本篇内容主要讲解“css如何实现奇数偶数不一样的样式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何实现奇数偶数不一样的样式”吧!
在css中,可以使用“:nth-of-type()”选择器配合关键字“even”和“odd”来分别选中偶数行和奇数行元素,并添加不同的样式;语法“元素:nth-of-type(odd){一种样式代码}元素:nth-of-type(even){另一种样式代码}”。关键字“even”用于选取每个偶数子元素,关键字“odd”用于选取每个奇数子元素。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用:nth-of-type()选择器分别选中偶数行和奇数行元素,并添加不同的样式。
:nth-of-type(n) 选择器选取属于其父元素的特定类型的第 n 个子元素的所有元素。
当配合关键字even和odd使用,可选择偶数行和奇数行
even 选取每个偶数子元素。
odd 选取每个奇数子元素。
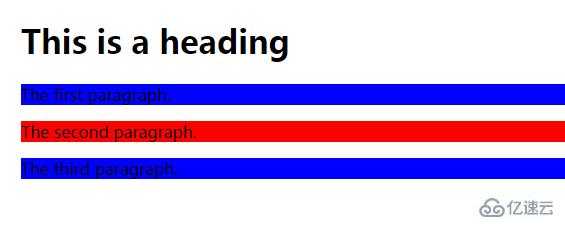
示例:为奇数和偶数p元素指定两个不同的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
也可以通过公式来选择偶数行和奇数行,不过这样会有点麻烦:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
公式2n表示选取偶数子元素,2n+1表示选取奇数子元素。
到此,相信大家对“css如何实现奇数偶数不一样的样式”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。