今天小编给大家分享一下dom对象树结构是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
DOM 代表文档对象模型。它是一个编程接口,允许我们从文档中创建、更改或删除元素。我们还可以为这些元素添加事件以使我们的页面更加动态。
DOM 将 HTML 文档视为节点树。一个节点代表一个HTML 元素 。
让我们看一下这段 HTML 代码,以更好地理解 DOM 树结构。
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>DOM tree structure</title> </head> <body> <h1>DOM tree structure</h1> <h2>Learn about the DOM</h2> </body></html>
我们的文档称为根节点,其中包含一个子节点,即<html>元素。该<html>元素包含两个子元素,即<head>和<body>元素。
<head>和元素都有<body>自己的子元素。
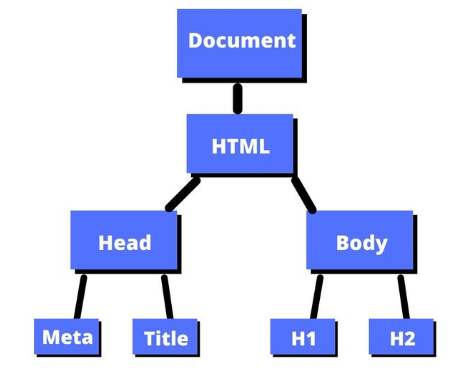
这是可视化此节点树的另一种方法。

以上就是“dom对象树结构是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。