这篇“Bootstrap警告框插件怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Bootstrap警告框插件怎么使用”文章吧。
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
一、用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
1、通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭功能。
<a class="close" data-dismiss="alert" href="#" aria-hidden="true">
×
</a>2、通过 JavaScript:通过 JavaScript 添加可取消功能:
$(".alert").alert()
二、简单实例
警告框即为点击小时的信息框。
1、基本实例
<div class="alert alert-warning">
<button class="close" type="button" data-dismiss="alert">
<span>×</span>
</button>
<p>
警告:您的浏览器不支持!
</p>
</div>2、添加淡入淡出效果
<div class="alert alert-warning fade in">
如果用 JavaScript,可以代替 data-dismiss="alert"
//JavaScript 方法
$('.close').on('click', function() {
$('#alert').alert('close');
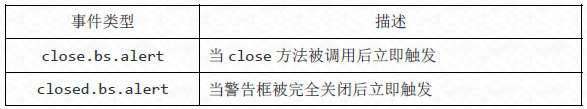
})Alert 插件中事件有两种:

//事件,其他雷同
$('#alert').on('close.bs.alert', function() {
alert('当 close 方法被触发时调用!');
});以上就是关于“Bootstrap警告框插件怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.zhuxianfei.com/jishu/js/5327.html