边看世界杯,边写博客。记得小时候,去山上玩,翻了两座山,到了一个叫克劳的地方。那里每到六月份,桃子,杏多的很,有时候你坐在树上吃一下午都不会有人来,自然了,那里也就人烟稀少。我当时渴急了,在玉米地边上的牛踩出的蹄窝里喝了一口水,那水真是甘甜哪,忽然觉得脚底下什么在动,抬脚一看,一只螃蟹被我踩到了泥土中。那时候吃野枣,自制枪打野鸡,用套套野兔,在河里捉螃蟹,钓鱼,在洪水中游泳,上山挖药,在山上烤红薯,烤玉米,到了冬天,可以点荒,一盒火柴去见识燎原,这都是经常的事。不知道现在我再去那地方还能不能可以去做这些事情,下周准备回去玩玩,看这些地方是否依然还是那么美丽。
OK,今天我们来看一下如下这个消息管理界面

先上图,看一下android版本的,先登录,登陆界面美化之后还像这么回事

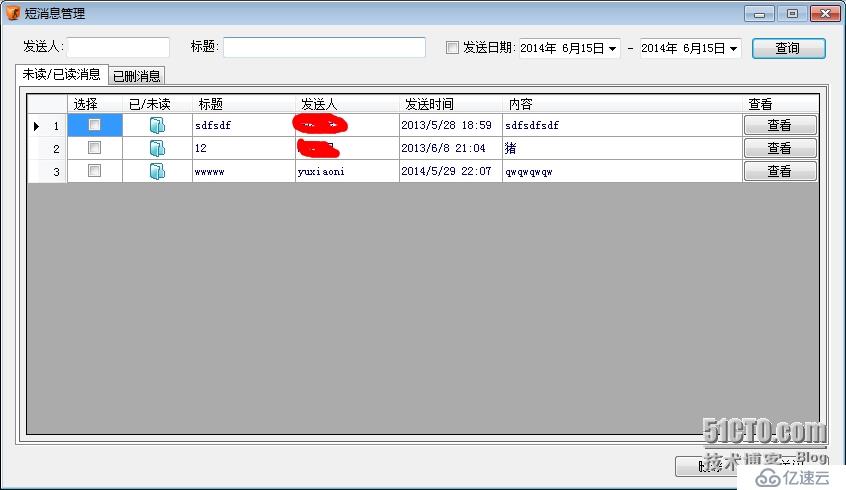
我们看一下短消息管理界面

在这里我们还是要首先看一下WebService端
public class MessageMng : System.Web.Services.WebService
{
[WebMethod]
public List<MessageEntity> GetMessageEntity(string sendUser, string receiveUser, string title, string messageType, string startDate, string endDate)
{
try
{
return MessageMngBiz.GetInstance().GetMessageEntity(sendUser, receiveUser, title, messageType, startDate, endDate);
}
catch
{
return new List<MessageEntity>();
}
}
}我们再看一下Biz层
public class MessageMngBiz
{
static MessageMngBiz messageMngBiz = new MessageMngBiz();
private MessageMngBiz()
{ }
public static MessageMngBiz GetInstance()
{
return messageMngBiz;
}
public List<MessageEntity> GetMessageEntity(string sendUser, string receiveUser, string title, string messageType, string startDateStr, string endDateStr)
{
DateTime startDate = DateTime.MinValue;
DateTime endDate = DateTime.MinValue;
if (!string.IsNullOrWhiteSpace(startDateStr))
{
DateTime.TryParse(startDateStr.Trim(), out startDate);
}
if (!string.IsNullOrWhiteSpace(endDateStr))
{
DateTime.TryParse(endDateStr.Trim(), out endDate);
}
return MessageMngDAL.GetInstance().GetMessageEntity(sendUser, receiveUser, title, messageType, startDate == DateTime.MinValue ? null : (DateTime?)startDate, endDate == DateTime.MinValue ? null : (DateTime?)endDate);
}
}再看一下DAL
public class MessageMngDAL
{
static MessageMngDAL messageMngDAL = new MessageMngDAL();
private MessageMngDAL()
{ }
public static MessageMngDAL GetInstance()
{
return messageMngDAL;
}
/// <summary>
///获取短信息
/// </summary>
/// <param name="sendUser">发送者</param>
/// <param name="receiveUser">接收者</param>
/// <param name="title">标题</param>
/// <param name="messageType">类型(未读/已读,已删)</param>
/// <param name="startDate">开始时间</param>
/// <param name="endDate">结束时间</param>
/// <returns></returns>
public List<MessageEntity> GetMessageEntity(string sendUser, string receiveUser, string title, string messageType, DateTime? startDate, DateTime? endDate)
{
bool isDateSearch = startDate.HasValue && endDate.HasValue;
DirectSpecification<Message> commonSpecification = new DirectSpecification<Message>(msg =>
(string.IsNullOrEmpty(sendUser) ? true : msg.CerateUser == sendUser)
&& (string.IsNullOrEmpty(title) ? true : msg.Title.Contains(title))
&& (isDateSearch ? (msg.CreateDate >= startDate && msg.CreateDate <= endDate) : true)
&& msg.ReceiveUser.Equals(receiveUser));
MessageType messageTypeEnum = new MessageTypeIndexes()[messageType];
using (BonusEntities bonusEntities = new BonusEntities())
{
if (messageTypeEnum == MessageType.READ)
{
DirectSpecification<Message> readMsgSpec = new DirectSpecification<Message>(msg => msg.IsDel == false);
AndSpecification<Message> andSpecification = new AndSpecification<Message>(commonSpecification, readMsgSpec);
IEnumerable<Message> messageList = bonusEntities.Message.Where(andSpecification.SatisfiedBy());
