今天小编给大家分享一下class在es6中怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
class在es6中本质是函数(构造器),使用的时候,也是直接对类使用new命令,跟构造函数的用法一致;class可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。用class定义类的方法“class Person{//类声明}”或“const Person=class{//类表达式}”。
JavaScript 语言中,生成实例对象的传统方法是通过构造函数和原型的组合模式.ES6 提供了更接近传统语言(java)的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
class point{
constructor(x,y){
this.x=x;
this.y=y;
}
play(){
console.log("我会玩");
}
}
ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
注:“语法糖”:是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语,指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。
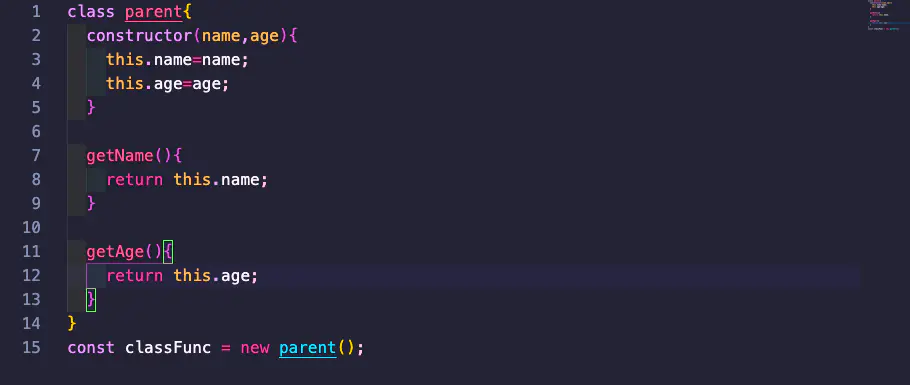
class在ES6本质就是函数(构造器)

class中的原型方法全部被添加到了parent的原型对象上

ES6 的class与ES5写法的几个核心注意点: ES5 的构造函数Point,对应 ES6 的Point类的构造方法。 类的所有方法都定义在类的prototype属性上面。 定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了 方法之间不需要逗号分隔,加了会报错 ES6的class使用方法与ES5的构造函数一模一样
//类的所有方法都定义在类的prototype属性上面。
class piont{
constructor(){
//
}
play(){
}
}
//上述代码等价于
point.prototype={
constructor() {
},
play(){
};
}
//在类的实例上面调用方法,其实就是调用原型上的方法。
class Ba{
//
}
let b=new Ba();
b.constructor===Ba.prototype.constructor//true
另外:ES5 的构造函数Point,对应 ES6 的Point类的构造方法。
由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype对象上面。Object.assign方法可以很方便地一次向类添加多个方法。
类的内部所有定义的方法,都是不可枚举的(non-enumerable)。通过Object.assign方法往类的原型上添加的方法,constructor不可枚举, 其他的可以枚举class ponit{
constructor(){
}
}
Object.assign(Point.prototype,{
play(){
};
})
//Class直接定义的方法之间不需要逗号分隔,加了会报错. 但是这里是Object.assign的方法格式, 这里面需要往Point.prototype里面添加的方法就需要符合对象的默认格式
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
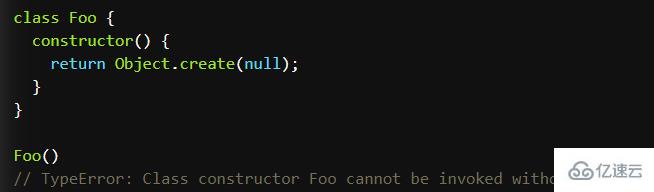
constructor方法默认返回实例对象(即this),完全可以指定返回另外一个对象 (得是在创造class时就定义设置的, 在创造完class后,通过Object.assign的方式是没法改变构造函数的返回值的).
类必须使用new调用,否则会报错。这是它跟普通构造函数 ( 普通构造函数完全可以当做普通函数使用 ) 的一个主要区别,后者不用new也可以执行。

