这篇文章主要讲解了“Java前后端分离之权限管理的方法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Java前后端分离之权限管理的方法是什么”吧!
借助elementui中的表格部分
<template slot-scope="scope">
<el-button @click="permissionClick(scope.row)" type="primary" size="mini">修改权限222</el-button>
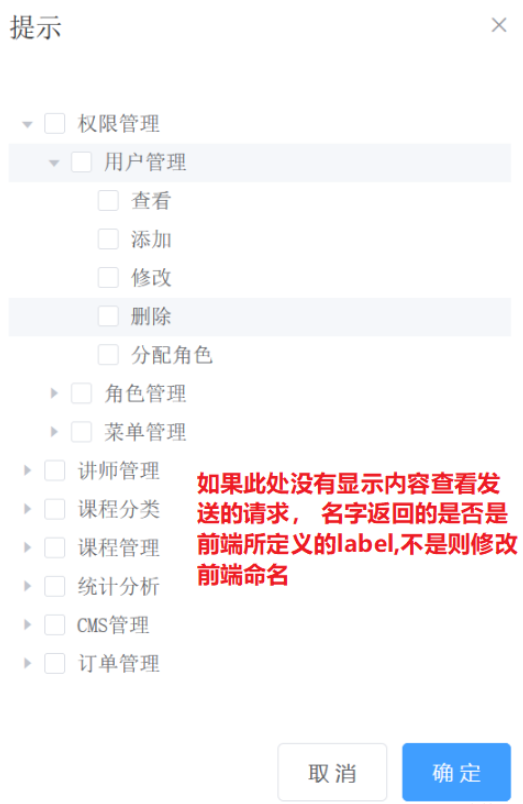
</template>借助elementui中的对话框和树形结构
<!--自写权限222-->
<el-dialog
title="提示"
:visible.sync="dialogPerVisible"
width="30%"
>
<!--
:default-expanded-keys="[2, 3]"默认展开项
:default-checked-keys="[5]"默认选中项
-->
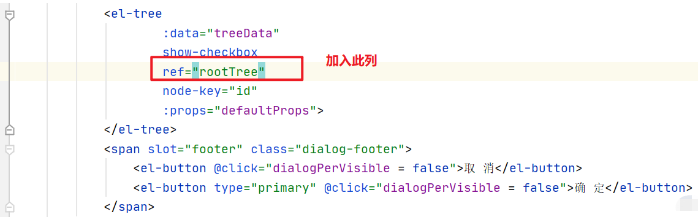
<el-tree
:data="treeData"
show-checkbox
node-key="id"
:props="defaultProps">
</el-tree>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogPerVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogPerVisible = false">确 定</el-button>
</span>
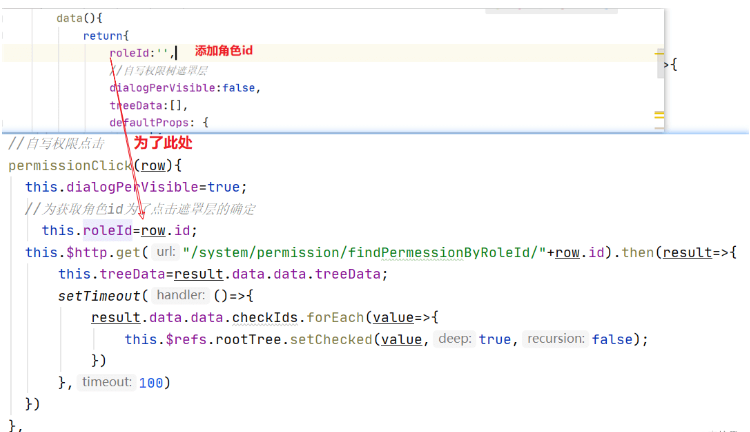
</el-dialog> data(){
return{
//自写权限树遮罩层
dialogPerVisible:false,
treeData:[],
defaultProps: {
children: 'children',
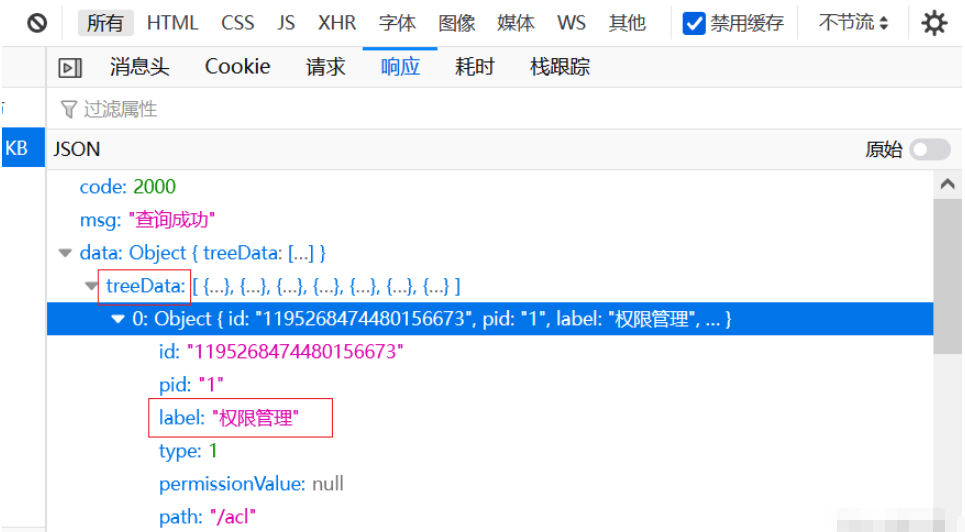
//如果不显示命名,注意看请求结果是否为label不是则修改‘label'中的内容
label: 'label'
}
}
}methods:{
//自写权限点击
permissionClick(row){
this.dialogPerVisible=true;
this.$http.get("/system/permission/findPermessionByRoleId/"+row.id).then(result=>{
this.treeData=result.data.data.treeData;
})
}
}//自写权限树
@GetMapping("findPermessionByRoleId/{roleId}")
public CommonResult findPermessionByRoleId(@PathVariable String roleId){
return iPermissionService.findPermessionByRoleId(roleId);
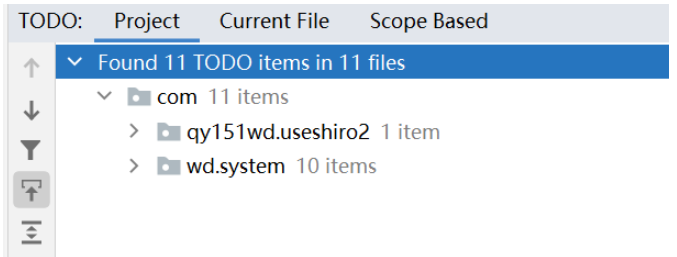
}此处使用TODO可以在后面进行查找此业务是否完成