return messageList.AsEnumerable().Select(msg =>
new MessageEntity()
{
TransactionNumber = msg.TransactionNumber,
Title = msg.Title,
MessageContent = msg.MessageContent.Length>50? msg.MessageContent.Substring(0, 50):msg.MessageContent,
CreateUser = msg.UserCreate.UerInfo != null ? msg.UserCreate.UerInfo.FirstOrDefault().Name : msg.UserCreate.UseNo,
CreateDate = msg.CreateDate.ToString(),
IsRead = msg.IsRead
}).ToList();
}
if (messageTypeEnum == MessageType.DELETE)
{
DirectSpecification<Message> delMsgSpec = new DirectSpecification<Message>(msg => msg.IsDel == true
&& msg.IsDestroy == false);
AndSpecification<Message> andSpecification = new AndSpecification<Message>(commonSpecification, delMsgSpec);
IQueryable<Message> messageList = bonusEntities.Message.Where(andSpecification.SatisfiedBy());
return messageList.AsEnumerable().Select(msg =>
new MessageEntity()
{
TransactionNumber = msg.TransactionNumber,
Title = msg.Title,
MessageContent = msg.MessageContent.Substring(0, 50),
CreateUser = msg.UserCreate.UerInfo != null ? msg.UserCreate.UerInfo.FirstOrDefault().Name : msg.UserCreate.UseNo,
CreateDate = msg.CreateDate.ToString(),
DelDate = msg.DelDate.HasValue? msg.DelDate.ToString():string.Empty
}).ToList();
}
return new List<MessageEntity>();
}
}
}
public enum MessageType
{
READ = 1,
DELETE = 2
}
public class MessageTypeIndexes
{
public Array MessageTypeEnumArray
{
get
{
return Enum.GetValues(typeof(MessageType));
}
}
public MessageType this[string msgType]
{
get
{
int messageType = int.Parse(msgType);
return (MessageType)MessageTypeEnumArray.GetValue(--messageType);
}
}
}好了,都是些查询,没什么可说的。
OK,我们现在就来看一下android的实现,我们先看一下前台布局
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical" android:fadingEdge="none"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="@color/red1"> <LinearLayout android:layout_height="wrap_content" android:layout_width="fill_parent" android:orientation="vertical" android:background="@color/teal1" android:layout_margin="1dp"> <TableLayout android:layout_height="wrap_content" android:layout_width="wrap_content" android:shrinkColumns="1" android:stretchColumns="1" android:background="@color/teal" android:layout_margin="2dp"> <TableRow> <TextView android:text="@string/labSendUser" android:textSize="8pt" android:gravity="right" android:textColor="@color/white"> </TextView> <EditText android:id="@+id/txtSendUser" android:drawableLeft="@drawable/userhint" android:singleLine="true" android:maxLength="30" android:textSize="7pt"></EditText> </TableRow> <TableRow> <TextView android:text="@string/labTitle" android:gravity="right" android:textSize="8pt" android:layout_marginLeft="10pt" android:textColor="@color/white"> </TextView> <EditText android:id="@+id/txtTitle" android:drawableLeft="@drawable/pencil" android:singleLine="true" android:maxLength="50"></EditText> </TableRow> <TableRow> <CheckBox android:id="@+id/chkIsDateCheck" android:text="@string/chkSendDate" android:textSize="8pt" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:layout_span="2"></CheckBox> </TableRow> <TableRow> <TextView android:text="@string/chkBeginDate" android:textSize="8pt" android:textColor="@color/white"></TextView> <EditText