本篇内容介绍了“Vue3怎么操作dom”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
<template>
<div>
<div ref="sectionRef"></div>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
</script>通过对div元素添加了ref属性,为了获取到这个元素,我们声明了一个与ref属性名称相同的变量sectionRef,然后我们通过 sectionRef.value 的形式即可获取该div元素。
单一dom元素或者个数较少的场景
<template>
<div>
<p>通过ref直接拿到dom</p>
<div ref="sectionRef"></div>
<button @click="higherAction">变高</button>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
let height = 100;
const higherAction = () => {
height += 50;
sectionRef.value.style = `height: ${height}px`;
}
</script>
<style scoped>
.demo1-container {
width: 100%;
height: 100%;
.ref-section {
width: 200px;
height: 100px;
background-color: pink;
transition: all .5s ease-in-out;
}
.btn {
width: 200px;
height: 50px;
background-color: gray;
color: #fff;
margin-top: 100px;
}
}
</style><template>
<div>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
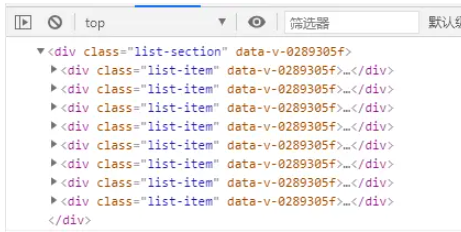
const listRef = ref()通过对父元素添加了ref属性,并声明了一个与ref属性名称相同的变量listRef,此时通过listRef.value会获得包含子元素的dom对象

此时可以通过listRef.value.children[index]的形式获取子元素dom
通过v-for循环生成的固定数量元素的场景
<template>
<div>
<p>通过父容器遍历拿到dom</p>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const listRef = ref()
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7, 8]
})
const higherAction = (index: number) => {
let height = listRef.value.children[index].style.height ? listRef.value.children[index].style.height : '20px';
height = Number(height.replace('px', ''));
listRef.value.children[index].style = `height: ${height + 20}px`;
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style><template>
<div>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const setRefAction = (el: any) => {
state.refList.push(el);
}
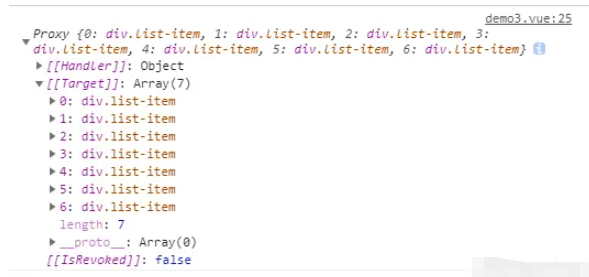
</script>通过:ref循环调用setRefAction方法,该方法会默认接收一个el参数,这个参数就是我们需要获取的div元素

此时可以通过state.refList[index]的形式获取子元素dom
通过v-for循环生成的不固定数量或者多种元素的场景
<template>
<div>
<p>通过:ref将dom引用放到数组中</p>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const higherAction = (index: number) => {
let height = state.refList[index].style.height ? state.refList[index].style.height : '20px';
height = Number(height.replace('px', ''));
state.refList[index].style = `height: ${height + 20}px`;
console.log(state.refList[index]);
}
const setRefAction = (el: any) => {
state.refList.push(el);
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style><template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script>通过对子组件添加了ref属性,并声明了一个与ref属性名称相同的变量cellRef,此时可以通过emit将cellRef.value作为一个dom引用传递出去

多个页面都可能有操作组件dom的场景
<template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script>
<style scoped>
.cell-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
</style><template>
<div>
<p>通过子组件emit传递ref</p>
<div>
<Cell :item="item" @cellTap="cellTapHandler" v-for="(item, index) in state.list" :key="index">
</Cell>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import Cell from '@/components/Cell.vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const cellTapHandler = (el: any) => {
let height = el.style.height ? el.style.height : '20px';
height = Number(height.replace('px', ''));
el.style = `height: ${height + 20}px`;
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
}
}
</style>“Vue3怎么操作dom”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。