移动设备优先(bootstrap 3.x版)
xs总是水平排放
sm小于768px时 垂直排放
sm大于等于768px 水平排放
md小于992px时 垂直排放
md大于等于992px时 水平排放
lg小于1200px时 垂直排放
lg大于等于1200px 水平排放总结:
1 较大尺寸未设置时,默认会继承较小的尺寸
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>像上面的情况:大屏和中等屏都是3列显示,小于中等屏(也就是<992px)的时候就会垂直显示
2 响应式布局: 根据尺寸变化,当达到临界值时,匹配相应的设置
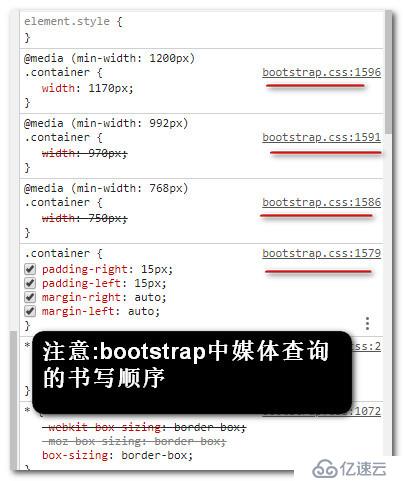
bootstrap中的媒体查询

3 理解水平排放和垂直排放和总是水平排放的原理
水平排放,说明该栅格是具有浮动属性的,bs都是用的float:left,左浮动
垂直排放,说明该栅格是不具有浮动属性,那么该div就会独占一行,所以就会垂直排放,并且在bs中会同时让该元素的width设置成100%,所以此时就是一整行排放了
总是水平排放(col-xl-*),说名拥有col-xl-*类名的div,始终具有float属性。注意,总是水平排放,不代表拥有col-xl-*类名的div不能垂直排放,比喻说让每一个div添加col-xl-12类名,就是垂直排放,因为此时width是100%,但是他们还是拥有float属性
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。