android:id="@+id/txtStartDate" android:singleLine="true" android:editable="false" android:drawableRight="@drawable/calander"></EditText> </TableRow> <TableRow> <TextView android:text="@string/chkEndDate" android:textSize="8pt" android:textColor="@color/white"></TextView> <EditText android:id="@+id/txtEndDate" android:singleLine="true" android:editable="false" android:drawableRight="@drawable/calander"></EditText> </TableRow> </TableLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageButton android:id="@+id/imgBtnSearch" android:src="@drawable/search" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="60dp" android:scaleType="centerInside" android:layout_marginLeft="5dp" android:layout_marginBottom="1dp"></ImageButton> <ImageButton android:id="@+id/imgBtnReset" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/undo" android:layout_width="wrap_content" android:layout_height="60dp" android:scaleType="centerInside" android:layout_marginLeft="10dp" android:layout_marginRight="5dp" android:layout_marginBottom="1dp"></ImageButton> </LinearLayout> </LinearLayout> <TabHost android:id="@+id/tabhost" android:layout_width="fill_parent" android:layout_height="wrap_content"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TabWidget android:id="@android:id/tabs" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent"> <HorizontalScrollView android:layout_height="fill_parent" android:layout_width="fill_parent" android:scrollbarAlwaysDrawHorizontalTrack="false"> <TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0"> <TableRow> <bruce.controls.CustomScrollViewer android:id="@+id/gvMessageInfo" android:layout_width="fill_parent" android:layout_height="fill_parent"> </bruce.controls.CustomScrollViewer> </TableRow> </TableLayout> </HorizontalScrollView> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout> </ScrollView>
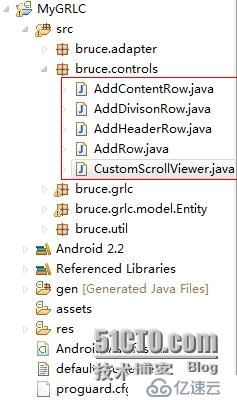
还是使用嵌套布局,在最后我们发现了一个tabHost,是的,这个就是来实现tab页的。我们看到tab页中有一个一行一列的table,里面放了一个bruce.controls.CustomScrollViewer。这个东西其实是我从网上粘出来的一个用于显示表格的自定义控件,这个写的里面还是有些问题,我对其进行了一些修改。

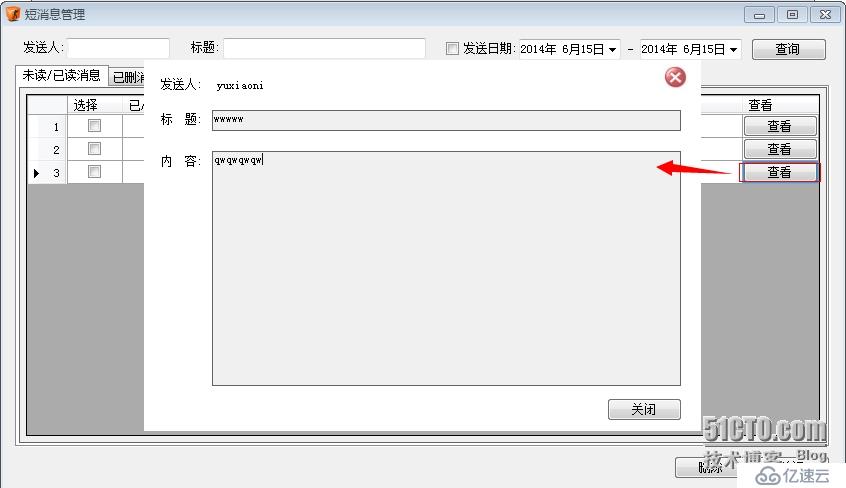
今天主要不是针对这个,所以这个东西等下次我在讲查看短消息功能的时候再说吧。
OK,我们先看一下查询条件,发送人和标题就不看了,时间查询的话,如果勾选了,就必须选择日期
private Boolean CheckSearchCriteria(String startDateStr, String endDateStr)
throws ParseException {
if (this.chkIsDateCheck.isChecked()) {
if (startDateStr.length() == 0) {
this.ShowToast("请选择开始日期!");
return false;
}
if (endDateStr.length() == 0) {
this.ShowToast("请选择开始日期!");
return false;
}
SimpleDateFormat dateFormat = new SimpleDateFormat(
"yyyy-MM-dd HH:mm:ss");
Date startDate = dateFormat.parse(startDateStr + " 00:00:01");
Date endDate = dateFormat.parse(endDateStr + " 23:59:59");
if (startDate.after(endDate)) {
this.ShowToast("开始日期不能大于结束日期!");
return false;
}
}
return true;
}以前我们提示的时候都是使用Alert,现在的话,都是使用toast
private void ShowToast(String content) {
Toast toast = Toast.makeText(getApplicationContext(), content,
Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastContentView = (LinearLayout) toast.getView();
ImageView imgToast = new ImageView(getApplicationContext());
imgToast.setAdjustViewBounds(true);
imgToast.setImageResource(R.drawable.alert);
