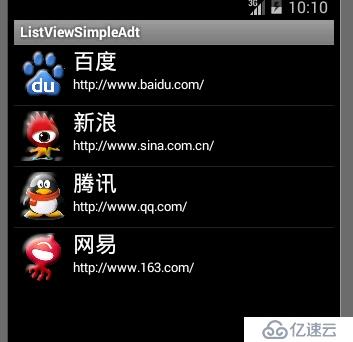
ListView的两个职责:1、将数据添加到布局中;2、响应用户的选择点击操作

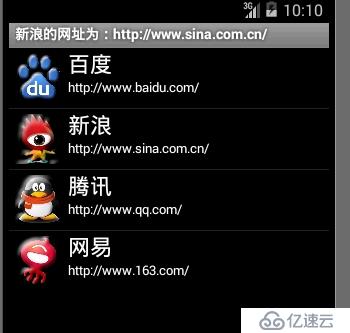
点击任一选项时

响应用户的点击操作改变标题栏显示
源代码ListViewSimpleAdtActivity.java
public class ListViewSimpleAdtActivity extends Activity {
// private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listv_sa);
//获得Layout里面的ListView
ListView list = (ListView) findViewById(R.id.ListView01);
//生成适配器的Item和动态数组对应的元素
SimpleAdapter listItemAdapter = new SimpleAdapter(
this,
getData(),
R.layout.listitem,
new String[]{"img","title","info"},
new int[]{R.id.img,R.id.title,R.id.info});
//添加并且显示
list.setAdapter(listItemAdapter);
//添加单击监听
list.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Map<String, Object> clkmap = (Map<String, Object>) arg0.getItemAtPosition(arg2);
setTitle(clkmap.get("title").toString()+"的网址为:"+clkmap.get("info").toString());
}
});
}
//生成多维动态数组,并加入数据
private List<Map<String, Object>> getData() {
ArrayList<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", R.drawable.tb_baidu);
map.put("title", "百度");
map.put("info", "http://www.baidu.com/");
listitem.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.tb_sina);
map.put("title", "新浪");
map.put("info", "http://www.sina.com.cn/");
listitem.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.tb_tencent);
map.put("title", "腾讯");
map.put("info", "http://www.qq.com/");
listitem.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.tb_netease);
map.put("title", "网易");
map.put("info", "http://www.163.com/");
listitem.add(map);
return listitem;
}
}配置文件listitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="49dip"
android:layout_height="50dip"
android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
</LinearLayout>listv_sa.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/ListView01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>SimpleAdapter构造函数为:
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)重点介绍SimpleAdapter各参数的含义:
第一个context,上下文,SimpleAdapter所要运行关联到的视图,就是你这个SimpleAdapter所在的Activity(一般而言),所以这个参数一般是“前Activity的名字.this”
第二个是一个泛型只要是一个List就行,这一般会想到是ArrayList,而他内部存储的则是Map或者继承自Map的对象,比如HashMap,这里是作为数据源,而且每一个ArraList中的一行就代表着呈现出来的一行,Map的键就是这一行的列名,值也是有列名的。
第三个资源文件,就是说要加载这个两列所需要的视图资源文件,一般在Layout建立相应的.xml文件,你可以左边一个TextView右边一个TextView,目的在于呈现左右两列的值!
第四个参数是一个String数组,主要是将Map对象中的名称映射到列名,一一对应
第五个是将第四个参数的值一一对象的显示(一一对应)在接下来的int形的id数组中,这个id数组就是layout的xml文件中命名id形成的唯一的int型标识符
这样也就达到了数据的列表呈现!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。