这篇“JavaScript变量怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript变量怎么使用”文章吧。
(1).必须以字母或下划线(_)开头,中间可以是数字、字母或下划线;
(2).变量名不能包括空格、加、减等符号;
(3).不能使用JS中关键字作为变量名,如int,new等;
(4).JS的变量名严格区分大小写;
(1)在JS中,使用变量前需要先对其进行声明。所有的JS变量都由关键字 var 声明。(如果不用var声明变量,部分浏览器会抛引用错误;关于用不用var的区别 文末详讲。)语法格式如下:
var 变量名;
(2)在声明变量时候也可以对变量进行赋值,例如
var a =1
如果只是声明了变量,并未对其赋值,那么该变量默认值为undefine。
(3)变量声明时,需要遵循以下规则:
1)可以使用一个关键字var同时声明多个变量,只需要用逗号(,)分隔变量名就行了,如
var a,b,c //同时声明a、b、c三个变量,在JS中符号都是英文状态下的符号。
2)可以在声明变量的同时对其赋值,即初始化变量,如
var a=1,b=2,c=3; //同时声明a、b、c三个变量,并分别对其进行了初始化
3)var语句可以用作for循环或for/in循环的一部分,这样就使循环变量的声明成为循环语法自身的一部分,使用起来较为方便。
4)使用var语句多次声明同一个变量,如果重复声明的变量已经有一个初始值,那么此时的声明就相当于对变量的重新赋值。
var a=100; //数值类型var str="嗨,海绵宝宝"; //字符串类型(字符串类型在声明及使用时都要用双引号引起来)var b=true; //布尔类型
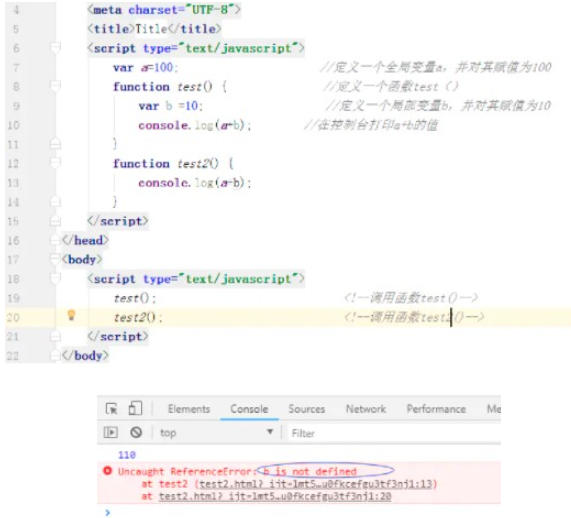
在js中,在函数内部声明的即为局部变量,在函数外部声明的即为全局变量。反之,局部变量只能在该函数内使用,全局变量则可以在全文使用。例如

运行这个两个函数我们会发现,test2()函数没有输出结果,因为在test2()函数中,b没有被定义,所以test2()函数报错了。在js中,如果代码错误又没有抛异常的话,代码是不会继续往下执行的,所以在test2()中a的值也不能正常输出。
在JS声明变量的时候,虽然用var关键字声明和不用var关键字声明,很多时候运行并没有问题,但是这两种方式还是有区别的。可以正常运行的代码并不代表是合适的代码。
如
var a=100;
表示定义了一个变量a,a的值为100
而
a=100;
事实上是对属性赋值操作,不是声明了一个全局变量,而是创建了一个 全局对象的属性!!
可能大家还是很难明白“变量声明”跟“创建对象属性”在这里的区别。事实上,JS的变量声明、创建属性以及每个JS中的每个属性都有一定的标志说明它们的属性----如只读(ReadOnly)不可枚举(DontEnum)不可删除(DontDelete)等等。
由于变量声明自带不可删除属性,比较var a = 100 跟a=100,前者是变量声明,带不可删除属性,因此无法被删除;后者为全局变量的一个属性,因此可以从全局变量中删除。
以上就是关于“JavaScript变量怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。