toastContentView.addView(imgToast, 0);
toast.show();
}上次的时候我们选择日期是使用Click事件,这次我们使用长按事件。
txtStartDate.setOnLongClickListener(new OnLongClickListener() {
public boolean onLongClick(android.view.View view) {
if (chkIsDateCheck.isChecked()) {
owner.ShowDatePicker(view);
}
return true;
}
});
txtEndDate.setOnLongClickListener(new OnLongClickListener() {
public boolean onLongClick(android.view.View view) {
if (chkIsDateCheck.isChecked()) {
owner.ShowDatePicker(view);
}
return true;
}
});如下是ShowDatePicker的代码,这次将这个方法写成公用的。
private void ShowDatePicker(final View view) {
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialog = new DatePickerDialog(owner,
new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker dp, int year, int month,
int dayOfMonth) {
if (view instanceof EditText) {
((EditText) view).setText(year + "-" + month + "-"
+ dayOfMonth);
}
}
}, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
}OK,以上是查询部分,接下来我们看一下查询结果部分,先是构造tab页。
private void InitTabHost() {
tabHost = (TabHost) this.findViewById(R.id.tabhost);
tabHost.setup();
TabSpec specMessageNew = tabHost.newTabSpec("tabMessageNew");
specMessageNew.setContent(R.id.gvMessageInfo);
specMessageNew.setIndicator("已读/未读", this.getResources().getDrawable(
R.drawable.emailread));
TabSpec specMessageOld = tabHost.newTabSpec("tabMessageOld");
specMessageOld.setContent(R.id.gvMessageInfo);
specMessageOld.setIndicator("已删消息", this.getResources().getDrawable(
R.drawable.emaildel));
tabHost.addTab(specMessageNew);
tabHost.addTab(specMessageOld);
}在这里,我们加了两个tab,setIndicator第一个参数是设置tab标题,第二个参数是设置tab图标。

setContent是设置tab页的内容,这里我们设置的是刚才上面介绍的自定义控件。
好的,我们最后看一下查询部分,调用WebService代码如下
private void SearchMessage() throws ParseException {
String startDateStr = this.txtStartDate.getText().toString().trim();
String endDateStr = this.txtEndDate.getText().toString().trim();
if (!this.CheckSearchCriteria(startDateStr, endDateStr))
return;
String title = txtTitle.getText().toString().trim();
String sendUser = txtSendUser.getText().toString().trim();
if (this.chkIsDateCheck.isChecked()) {
SimpleDateFormat dateFormat = new SimpleDateFormat(
"yyyy-MM-dd HH:mm:ss");
startDateStr = startDateStr + " 00:00:01";
endDateStr = endDateStr + " 23:59:59";
}
SoapObject response = this.GetMessageEntityList(title, sendUser,
startDateStr, endDateStr, (String.valueOf(tabHost
.getCurrentTab() + 1)));
HashMap<String, Object> map = null;
ArrayList<HashMap<String, Object>> mapList = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < response.getPropertyCount(); i++) {
SoapObject soapObj = (SoapObject) response.getProperty(i);
map = new HashMap<String, Object>();
map.put("Title", soapObj.getProperty("Title").toString());
map.put("MessageContent", soapObj.getProperty("MessageContent")
.toString());
map.put("CreateUser", soapObj.getProperty("CreateUser").toString());
map.put("CreateDate", soapObj.getProperty("CreateDate").toString());
Object isReadObj = soapObj.getProperty("IsRead");
Boolean isRead = Boolean.valueOf(isReadObj.toString());
map.put("IsOpen", isRead ? R.drawable.folderopen
: R.drawable.ckffolder);
mapList.add(map);
}
this.BinData(mapList);
}在这里我们拿到了webservice返回的数据,调用代码如下
