今天小编给大家分享一下es6解构支不支持字符串的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
es6解构支持字符串。ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构;通过解构赋值可以将属性值从对象/数组中取出赋值给其他变量。字符串也可以解构赋值,字符串会被转换成了一个类似数组的对象;类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。
destructuring:百度百科的意思是结构分解,ES6 中允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
解构赋值语法是一种 Javascript 表达式,通过解构赋值可以将属性值从对象/数组中取出赋值给其他变量
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构
开发中比较常见的有字符串解构、对象解构、 数组解构、混合解构。这是一种将数据结构分解为更小的部分的过程,从而达到简化提取信息的目的。
字符串也可以解构赋值,字符串会被转换成了一个类似数组的对象
类似数组的对象都有一个length 属性,因此还可以对这个属性解构赋值
// 会将字符串转换成一个类数组对象
let [a, b, c, d ,e] = 'hello';
console.log(a, b, c, d ,e); // h e l l o
// 类数组对象lenth 属性解构
let {length : num} = 'hello';
console.log(num); // 5解构赋值时,如果等号右边是数值和布尔值,则会先转为对象
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象
数值和布尔值的包装对象都有 toString 属性,变量都能取到值
let {toString: s} = 123;
s === Number.prototype.toString // true
let {toString: s} = true;
s === Boolean.prototype.toString // true由于 undefined 和 null 无法转为对象,所以对它们进行解构赋值,都会报错
let { prop: x } = undefined; // TypeError
let { prop: y } = null; // TypeError数组可以变量声明并赋值时解构,也可以在变量先声明后赋值时解构
// 数组可以在变量声明并赋值时解构
let arr = ['jsx', 'ljj', 'zdj', 'ddc']
let [one, two, three, four] = arr;
console.log(one, two, three, four);
// jsx ljj zdj ddc
// 也可以在变量先声明后赋值解构
let name1, name2, name3, name4;
[name1, name2, name3, name4] = ['jsx', 'ljj', 'zdj', 'ddc'];
console.log(name1, name2, name3, name4);
// jsx ljj zdj ddc只要等号两边的模式相同,左边的变量就会被赋予对应的值
let [one, two, three] = ['html', 'css', 'js'];
console.log(one, two, three); // html css js
let [str1, [str2], str3] = ['jsx', ['ljj'], 'ddc']
console.log(str1, str2, str3); // jsx ljj ddc数组中不想要的元素也可以使用逗号 , 来忽略
let [, , name] = ['haha', 'xixi', 'jsx'];
console.log(name); // jsx
let [, xixi , ] = ['haha', 'xixi', 'jsx'];
console.log(xixi); // xixi当解构一个数组时,可以使用扩展语法 ...,将数组剩余部分赋值给一个变量
let [num, ...numN] = [1, 2, 3, 4];
console.log(num); // 1
console.log(numN); // [2, 3, 4]交换变量值,在一个解构表达式中可以交换两个变量的值
let name1 = 'jsx';
let name2 = 'ljj';
let name3 = 'ddc';
[name1, name2, name3] = [name3, name1, name2];
console.log(name1, name2, name3); // ddc jsx ljj等号右侧可以是任何可迭代对象(具备 Iterator 接口对象或数组)
let [a, b, c] = 'jsx';
console.log(a, b, c); // j s x
let [one1, two1, three1] = new Set([1, 2, 3]);
console.log(one1, two1, three1); // 1 2 3当等号左边的变量只匹配一部分的等号右边的数组,右边的数组多余元素会被忽略
let [one, two] = [1, 2, 3];
console.log(one, two); // 1 2
let [a, [b], c] = [1, [2, 3], 4]
console.log(a, b, c); // 1 2 4当等号左边的变量数量多于等号右边的数组元素,解构赋值左边多余的变量则为 undefined
let [str1, str2] = ['jsx'];
console.log(str1, str2); // jsx undefined扩展语法 ... 变量解构时匹配不到元素值时返回 [] 空数组
let [str3, ...str4] = ['jsx'];
console.log(str3, str4); // jsx []如果等号的右边不是数组,也不是可迭代对象,那么解构赋值将会报错
let [foo1] = 1;
let [foo2] = false;
let [foo3] = NaN;
let [foo4] = undefined;
let [foo5] = null;
let [foo6] = {};
console.log(foo1, foo2, foo3, foo4, foo5, foo6); // is not iterable数组解构时可以在表达式左边的数组中为任意对象预设默认值
let [name1 = 'jsx', name2 = 'ljj'] = [];
console.log(name1, name2); // jsx ljjES6 内部使用严格相等运算符 === 判断一个位置是否有值,当一个数组缺少的值时,元素严格等于undefined,默认值才会生效
let [num = 123] = [undefined];
console.log(num); // 123
