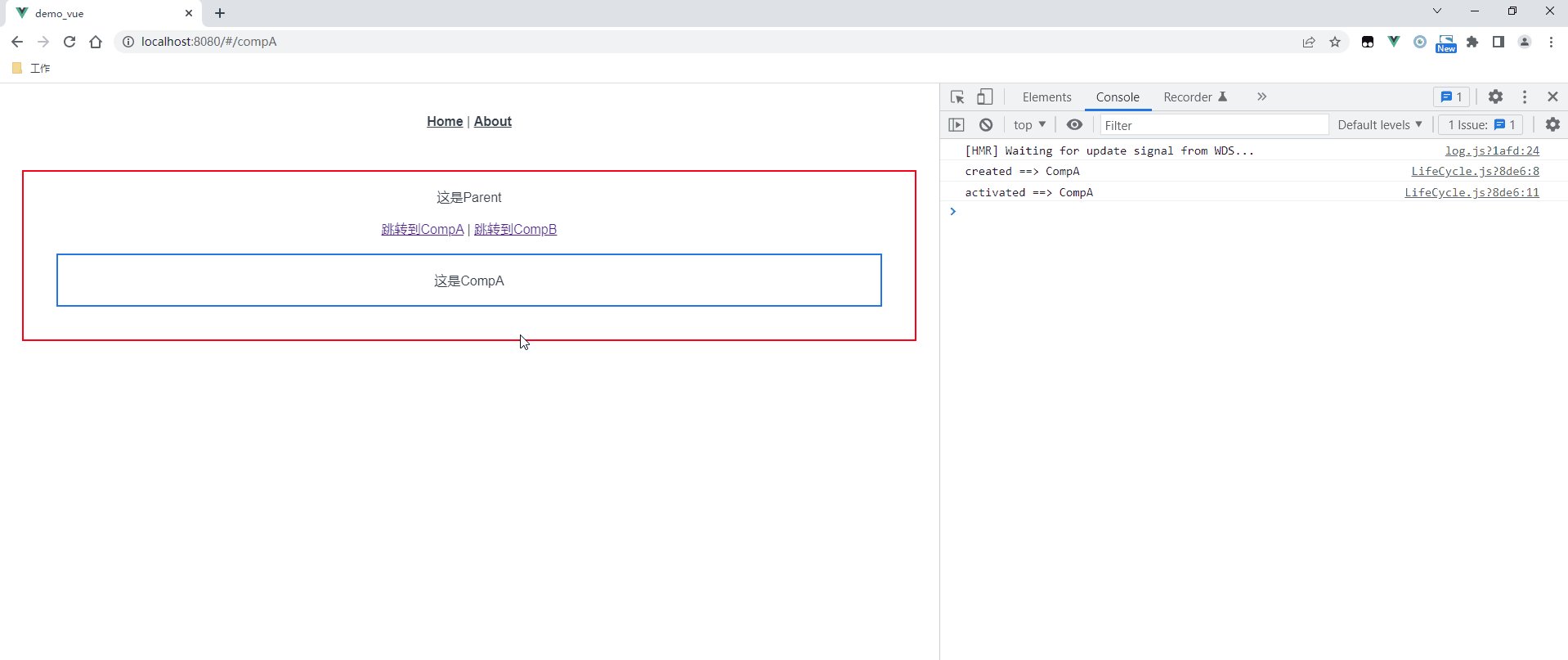
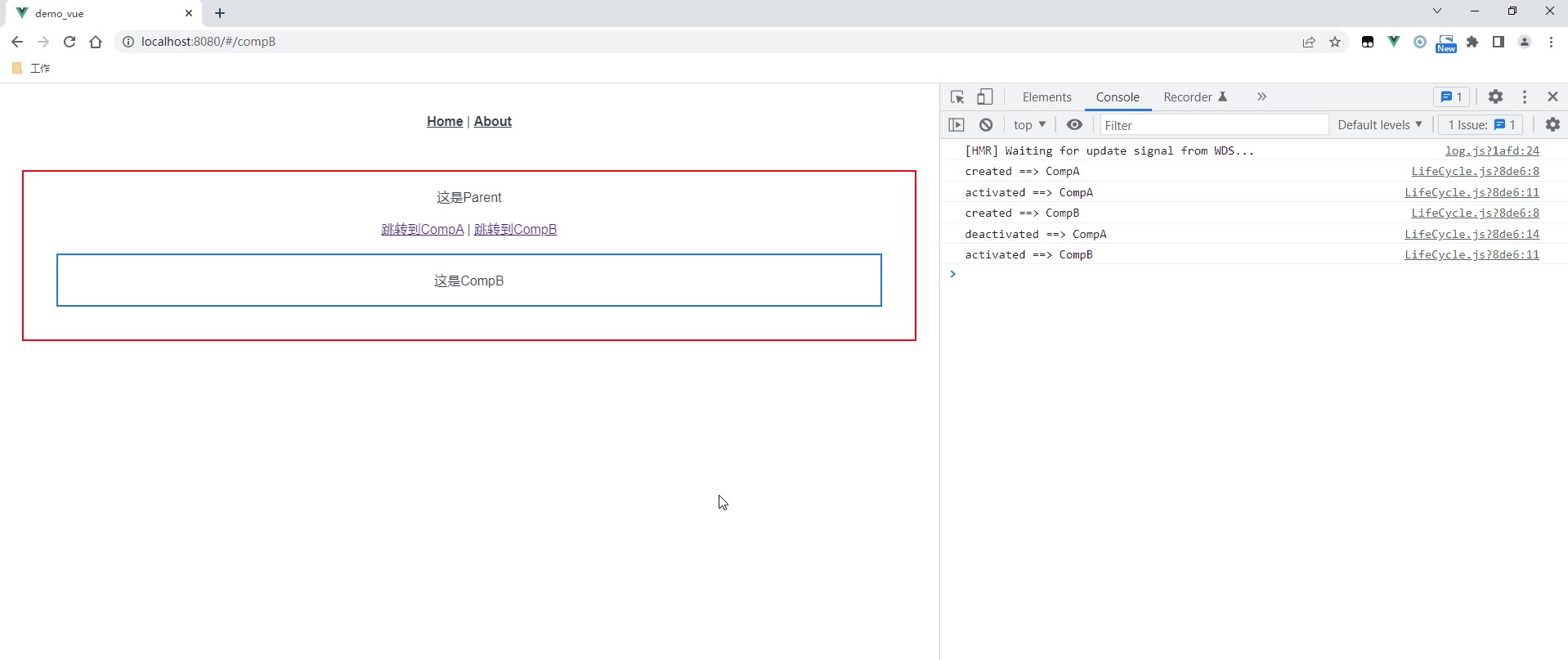
访问:http://localhost:8080/#/

“Vue keep alive如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。