final static String NAMESPACE = "http://tempuri.org/"; final static String METHOD_NAME = "GetMessageEntity"; final static String SOAP_ACTION = "http://tempuri.org/GetMessageEntity"; final static String URL = main.baseIP + "/MessageMng.asmx?wsdl";
private SoapObject GetMessageEntityList(String title, String sendUser,
String startDate, String endDate, String messageType) {
SoapObject request = new SoapObject(NAMESPACE, METHOD_NAME);
PropertyInfo pi = new PropertyInfo();
pi.setName("sendUser");
pi.setType(String.class);
pi.setValue(sendUser);
request.addProperty(pi);
pi = new PropertyInfo();
pi.setName("receiveUser");
pi.setType(String.class);
pi.setValue(userNo);
request.addProperty(pi);
pi = new PropertyInfo();
pi.setName("title");
pi.setType(String.class);
pi.setValue(title);
request.addProperty(pi);
pi = new PropertyInfo();
pi.setName("messageType");
pi.setType(String.class);
pi.setValue(messageType);
request.addProperty(pi);
pi = new PropertyInfo();
pi.setName("startDate");
pi.setType(String.class);
pi.setValue(startDate);
request.addProperty(pi);
pi = new PropertyInfo();
pi.setName("endDate");
pi.setType(String.class);
pi.setValue(endDate);
request.addProperty(pi);
SoapSerializationEnvelope soapEnvelope = new SoapSerializationEnvelope(
SoapEnvelope.VER11);
soapEnvelope.dotNet = true;
HttpTransportSE httpTS = new HttpTransportSE(URL);
soapEnvelope.bodyOut = httpTS;
soapEnvelope.setOutputSoapObject(request);// 设置请求参数
// new MarshalDate().register(soapEnvelope);
try {
httpTS.call(SOAP_ACTION, soapEnvelope);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (XmlPullParserException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
SoapObject result = null;
try {
result = (SoapObject) soapEnvelope.getResponse();
} catch (SoapFault e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return result;
}OK,这些代码都是以前讲过的,在这里就不多说了。我们主要看BinData这个方法
private void BinData(ArrayList<HashMap<String, Object>> mapList) {
String[] headers = new String[] {};
if (mapList.size() > 0) {
headers = mapList.get(0).keySet().toArray(headers);
}
gvMessage.setTableHeaders(this.TransferHeader(headers));
gvMessage.setTableCellMaxEms(5);
int[] imgColums = {1};
gvMessage.setTableheadColor(R.color.teal);
for (HashMap<String, Object> hm : mapList) {
gvMessage.addNewRow(hm.values().toArray(), imgColums);
}
}第一步先拿出列头,再转成汉字
private String[] TransferHeader(String[] headers) {
String[] header=new String[]{};
List<String> convertHeaderList = new ArrayList<String>();
for (int i = 0; i < headers.length; i++) {
if (headers[i] == "CreateUser") {
convertHeaderList.add("发送人");
}
if (headers[i] == "Title") {
convertHeaderList.add("标题");
}
if (headers[i] == "IsOpen") {
convertHeaderList.add("已读/未读");
}
if (headers[i] == "CreateDate") {
convertHeaderList.add("发送日期");
}
if (headers[i] == "MessageContent") {
convertHeaderList.add("消息内容");
}
}
return convertHeaderList.toArray(header);
}然后再循环设置行内容
for (HashMap<String, Object> hm : mapList) {
gvMessage.addNewRow(hm.values().toArray(), imgColums);
}这里我们循环ArrayList<HashMap<String,Object>>,然后往表格控件中加数据,第一个参数是内容,第二个参数是图片内容所在的列的数组。OK,运行一下,查询试试

通过查询check之后,我们看看结果

还行吧,OK,今天就到这里,下节我将给大家介绍这个自定义控件和实现

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。