这篇文章主要介绍“怎么把jQuery对象转成DOM对象”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么把jQuery对象转成DOM对象”文章能帮助大家解决问题。
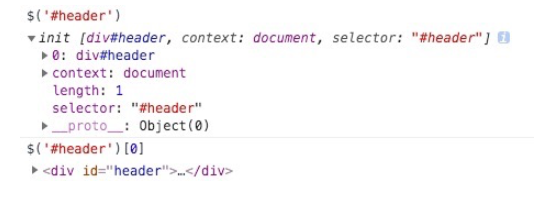
1.我们项目中本来有的id,通过jquery获取到后需要转化成dom对象

2.用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素
<!DOCTYPE html><html><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script></head><body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div = $div[0]; // 转化成dom对象
div.style.color = 'red'; //操作dom对象的属性
</script></body></html>通过jQuery自带的get()方法
<!DOCTYPE html><html><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script></head><body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div = $div.get(0); // 转化成dom对象
div.style.color = 'red'; //操作dom对象的属性
</script> </body></html>关于“怎么把jQuery对象转成DOM对象”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。