// null !== undefined means
let [num1 = 123] = [null];
// null严格相等undefined所有默认值无效
console.log(num1); // null如果默认值是一个函数声明,函数声明是惰性求值的,只有在右边没有匹配值时才会执行
function func() {
return 123
}
let [num2 = func()] = [undefined];
console.log(num2)默认值可以引用解构赋值的其他变量,但该变量必须已经声明
let [str1 = 'jsx', str2 = str1] = [];
console.log(str1, str2); // jsx jsx
// str4未声明
let [str3 = str4, str4 = 'ljj'] = []; // Uncaught ReferenceError基本语法
let {var1, var2} = {var1:…, var2:…}对象解构赋值与先声明后独立进行解构赋值
let { name, age } = { name: 'jsx', age: 22 };
console.log(name, age); // jsx 22
// 先声明后独立解构赋值
let a, b;
// 赋值语句需要通过()包围 因为{}是一个块级而不是字面量
({a, b} = {a: 1, b: 2});
console.log(a, b); // 1 2对象的属性没有次序,左边的变量必须与对象属性同名,才能取到正确的值
let {name, age} = {name: 'jsx', age: 22};
console.log(name, age); // jsx 22当变量没有对应的同名对象属性时,会导致1取不到值返回 undefined
// 如果解构失败,变量的值等于undefined
let {a, b} = {a: 'jsx', c: 'ljj'};
console.log(a, b); // jsx undefined当变量名与对象属性名不一致时,可以使用冒号 : 来设置,将对象属性值赋值给 : 冒号后的变量
let {user: name, age: num} = {user: 'jsx', age: 22}
console.log(name, num); // jsx 22foo:baz 此时冒号前面 foo 则是匹配模式匹配对象属性,baz 则是匹配属性的值
let {foo:baz} = {name: 'jsx'};
console.log(foo); // ncaught ReferenceErro
console.log(baz); // undefined先找到同名属性,然后再赋给对应的变量,真正被赋值的是后者,而不是前者
let {name: str, age: num1} = {user: 'jsx', age: 22};
console.log(str, num1); // undefined 22数组对象嵌套解构赋值
let obj = { lesson: ['html', { class: 'css' }] }
let { lesson: [x, { class: y }] } = obj;
// console.log(x, y); // html css
let { lesson } = obj;
console.log(lesson); // ['html', {…}]
let obj1 = {};
let arr1 = [];
({ foo: obj1.prop, bar: arr1[0] } = { foo: 123, bar: true });
console.log(obj1) // {prop:123}
console.log(arr1) // [true]对象的解构赋值可以取到对象继承的属性
let obj2 = {};
let obj3 = { user: 'ljj' };
Object.setPrototypeOf(obj2, obj3);
let { user } = obj2;
console.log(user); // ljj可以使用扩展语法 ... 将对象剩余的属性与值赋值给一个变量
let options = {
title: "Menu",
height: 200,
width: 100
};
// title = 名为 title 的属性
// rest = 存有剩余属性的对象
let { title, ...rest } = options;
// 现在 title="Menu", rest={height: 200, width: 100}
console.log(rest.height); // 200
console.log(rest.width); // 100对象的解构也可以指定默认值,默认值生效的条件是对象的属性值严格等于undefined
let {name = 'jsx'} = {};
console.log(name); // jsx
let {name1 = 'jsx'} = {name1: 'ljj'};
// 默认值失效
console.log(name1); // ljj
// 当对象属性值为undefined时有效
let {name2 = 'jsx'} = {name2: undefined};
console.log(name2); // jsx
let {x: y = 3} = {x: 5};
console.log(y); // 5
let {x1 = 3} = {x1: null};
console.log(x1); // null当指定的对象属性不存在时,直接在变量后添加默认值
当指定的对象属性存在,而属性值不存在或者为 undefined 时,先匹配属性再在变量值后添加一个等号 = 和相应的默认值即可
let {user: xm = 'jsx'} = {};
console.log(xm); // jsx如果一个对象或数组嵌套了其他的对象和数组,我们可以在等号左侧使用更复杂的模式(pattern)来提取更深层的数据
// 数组嵌套
let [name, [name1, [name2]]] = ['jsx', ['ljj', ['ddc']]];
console.log(name, name1, name2); // jsx ljj ddc
// 对象解构
let obj = {
title: '对象解构',
info: {
target: '对象',
difficulty: {
level: 1
}
}
}
let {
title,
info,
info: {
target,
difficulty,
difficulty: {
level
}
}
} = obj;
console.log(title, info, target, difficulty, level);
// 对象解构
// {target: '对象', difficulty: {…}}
// 对象
// {level: 1}
// 1
// 对象数组嵌套
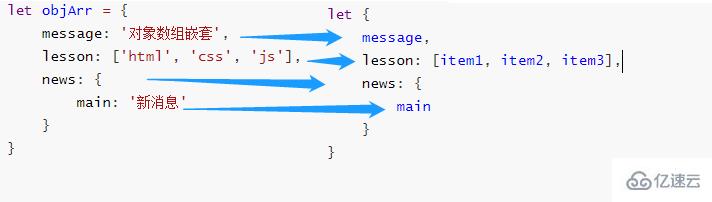
let objArr = {
message: '对象数组嵌套',
lesson: ['html', 'css', 'js'],
