жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ

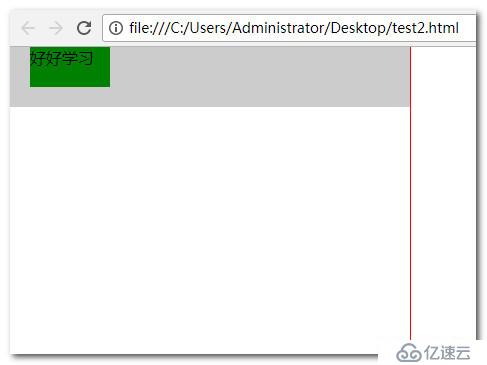
жӯӨж—¶жҳҜжңүж•ҲжһңжҳҫзӨәзҡ„

еӣ дёәhtmlж–ҮжЎЈжөҒй»ҳи®ӨжҳҜд»ҺдёҠеҫҖдёӢпјҢд»Һе·ҰеҫҖеҸіиҝӣиЎҢжҳҫзӨәзҡ„пјҢжүҖд»ҘжӯӨж—¶жҳҜжңүж•Ҳжһңзҡ„гҖӮ
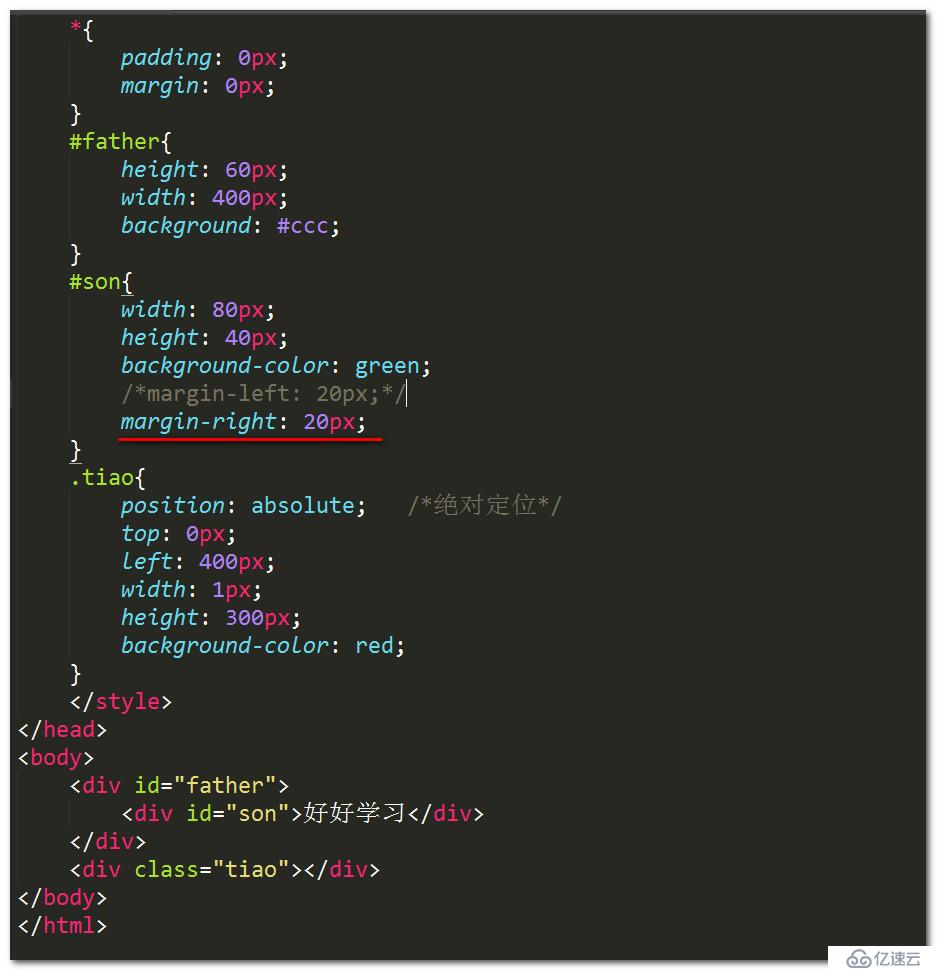
йӮЈеҰӮжһңжӯӨж—¶жҠҠ#sonзҡ„еқ—е…ғзҙ зҡ„margin-right:20px; жҳҜжІЎжңүж•Ҳжһңзҡ„

