这篇文章主要介绍“Vue组件传值怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue组件传值怎么实现”文章能帮助大家解决问题。
父向子传值意思就是要把父组件里的值传递给子组件,方法是在子组件内部自定义一个props属性,通过props属性来完成父子组件之间的数据传输。
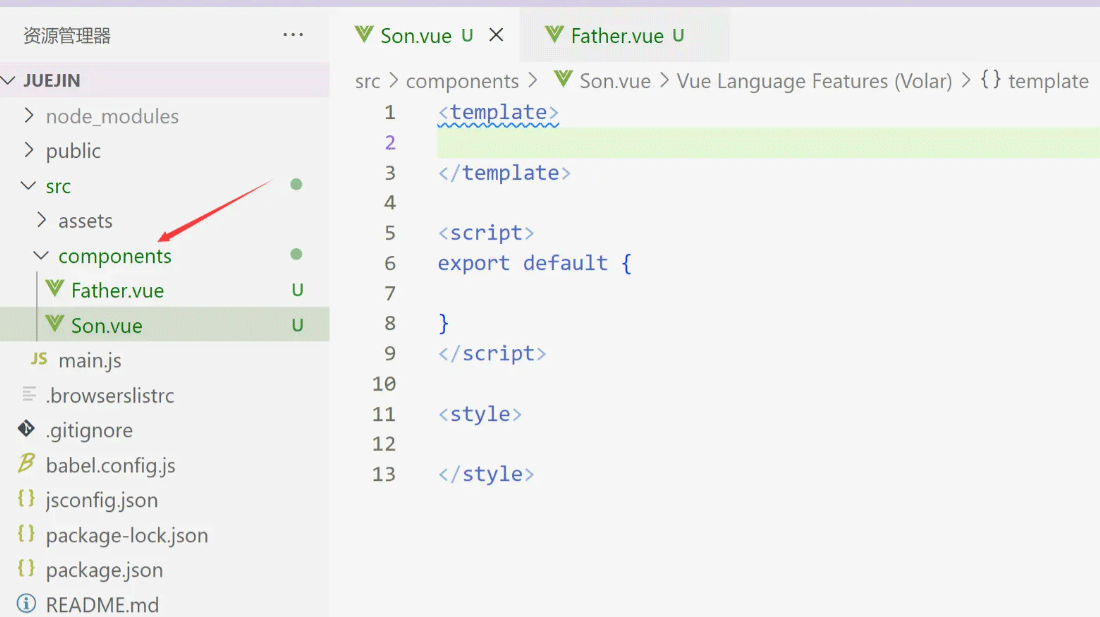
首先我们在components文件夹之下新建两个文件分别是Father.vue和Son.vue,并在这两个文件中通过shift + "<" 键快速生成结构,如图

第二步,我们把Son作为子组件引入进父组件,并完成注册以及在template模板里使用Son的实例
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<Son></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
}
</script>
<style lang="less"></style>注意:这里style括号内设置lang="less",代表我们可以在style样式结构中使用less语句
第三步我们要在Son组件中完成我们自己的代码书写,首先我们可以在template模板中定义一个box盒子,里面放入几个标签,并在其内部放入插值表达式。接着我们要在子组件的导出模块中定义一个props自定义属性,这里我们采用数组的形式在其内部定义两个属性分别是'msg' 和 'age', 代码如下
<template>
<div class="box">
<h3>
我是子组件,父组件给我传递的值是 ---{{ msg }}, 我今年
<h4>{{ age }}</h4>
岁啦
</h3>
</div>
</template>
<script>
export default {
props: ['msg', 'age'],
}
</script>
<style lang="less">
.box {
h3 {
color: pink;
}
h4 {
color: skyblue;
}
}
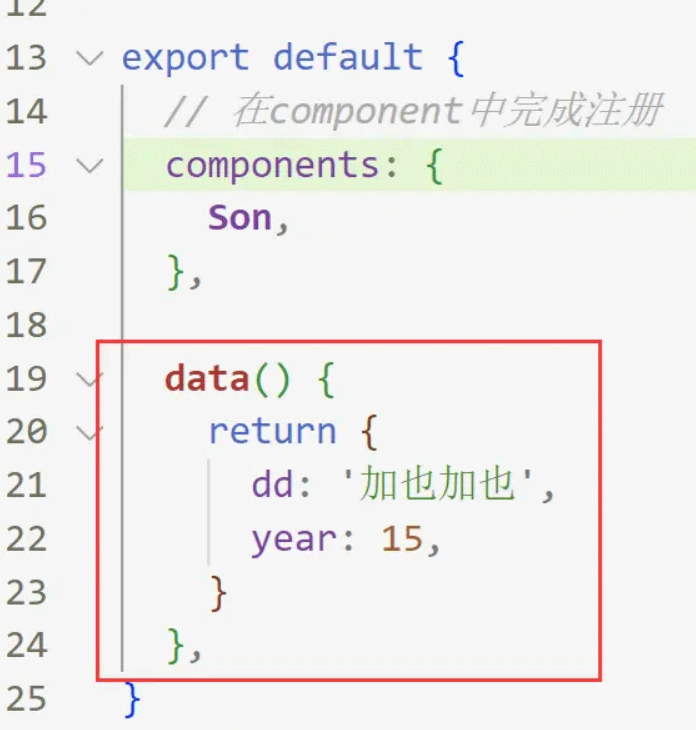
</style>在父组件中,我们需要在data区域中返回两个值,如图

