这篇文章主要介绍“vue-cli3启动服务怎么自动打开浏览器配置”,在日常操作中,相信很多人在vue-cli3启动服务怎么自动打开浏览器配置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue-cli3启动服务怎么自动打开浏览器配置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.首先创建一个vue-cli3项目。
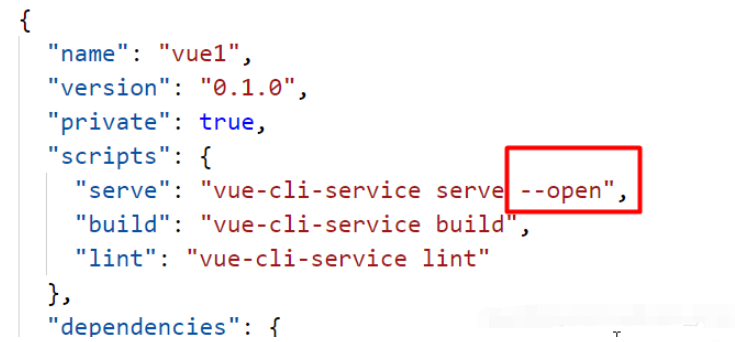
2.找到package.json文件
3.找到配置项‘scripts’
4.找到配置项‘serve’
5.修改下,加个字段 “serve”: “vue-cli-service serve --open”

如果不想每次默认打开浏览器还可以将上图中的 --open,替换成 --copy (将本地 URL 复制到剪切板)
附:vue-cli3官方文档配置
最近重新启了个项目,发现使用- -open时打开浏览器访问的是0.0.0:8080,然后上网搜到了解决办法,记录一下:
在vue.config.js中加上devServer这一段:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:true,
host:'localhost',
port:8080
}
})到此,关于“vue-cli3启动服务怎么自动打开浏览器配置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。