这篇文章主要介绍了jquery可不可以获取上一级元素的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery可不可以获取上一级元素文章都会有所收获,下面我们一起来看看吧。
jquery可以获取上一级元素。获取步骤:1、利用jQuery选择器选取指定元素,语法“$("选择器")”,会返回一个包含指定元素的jQuery对象;2、使用parent()函数获取指定元素的直接父级元素(上一级元素)即可,语法“指定对象.parent(filter)”,参数“filter”用于缩小搜索范围。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
获取上一级元素,就是获取父级元素。在jquery中,可以使用parent()函数来获取父级元素。
实现步骤
步骤1:利用jQuery 选择器选取指定元素
1)jQuery 元素选择器基于元素名选取元素。
$("标签名")2)jQuery id选择器基于id属性选取元素。
$("#id属性值")
<form id="属性值">
//表单元素
</form>会返回一个包含指定元素的jQuery对象。
步骤2:使用parent()函数获取指定元素的父级元素
parent()返回被选元素的直接父元素。该方法只沿着 DOM 树向上遍历单一层级。
指定对象.parent(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索父元素范围的选择器表达式。 |
示例1:返回 <span> 元素的上一级元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点,上一级元素)
<span>span</span>
</li>
<li>li (直接父节点,上一级元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
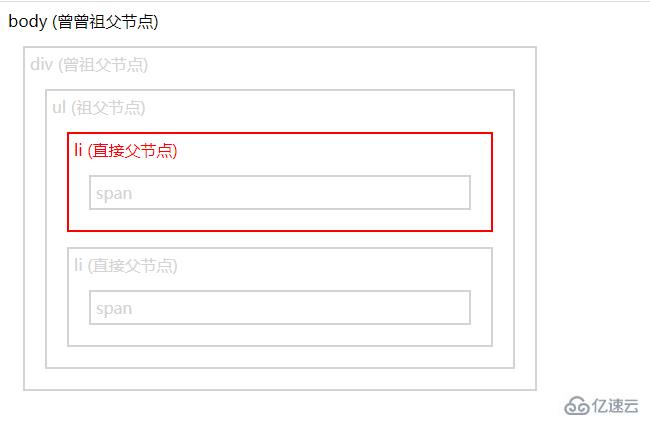
示例2:使用 filter 参数缩小搜索范围
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent("li.1").css({"color":"red","border":"2px solid red"});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
关于“jquery可不可以获取上一级元素”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery可不可以获取上一级元素”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。