今天小编给大家分享一下nodejs获取表单数据的方法有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
常见的会用到以下三种,让我们对着例子看看具体用法。
1、首先npm初始化,下载express包,导入模块后创建服务对象
//导入express模块
const express = require("express");
// 创建服务器对象
const app = express();这种通过from表单的特性,可以点击表单中button的type为submit的按钮,会提交表单数据。形式是以一种对象方式,属性名为input标签中name值,属性值为input标签value值,下面例子来看看具体写法。
<form action="/todata" method="POST">
<table>
<tr>
<td>姓名</td>
<td> <input type="text" name="user" id=""></td>
</tr>
<tr>
<td>密码</td>
<td> <input type="text" name="password" id=""></td>
</tr>
<tr>
<button type="submit">提交</button>
</tr>
</table>
</form>由于表单提交是post请求,在后端nodejs代码中需要对post请求数据接收需要做解析响应头的处理app.use(bodyParser.urlencoded({ extended: false })),然后用req.body来表示前端传递过来的数据。具体后端代码如下。
const express = require("express");
const app = express();
app.use(express.static("./"))
var bodyParser = require('body-parser')
// 解析 application/x-www-form-urlencoded响应头
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/todata",(req,res)=>{
console.log(req.body);
res.send("提交成功")
})
app.listen("80",()=>{
console.log("成功");
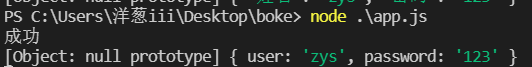
})通过终端运行node代码,来看看结果

在向后端发送请求时,常用到get、post请求,同样,表单的数据可以通过ajax以post请求发送数据给后端。以上面例子为基础,该方法的前端代码如下。
$("#inp3").on("click",function(){
let user = $("#inp1").val();
let password = $("#inp2").val();
$.ajax({
url:"todata",
type:"post",
data:{
user,
password
},
success:(data)=>{
alert(data)
}
})
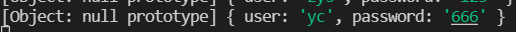
})这里,我们将两个input的值获取到,然后绑定提交按钮的提交按钮进行ajax请求发送,发送给后端的数据存储在data属性中。后端同样通过req.body获取到。这里需要特别注意的是form表单不需要写action值,表单中button按钮需要阻止默认行为(不然会点击直接发送请求导致ajax请求会失败),或是用input标签type为button类型。

这种发送是表单提交的常用方法,它也是通过ajax发送请求,也可以将name属性作为发送后端的属性名直接发送。可以说是以上两种方法的结合。
$("#inp3").on("click",function(){
$.ajax({
url:"todata",
type:"post",
data:$("form").serialize(),
success:(data)=>{
alert(data)
}
})
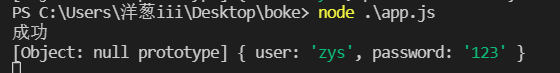
})只需要通过$(“form”).serialize()这个方法,就能获取含name属性值。

以上就是“nodejs获取表单数据的方法有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.zhuxianfei.com/jishu/js/47881.html