

这里可以看到有头像按钮,
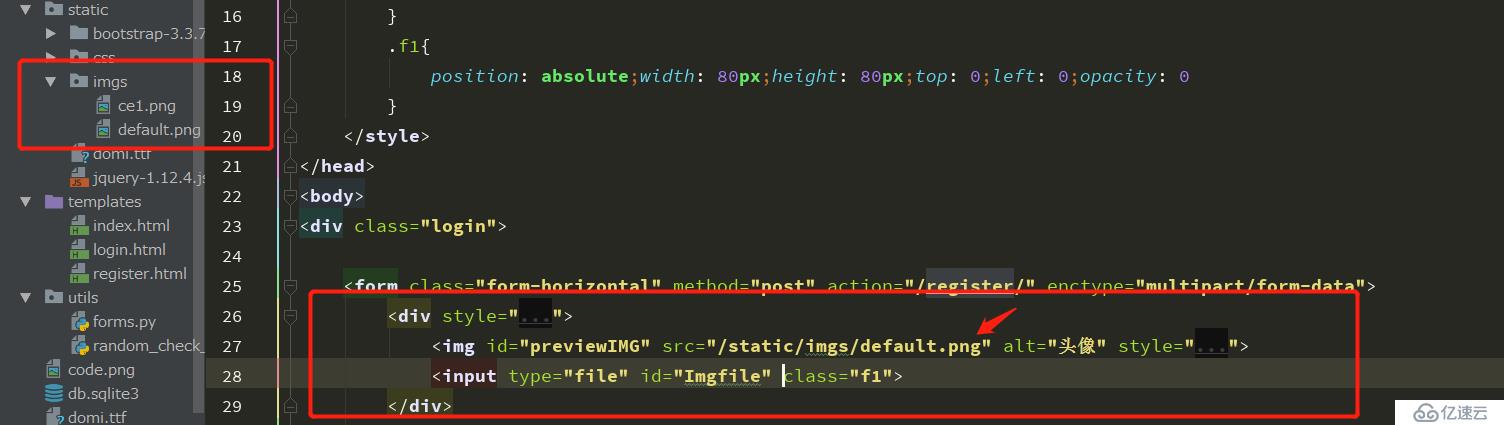
上传默认图片到指定文件夹,然后把img标签的src指定到这里就可以,
默认添加了<input type="file">后会在图片下面显示上传文件夹的选项,这个和我们当初想的不一样,我们可以通过把input标签和img标签重叠到一起,然后让input标签隐藏起来,这样出来的效果就是点击图片就可以点到input文件这个属性了
<div >
<img id="previewIMG" src="/static/imgs/default.png" alt="头像" >
<input type="file" id="Imgfile" class="f1">
</div>f1 属性为: .f1{
position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0
}
鼠标放到图像上面会显示让上传文件
实现这个功能可以有三种方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<style>
.login {
margin: 0 auto;
margin-top: 80px;
width: 600px;
}
.btn_color {
background-color: ghostwhite;
}
.f1{
position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0
}
</style>
</head>
<body>
<div class="login">
<form class="form-horizontal" method="post" action="/register/" enctype="multipart/form-data">
<div >
<img id="previewIMG" src="/static/imgs/default.png" alt="头像" >
<input type="file" id="Imgfile" class="f1">
</div>
<br>
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
{# <input type="text" class="form-control" placeholder="用户名" name="user">#}
{{ obj.username }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
{# <input type="password" class="form-control" placeholder="密码" name="pwd1">#}
{{ obj.password1 }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10">
{# <i?nput type="password" class="form-control" placeholder="确认密码" name="pwd2">#}
{{ obj.password2 }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">验证码</label>
<div class="col-sm-5">
<input type="text" class="form-control" placeholder="验证码" name="code">
</div>
<div class="col-sm-5">
<img src="/check_code/">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-default btn_color" value="登陆">
</div>
</div>
</form>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function () {
bindAvatar3();
});
/*
function bindAvatar1() {
$('#Imgfile').change(function () {
var csrf = $("input[name='csrfmiddlewaretoken']").val();
var formData = new FormData();
formData.append("csrfmiddlewaretoken",csrf)
formData.append('Imgfile',$(this)[0].files[0])
console.log(formData)
$.ajax({
url:'/avatar_upload/',
type:'POST',
contentType:false,
processData:false,
success:function (args) {
console.log(args)
}
})
})
}
*/
function bindAvatar2() {
$('#Imgfile').change(function () {
var obj = $(this)[0].files[0];
var v = window.URL.createObjectURL(obj)//传obj这个文件对象,相当于把这个文件上传到了浏览器,这个时候就可以预览了
$('#previewIMG').attr('src',v)//找到img标签,把src修改后就可以访问了,但是对于浏览器有兼容性
{# window.URL.revokeObjectURL(v);//手动清除内存中,要想手动,需要加载完毕再去释放#}
$('#previewIMG').load(function () {
window.URL.revokeObjectURL(v);
})
})
}
function bindAvatar3() {
$('#Imgfile').change(function () {
var obj = $(this)[0].files[0];
var reader = new FileReader();
reader.onload = function (e) {
$('#previewIMG').attr('src',this.result)
}
reader.readAsDataURL(obj);
})
}
</script>
</body>
</html>如果想要兼容的话,就对上面的方法做一个判断
function bindAvatar(){
if(window.URL.createObjectURL){
bindAvatar2();
}else if(window.FileReader){
bindAvatar3()
}else{
bindAvatar1();
}
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。