本篇内容主要讲解“怎么用Javascript实现拖拽排序效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Javascript实现拖拽排序效果”吧!
运行环境:vue3.2以上,复制张贴运行即可看效果
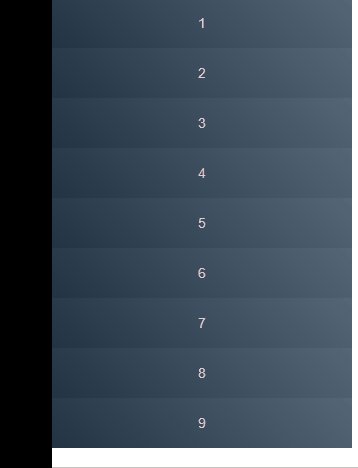
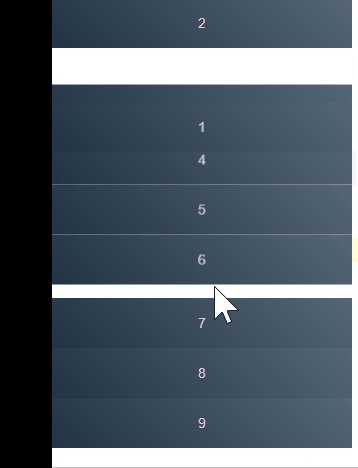
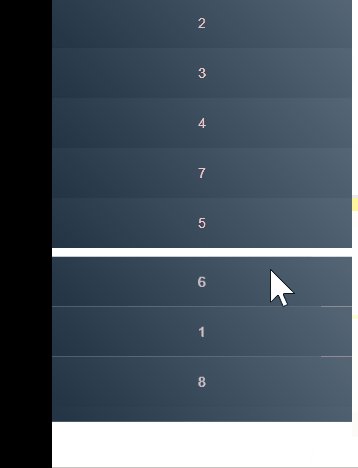
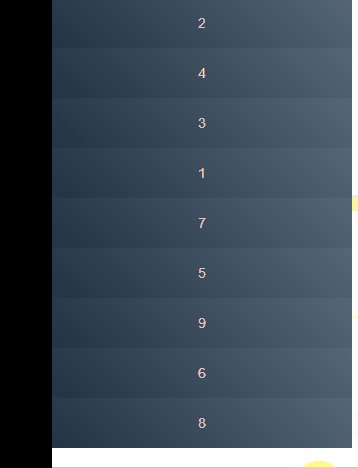
效果如下:

<template>
<div class="container">
<transition-group name="flip-list">
<div v-for="item in items" :key="item" draggable="true" class="items" @dragstart="dragstart(item)"
@dragenter="dragenter(item)" @dragend="dragend">{{item}}</div>
</transition-group>
</div>
</template>
<script setup>
import { ref } from "vue";
const items = ref([1, 2, 3, 4, 5, 6, 7, 8, 9])
const oldNum = ref(0)
const newNum = ref(0)
// 记录初始信息
const dragenter = (param) => {
newNum.value = param
}
// 做最终操作
const dragend = () => {
if(oldNum.value !== newNum.value){
const oldIndex = items.value.indexOf(oldNum.value)
const newIndex = items.value.indexOf(newNum.value)
const newItems = [...items.value]
// 删除老的节点
newItems.splice(oldIndex,1)
// 在列表中目标位置增加新的节点
newItems.splice(newIndex,0,oldNum.value)
// items改变transition-group就会起作用
items.value = [...newItems]
}
}
// 记录移动过程中信息
const dragstart = (param) => {
oldNum.value = param;
}
</script>
<style scoped>
.items {
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
background: linear-gradient(45deg, #234, #567);
color: pink;
}
.flip-list-move {
transition: transform 1s;
}
</style>到此,相信大家对“怎么用Javascript实现拖拽排序效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。