news: {
main: '新消息'
}
}
let {
message,
lesson,
lesson: [item1, item2, item3],
news,
news: {
main
}
} = objArr;
console.log(message, lesson, item1, item2, item3, news, main)
// 对象数组嵌套
// ['html', 'css', 'js']
// html css js
// {main: '新消息'}
// 新消息
一个函数可以有很多参数,其中大部分的参数都是可选的
把所有参数当作一个数组来传递,然后函数马上把这个数组解构成多个变量
function arrFn([name, age]) {
console.log(name, age)
}
arrFn(['jsx', 22]); // jsx 22把所有参数当作一个对象来传递,然后函数马上把这个对象解构成多个变量
let obj = {
title: "My menu",
items: ["Item1", "Item2"]
}
function objFn({
title,
items: [item1, item2]
}) {
console.log(title); // My menu
console.log(item1, item2); // Item1 Item2
}
objFn(obj);可以使用带有嵌套对象和冒号映射的更加复杂的解构
// 语法
function({
incomingProperty: varName = defaultValue
...
})
let obj1 = {
message: '嵌套带冒号',
info: {
name: 'jsx',
lesson: ['html', 'css'],
grilfriend: {
xm: 'ljj'
}
}
}
function complexFn({
message,
info: {
name,
lesson: [list1, list2],
grilfriend: {
xm
}
}
}) {
console.log(message); // 嵌套带冒号
console.log(list1, list2); // html css
console.log(xm); // ljj
}
complexFn(obj1);可以通过指定空对象 {} 为整个参数对象设置默认值
function nullFn({
info = 'jsx',
width = 100,
height = 200
} = {}) {
console.log(info); // jsx
console.log(width); // 100
console.log(height); // 200
}
nullFn();不可以使用圆括号的情况:
变量声明语句,不得使用圆括号
函数参数也属于变量声明,因此不能带有圆括号
赋值语句的模式,将整个模式放在圆括号之中,导致报错
// 声明语句时不能使用圆括号包裹变量
let [(num)] = [1];
console.log(a); // Uncaught SyntaxError
let {(name: str)} = {name: 'jsx'};
console.log(str); // Uncaught SyntaxError
// 函数参数内也不可以
function fn([(a)]) {
console.log(a);
}
fn(1);
// 赋值语句内不可使用圆括号包裹
let a, b;
([a, b]) = [1, 2];
console.log(a, b) // Uncaught SyntaxError可以使用圆括号的情况:
赋值语句的非模式部分,可以使用圆括号
let num;
[(num)] = [123];
console.log(num); // 123
let str;
({name: str} = {name: 'jsx'});
console.log(str); // jsx交换变量的值
let name1 = 'jsx';
let name2 = 'ljj';
[name1, name2] = [name2, name1];
console.log(name1, name2); // ljj, jsx从函数返回多个值
function returnFn() {
return {
name: 'jsx',
age: 22
}
}
let {
name,
age
} = returnFn();
console.log(name, age); // jsx 22函数参数的定义
function argumentFn([list1, list2]) {
console.log(list1); // jsx
console.log(list2); // ljj
}
argumentFn(['jsx', 'ljj'])
function argumentFn1({obj}) {
console.log(obj); // jsx
}
argumentFn1({obj: 'jsx'})提取 JSON 数据
let jsonData = {
id: 42,
status: "OK",
data: [867, 5309]
};
let {
id,
status,
data: number
} = jsonData;
console.log(id, status, number); // 42 'OK' (2) [867, 5309]函数参数的默认值
function func({ title = '默认值' } = {}) {
console.log(title)
}
func(); // 默认值遍历 Map 结构
const map = new Map();
map.set('first', 'hello');
map.set('second', 'world');
for (let [key, value] of map) {
console.log(key + " is " + value);
// first is hello
// second is world
}与 .entries() 方法进行循环操作
let user = {
name: "John",
age: 30
};
for (let [key, value] of Object.entries(user)) {
console.log(`${key}: ${value}`);
// name: John
// age: 30
}输入模块的指定方法
<script type="module">
import {sayHi, sayHello} from './index.js';
sayHi(); // say hi
sayHello(); // say hello
</script>// index.js
export function sayHi() {
console.log('say hi')
}
export function sayHello() {
console.log('say hello')
}以上就是“es6解构支不支持字符串”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。