今天小编给大家分享一下jquery如何隐藏option的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
实现步骤:1、通过id属性值获取指定option元素,语法“$("#id值")”,会返回一个包含指定option元素的jquery对象;2、使用hide()、fadeOut()或slideUp()来隐藏指定元素,语法“元素对象.hide();”或“元素对象.fadeOut();”或“元素对象.slideUp();”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
option元素
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
目的地温州永嘉北京

下拉列表中的一个选项就是一个option元素。
怎么使用jquery隐藏option?
实现步骤
步骤1:通过id属性值获取指定option元素
$("#id值")会返回一个包含指定option元素的jquery对象
2、让获取到的元素对象隐藏
可以使用hide()、fadeOut()或slideUp()函数来隐藏指定元素
$(selector).hide(speed,easing,callback)
$(selector).fadeOut(speed,easing,callback)
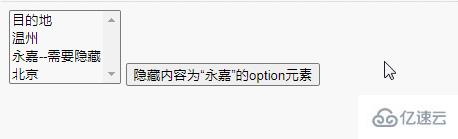
$(selector).slideUp(speed,easing,callback)示例:让指定option元素隐藏
fadeOut()实现
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});
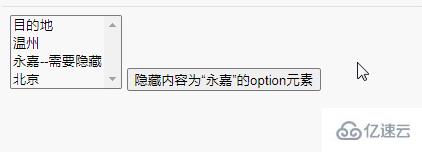
slideUp()实现
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});
以上就是“jquery如何隐藏option”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。