//自写树结构的获取
@Override
public CommonResult findPermessionByRoleId(String roleId) {
//查询所有的权限
QueryWrapper<Permission> wrapper=new QueryWrapper<>();
//逻辑删除列考虑在内 还有一个状态列数据库暂未考虑
wrapper.eq("is_deleted",0);
List<Permission> permissionList = permissionMapper.selectList(wrapper);
//设置层级关系
List<Permission> firstMenus=new ArrayList<>();
for (Permission first:permissionList) {
//int
if(first.getPid().equals("1")){
firstMenus.add(first);
}
}
//为一级菜单设置二级菜单
for (Permission first : firstMenus) {
//根据一级菜单id 查询 该菜单的二级菜单,如果出现不确定有几级菜单 那么我们可以使用方法的递归调用
first.setChildren(findChildren(permissionList,first.getId()));
}
//TODO根据角色查询该角色具有的权限id
Map<String,Object> map=new HashMap<>();
//treeData为前端要接收的值
map.put("treeData",firstMenus);
return new CommonResult(2000,"查询成功",map);
}
//方法递归
public void getCheckKey(Permission p,List<String> list){
if(p.getChildren() == null || p.getChildren().size() == 0){
list.add(p.getId());
return;
}
List<Permission> children = p.getChildren();
for (Permission per : children){
getCheckKey(per, list);
}
}

