今天小编给大家分享一下jquery如何去掉首尾空格的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
两种实现方法:1、利用trim()函数,可去除字符串开始和末尾处的所有空白字符(换行符、空格和制表符),语法“$.trim(指定字符串)”。2、利用replace()函数配合正则表达式将首尾空格替换为空字符,语法“指定字符串对象.replace(/^\s+|\s+$/g, "")”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
方法1:利用trim()函数去除
$.trim() 函数用于去除字符串两端的空白字符。
$.trim( str )注意:$.trim()函数会移除字符串开始和末尾处的所有换行符,空格(包括连续的空格)和制表符。如果这些空白字符在字符串中间时,它们将被保留,不会被移除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
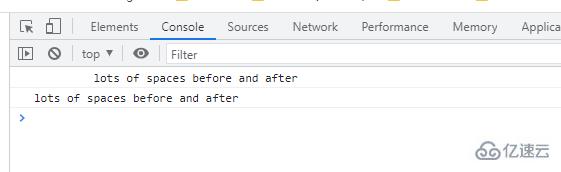
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
方法2:利用replace() 函数配合正则表达式去除
replace() 函数用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 参数 | 描述 |
|---|---|
| regexp/substr | 必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
只需要利用正则表达式匹配首尾空格,并将其替换为空字符即可。
使用到的正则表达式:
/^\s+|\s+$/g
语法:
str.replace(/^\s+|\s+$/g, "");//之间的是正则,后面的g表示全局匹配
^\s+去掉开头的空格。^表示开头,\s是空格,+匹配1或多个字符,所以这里的意思就是匹配开头的1或多个空格
\s+$去掉结尾的空格。$表字符串结尾,表示匹配结尾的1或多个空格,
中间的|表示匹配左边或者右边的正则,所以一个字符串只要开头或结尾有空格,空格的部分就会被匹配到
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
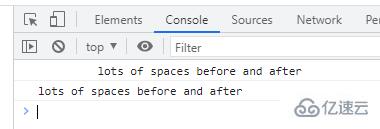
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
以上就是“jquery如何去掉首尾空格”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。