线性布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!--
android:id 为控件指定的ID
android:text 制定控件中显示的文字,尽量使用strings.xml中定义的内容
android:grivity 指定控件的基本位置,比如居中、居右等位置
android:textSize 制定控件中字体的大小
android:background 指定该控件所只用的背景颜色,RGB命名法
android:width 控件的宽度
android:height 控件的高度
android:padding*控件的内边距,就是控件当中的内容
android:singleLine 如果设置为true则控件的内容在同一行中进行显示
android:layout_weight="1" 当前控件占的比重为1
-->
<TextView
android:id="@+id/first_string"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center_vertical"
android:paddingBottom="40dip"
android:paddingLeft="10dip"
android:paddingRight="30dip"
android:paddingTop="20dip"
android:singleLine="true"
android:text="@string/hello_world"
android:textSize="15pt" />
<!-- 上下的layout_weight都为1,每个各占1/2
-->
<TextView
android:id="@+id/second_string"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00aa00"
android:gravity="center_vertical"
android:paddingBottom="40dip"
android:paddingLeft="10dip"
android:paddingRight="30dip"
android:paddingTop="20dip"
android:singleLine="true"
android:text="@string/hello_world"
android:textSize="15pt" />
</LinearLayout>
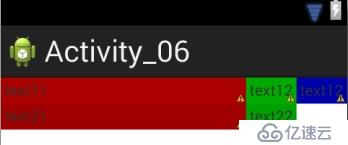
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0" >
<!-- stretchColumns使用第0列作为拉伸列 -->
<TableRow>
<TextView
android:padding="3dip"
android:background="#aa0000"
android:text="text11" />
<TextView
android:gravity="center_horizontal"
android:background="#00aa00"
android:padding="3dip"
android:text="text12" />
<TextView
android:gravity="right"
android:background="#0000aa"
android:padding="3dip"
android:text="text12" />
</TableRow>
<TableRow>
<TextView
android:padding="3dip"
android:background="#a00000"
android:text="text21" />
<TextView
android:gravity="right"
android:background="#00a000"
android:padding="3dip"
android:text="text22" />
</TableRow>
</TableLayout>
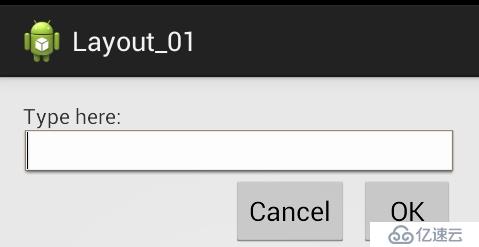
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.layout_01.MainActivity" >
<!--
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
-->
<!--
android:layout_above 将该控件的底部置于给定ID的控件值上
android:layout_below 将该控件的顶部置于给定ID的控件值下
android:layout_toLeftOf 将该控件的右边缘和给定ID的控件的左边缘对齐
android:layout_toRightOf 将该控件的左边缘和给定ID的控件的右边缘对齐
android:layout_alignBaseline 该控件的baseline和给定ID的空间的baseline对齐
android:layout_alignBottom 该控件的底部边缘与给定ID控件的底部边缘对齐
android:layout_alignLeft 将该控件的左边缘与给定ID控件的左边缘对齐
android:layout_alignRight 将该控件的右边缘与给定ID控件的右边缘对齐
android:layout_alignTop 将给定控件的顶部边缘与给定ID控件的顶部对齐
android:layout_alignParentBottom 如果值为true,则将该控件的底部和父控件的底部对齐
android:layout_alignParentLeft 如果值为true,则将该控件的左边缘与父控件的左边缘对齐
android:layout_alignParentRight 如果值为true,则将该控件的右边缘与父控件的与右边缘对齐
android:layout_alignParentTop 如果值为true,则将控件的顶部与父控件的顶部对齐
android:layout_centerHorizonal 如果值为true,该控件将被置于水平方向的中央
android:layout_centerInParent 如果值为true,该控件将被置于父控件水平方向和垂直方向中央
android:layout_centerVertical 如果值为true,该控件将被置于垂直方向的中央
-->
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_dropdown_light_frame"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:text="OK"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"/>
</RelativeLayout>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。