使用mybatis-plus生成中间表(rolePermission)
相对于之前添加了根据角色查询该角色具有的权限id内容
//调中间层
@Autowired
private IRolePermissionService iRolePermissionService;
//自写树结构的获取
@Override
public CommonResult findPermessionByRoleId(String roleId) {
//查询所有的权限
QueryWrapper<Permission> wrapper=new QueryWrapper<>();
//逻辑删除列考虑在内 还有一个状态列数据库暂未考虑
wrapper.eq("is_deleted",0);
List<Permission> permissionList = permissionMapper.selectList(wrapper);
//设置层级关系
List<Permission> firstMenus=new ArrayList<>();
for (Permission first:permissionList) {
//int
if(first.getPid().equals("1")){
firstMenus.add(first);
}
}
//为一级菜单设置二级菜单
for (Permission first : firstMenus) {
//根据一级菜单id 查询 该菜单的二级菜单,如果出现不确定有几级菜单 那么我们可以使用方法的递归调用
first.setChildren(findChildren(permissionList,first.getId()));
}
//根据角色查询该角色具有的权限id
QueryWrapper<RolePermission> wrapper1=new QueryWrapper<>();
//根据角色id获得权限
wrapper1.eq("role_id",roleId);
List<RolePermission> list = iRolePermissionService.list(wrapper1);
//由集合转换为查询permissionId
List<String> collect = list.stream().map(item -> item.getPermissionId()).distinct().collect(Collectors.toList());
Map<String,Object> map=new HashMap<>();
//treeData为前端要接收的值
map.put("treeData",firstMenus);
map.put("checkIds",collect);
return new CommonResult(2000,"查询成功",map);
}
//方法递归
public void getCheckKey(Permission p,List<String> list){
if(p.getChildren() == null || p.getChildren().size() == 0){
list.add(p.getId());
return;
}
List<Permission> children = p.getChildren();
for (Permission per : children){
getCheckKey(per, list);
}
}
methods:{
//自写权限点击
permissionClick(row){
this.dialogPerVisible=true;
this.$http.get("/system/permission/findPermessionByRoleId/"+row.id).then(result=>{
this.treeData=result.data.data.treeData;
setTimeout(()=>{
result.data.data.checkIds.forEach(value=>{
this.$refs.rootTree.setChecked(value,true,false);
})
},100)
})
}
}点击遮罩层的确定处理
<el-button type="primary" @click="confirmFen()">确 定</el-button>添加角色id

点击确定时
methods:{
//自写权限遮罩层确定
confirmFen(){
//1.获取全选和半选的树 获取对象
var checkedNodes = this.$refs.rootTree.getCheckedNodes(false,true);
//console.log(checkedNodes)
var ids=[];
checkedNodes.forEach(item=>{
ids.push(item.id);
})
//console.log(ids)
this.$http.post("/system/rolePermission/"+this.roleId,ids).then(result=>{
if(result.data.code===2000){
this.dialogPerVisible=false;
this.$message.success("分配权限成功");
}
})
}
}console.log打印的结果(第二处ids)

controller层
//自写权限树
@GetMapping("findPermessionByRoleId/{roleId}")
public CommonResult findPermessionByRoleId(@PathVariable String roleId){
return iPermissionService.findPermessionByRoleId(roleId);
}serviceImpl层
@Override
@Transactional//事务
public CommonResult fen(String roleId, List<String> ids) {
//删除roleid对应的权限
QueryWrapper<RolePermission> wrapper=new QueryWrapper<>();
wrapper.eq("role_id",roleId);
this.remove(wrapper);
//添加
List<RolePermission> collect = ids.stream().map(item -> new RolePermission(null, roleId, item, 0, LocalDateTime.now(), LocalDateTime.now())).collect(Collectors.toList());
this.saveBatch(collect);
return new CommonResult(2000,"分配成功",null);
}实体类添加

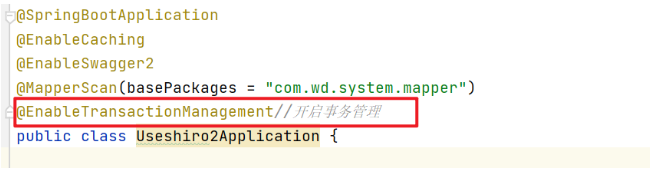
启动类添加

感谢各位的阅读,以上就是“Java前后端分离之权限管理的方法是什么”的内容了,经过本文的学习后,相信大家对Java前后端分离之权限管理的方法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。