жӯӨж—¶жҳҜжІЎжңүж•Ҳжһңзҡ„пјҢеҰӮеӣҫжүҖзӨәпјҡ

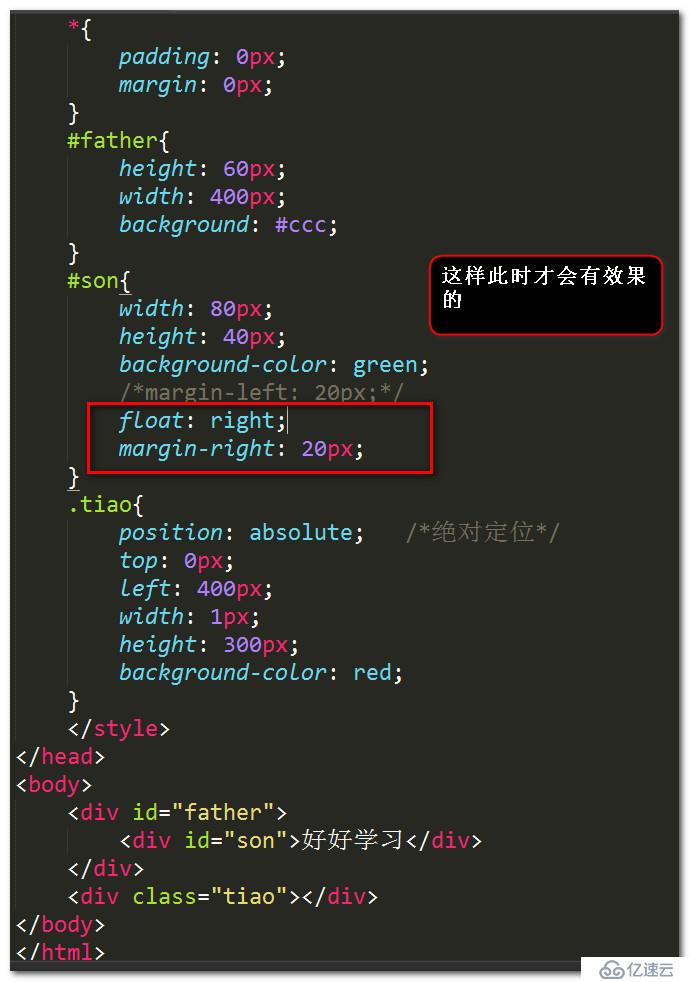
еҰӮжһңжӯӨж—¶жғіиҰҒmargin-rightжңүж•Ҳжһңзҡ„иҜқпјҢеҝ…йЎ»и®©#sonиҝҷдёӘеқ—е…ғзҙ жҳҜеңЁеҸіиҫ№жҳҫзӨәзҡ„пјҢжүҖд»ҘеҸҜдёҖдёӘ#sonиҝҷдёӘе…ғзҙ еҫҖеҸіжө®еҠЁпјҢfloat:right;
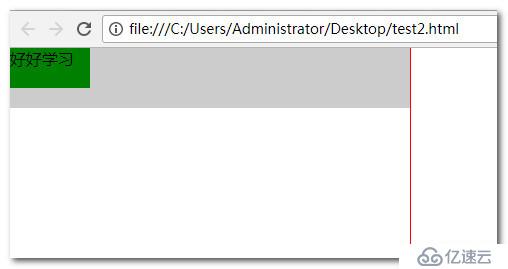
йӮЈд№ҲжӯӨж—¶е°ұдјҡжңүж•Ҳжһңзҡ„гҖӮ

ж•ҲжһңеҰӮеӣҫжүҖзӨәпјҡ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