同时在template模板中,我们可以定义一个标签,在其内部放入一个插值表达式检验父组件自身是否已经正确拿到值,
如图:

同时,在Son实例中,我们将利用v-bind方法给它动态绑定属性,属性名就是Son构造函数中的props自定义属性,值就是Father中data内部定义的值
代码如下:
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<h2>我是父组件,我自身的值是--{{ dd }}</h2>
<Son :msg="dd" :age="year"></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
data() {
return {
dd: '加也加也',
year: 15,
}
},
}
</script>
<style lang="less">
.box2 {
// 父组件自身内部标签
h2 {
color: orange;
}
}
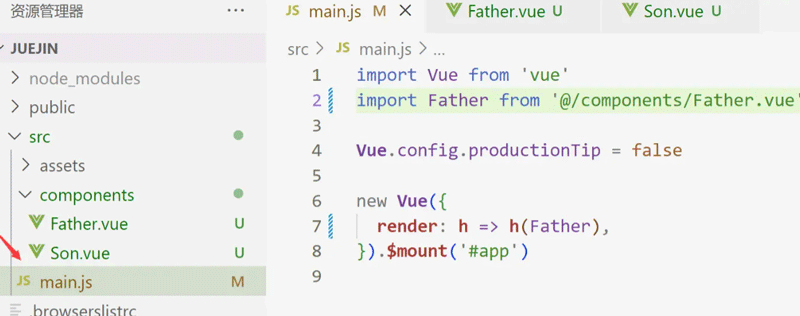
</style>我们需要在main.js文件中导入父组件,取名为Father,并且在render区域将父组件的名字输入进去,
如图:

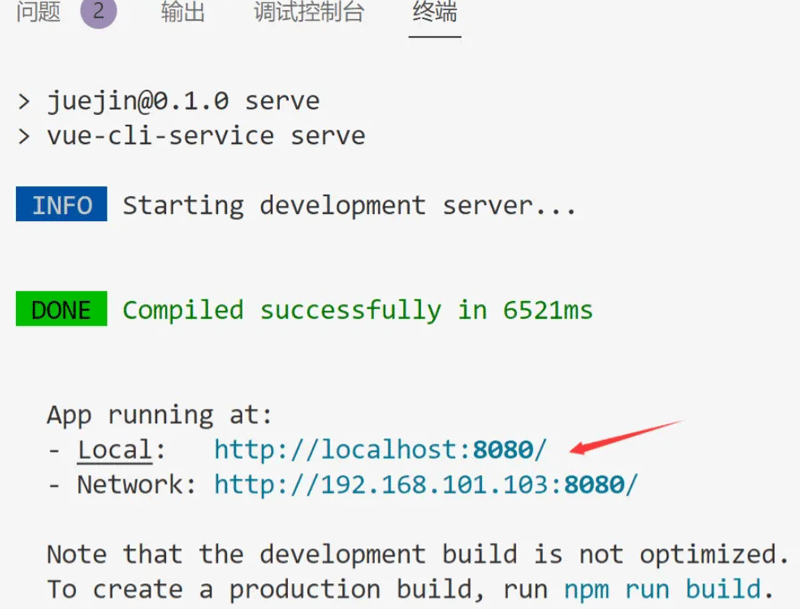
运行文件:
在终端里利用指令"npm run serve"来进行文件编译,打开第一个网站查看效果

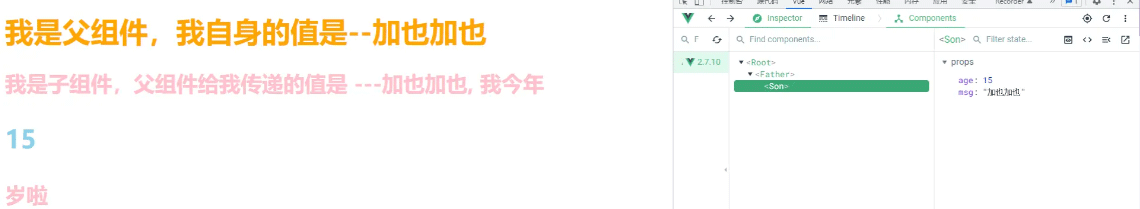
效果:

关于“Vue组件传值怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.zhuxianfei.com/jishu/js/59143.html