жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcssеҰӮдҪ•и®©ж–Үжң¬еҹҹдёӯеӯ—з”ЁдёҚеҗҢйўңиүІвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁcssеҰӮдҪ•и®©ж–Үжң¬еҹҹдёӯеӯ—з”ЁдёҚеҗҢйўңиүІй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқcssеҰӮдҪ•и®©ж–Үжң¬еҹҹдёӯеӯ—з”ЁдёҚеҗҢйўңиүІвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
е®һзҺ°жӯҘйӘӨпјҡ1гҖҒдҪҝз”Ёlinear-gradient()з»ҷж–Үжң¬еҹҹж·»еҠ жёҗеҸҳиғҢжҷҜж•ҲжһңпјҢиҜӯжі•вҖңbackground-image: linear-gradient(...);вҖқпјӣ2гҖҒдҪҝз”Ёbackground-clipеұһжҖ§е’ҢcolorеұһжҖ§и®©жёҗеҸҳиғҢжҷҜиүІеҸӘеңЁж–Үжң¬еҹҹзҡ„ж–Үеӯ—дёҠжҳҫзӨәпјҢеҚіи®©ж–Үеӯ—жёҗеҸҳжңүдёҚеҗҢйўңиүІпјҢиҜӯжі•вҖңbackground-clip: text;color: transparent;вҖқгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
еңЁCSSдёӯпјҢеҸҜд»ҘйҖҡиҝҮз»ҷж–Үжң¬еҹҹдёӯж–Үеӯ—ж·»еҠ жёҗеҸҳж•Ҳжһңе®һзҺ°ж–Үеӯ—дёҚеҗҢйўңиүІгҖӮ
css3ж–Үеӯ—жёҗеҸҳиүІпјҡlinear-gradient()+background-clip
CSS дёӯ并没жңүзӣҙжҺҘзҡ„еұһжҖ§жқҘи®ҫзҪ®ж–Үеӯ—жёҗеҸҳпјҢйҖҡеёёж–Үеӯ—еҸӘиғҪжҳҜзәҜиүІгҖӮдёҚиҝҮеҸҜд»ҘйҖҡиҝҮиғҢжҷҜиЈҒеүӘ background-clipи®©иғҢжҷҜиүІеңЁж–Үжң¬еҢәеҹҹжҳҫзӨәеҮәжқҘпјҢзңӢзқҖе°ұеғҸжҳҜж–Үеӯ—жңүдәҶжёҗеҸҳ
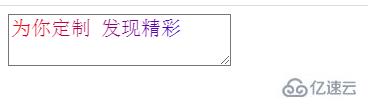
ж•Ҳжһңеӣҫ

д»Јз Ғ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
textarea {
font-size: 20px;
background-image: linear-gradient(to right, red, blue);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*йңҖиҰҒж–Үеӯ—йҖҸжҳҺ*/
}
</style>
</head>
<body>
<textarea>дёәдҪ е®ҡеҲ¶ еҸ‘зҺ°зІҫеҪ©</textarea>
</body>
</html>д»Јз ҒдёҚеӨҡпјҢжҲ‘们жқҘи§ЈжһҗдёҖдёӢпјҡ
background-image: linear-gradient(to right, red, blue);жҳҜиғҢжҷҜеӣҫ еҸ–еҖјдёәжёҗеҸҳиүІгҖӮ

жёҗеҸҳж•ҲжһңжҳҜдҪңз”ЁеңЁиғҢжҷҜдёҠзҡ„пјҢжҖҺд№Ҳи®©иҜҘж•ҲжһңдҪңз”ЁеңЁж–Үеӯ—дёҠпјҹиҝҷе°ұдҪҝз”ЁеҲ°background-clip еұһжҖ§гҖӮеӣ дёәе®ғжҳҜдёҖдёӘж–°еұһжҖ§пјҢжңүе…је®№й—®йўҳпјҢеӣ жӯӨиҰҒеҠ еүҚзјҖ
background-clip: text; -webkit-background-clip: text;
background-clip еұһжҖ§ 规е®ҡиғҢжҷҜзҡ„з»ҳеҲ¶еҢәеҹҹ
иҜӯжі•пјҡ
background-clip: border-box|padding-box|content-box;
дёҠйқўжІЎжңүиҜҙеҸ–еҖј text зҡ„жғ…еҶөпјҢзңӢеҲ°еүҚйқўзҡ„еүҚзјҖпјҢеӨ§е®¶еә”иҜҘд№ҹиғҪжғіеҲ°пјҢе®ғзҡ„е…је®№жҖ§й—®йўҳдәҶпјҢзӣ®еүҚиҝҳдёҚжҳҜиғҪжүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒгҖӮ
еҸ–еҖјдёәtextзҡ„ж„ҸжҖқпјҢе°ұжҳҜд»ҘеҢәеқ—еҶ…зҡ„ж–Үеӯ—дҪңдёәиЈҒеүӘеҢәеҹҹеҗ‘еӨ–иЈҒеүӘпјҢж–Үеӯ—зҡ„иғҢжҷҜеҚідёәеҢәеқ—зҡ„иғҢжҷҜпјҢж–Үеӯ—д№ӢеӨ–зҡ„еҢәеҹҹйғҪе°Ҷиў«иЈҒеүӘжҺүгҖӮ

еҸҜд»ҘзңӢеҲ°пјҢжңүдёҖзӮ№зӮ№зҡ„жёҗеҸҳпјҢдҪҶдёҚжҳҺжҳҫпјӣиҝҷжҳҜеӣ дёәж–Үеӯ—жң¬иә«д№ҹжңүйўңиүІпјҢжңүйўңиүІзҡ„ж–Үеӯ—дјҡиҰҶзӣ–еңЁиғҢжҷҜд№ӢдёҠгҖӮжүҖд»ҘпјҢжҲ‘们жңҖеҗҺеҶҷcolor: transparent; и®©ж–Үеӯ—дёәйҖҸжҳҺиүІпјҢе°ұжҳҜи®©еҗҺйқўиғҢжҷҜиүІжҳҫзӨәеҮәжқҘгҖӮ

еҲ°жӯӨпјҢе…ідәҺвҖңcssеҰӮдҪ•и®©ж–Үжң¬еҹҹдёӯеӯ—з”ЁдёҚеҗҢйўңиүІвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