图片整合的概念
用background-position”来实现背景图片的定位技术,这种技术可以成为css sprites技术,又称为css精灵。
方法
将导航背景图片,按钮、背景小图标等小图片有规则的合并成一张背景图,即将多张图片合为一张整图,再利用background属性进行背景定位,用数字精确的定位出背景图片在布局盒子中的位置。
整合的好处
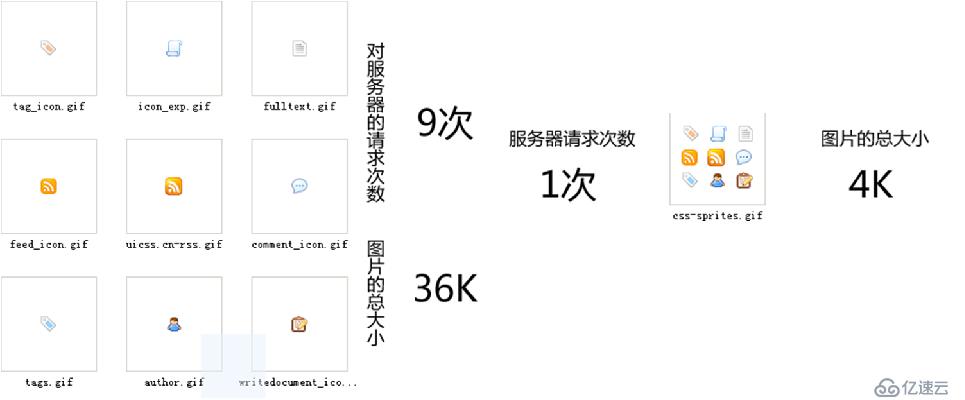
1)通过图片整合来减少对服务器的请求次数,从而提高 页面的加载速度。
2)通过整合图片来减小图片的体积。
宽高自适应
定义:
网页布局中经常要定义元素的宽和高。但很多时候我们希望元素的大小能够根据窗口或子元素自动调整,这就是自适应。
优点:
元素自适应在网页布局中非常重要,它能够使网页显示更灵活,可以适应在不同设备、不同窗口和不同分辨率下显示。
1)宽度自适应
元素宽度设置为100%。(块元素宽度默认为auto)
2) 高度自适应
【1】元素高度自适应窗口高度
设置方法:html,body{height:100%;}(写一个满屏页面)
【2】子元素自适应父元素高度:height:100%;
【3】元素具备最小高度的自适应
min-height属性:最小高度;(IE6浏览器不识别该属性)
什么时候用?当元素内容的高度不确定的时候用min-height;
最小高度兼容IE6的写法:
方法1:min-height:value; _height:value;
方法2:min-height:value; height:auto!important;
height:value;(属性顺序不能改变,建议使用)
!important关键字过滤器,写在属性值的后面,加上此单词,属性具有最高的优先级,但是ie6不能识别此关键字;
min-height(最小高度,设置此属性后,内容高度小于此高度,显示此高度;大于容器高度时,容器自适应高度;)
max-height(最大高度,设置此属性后,内容高度小于此高度时,显示内容高度;内容高度超过此高度时显示此高度)
min-width(最小宽度,设置此宽度后,浏览器宽度小于此宽度时显示滚动条,大于此宽度时,适应浏览器宽度;)
max-width(最大宽度,设置此属性后浏览器宽度小于此容器时,会适应内容宽度而不出现滚动条)
(4)浮动元素父元素高度自适应(父元素不写高度时,所有子元素写了浮动后,父元素会发生高度塌陷)
hack1:给父元素添加声明overflow:hidden;
hack2:在最后一个浮动元素下方添加空div,并给该元素添加声明:clear:both;height:0;overflow:hidden;
hack3:万能清除浮动法
父元素选择符:after{content:".";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;}
伪对象选择符
1)、:after与content属性一起使用,定义在对象后的内容。
如:div:after{content:url(logo.jpg);}
div:after{content:"文本内容";}
2)、:before与content属性一起使用,定义在对象前的内容。
如:div:before{content:"在其前放内容";}
3)、:first-letter定义对象内第一个字符的样式。
4)、:first-line定义对象内第一行的样式。
说明:
(该伪元素只能用于块级元素。)
ie6及以下版本浏览器不支持伪对象选择符。
visibility:hidden/visible;隐藏/可见
visibility:hidden;和display:none;的区别:
visibility:hidden;属性会使对象不可见,但该对象在网页所占的空间没有改变,等于留出了一块空白区域,而 display:none属性会使这个对象彻底消失。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。