与 ES5 一样,在“类”的内部可以使用get和set关键字,对某个属性设置存值函数和取值函数,拦截该属性的存取行为。
class demo{
constructor(age){
this.age=agie;
this._age=age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
console.log("年龄"+value);
}
}
let kevin=new demo(9);
kevin.age=18;
console.log(kevin.age);

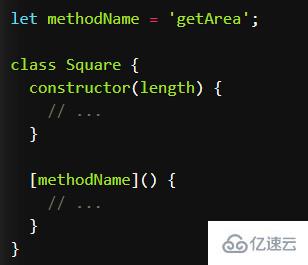
上面代码中,Square类的方法名getArea,是从表达式得到的。
(1)严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
(2)不存在提升
new foo();
class foo{};
上面代码中,Foo类使用在前,定义在后,这样会报错,因为 ES6 不会把类的声明提升到代码头部。
(3)name 属性
class point{
}
point.name//point
由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
(4)this 的指向
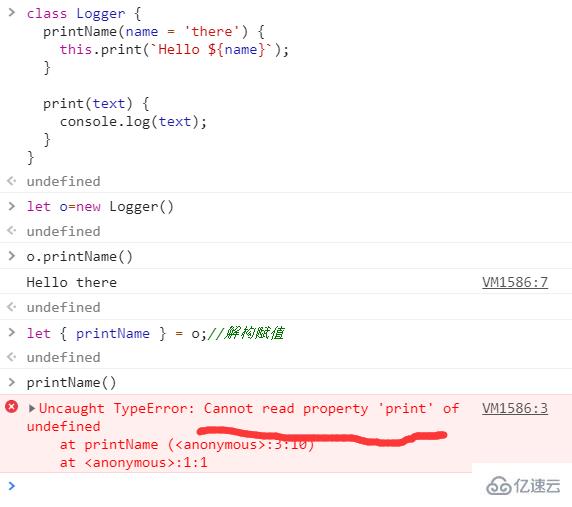
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。

printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于 class 内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。
解决办法:
一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
另一种解决方法是使用箭头函数。箭头函数位于构造函数内部,它的定义生效的时候,是在构造函数执行的时候。这时,箭头函数所在的运行环境,肯定是实例对象,所以this会总是指向实例对象。
class Logger{
constructor(){
this.printName=this.printName.bind(this);
//但是请注意bind之后返回的函数里面的this就永久锁死了问题:!!! !!! 坚决别用
}
}
//箭头函数
class Obj{
constructor(){
this.getThis=()=>this;
}
}
let o=new Obj();
o.getThis()===o//true
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Person{
static sum=0;
constructor(){
this.add();
}
add(){
Person.sum++;
}
}
let kaiwen=new Person();
console.log("当前的聊天室人数为:"+Person.sum);
//作用:当没有实例化的时候,我们可以通过静态的属性和方法去获取一些信息
// 注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。静态方法可以与非静态方法重名。
父类的静态方法,可以被子类继承静态方法也是可以从super对象上调用的。
class Person{
constructor(name){
this.name=name;
this.sex="男";
}
}
class Student extends Person{
constructor(name,age){
super(name);
this.age=age;
}
}
let s=new Student("张三",11);
console.log(s.name);
console.log(s.age);
console.log(s.sex);
私有方法和私有属性:是只能在类的内部访问的方法和属性,外部不能访问。 这是常见需求,有利于代码的封装,但 ES6 不提供,只能通过变通方法模拟实现。
_bar方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法
下面代码中的写法不仅可以写私有属性,还可以用来写私有方法
class Cat{
#eyes="眼睛";
static pai(){
console.log("凯文");
}
say(){
Cat.pai();
console.log("猫有一双大大的"+this.#eyes);
}
}
let kate=new Cat();
kate.say();
私有属性也可以设置 getter 和 setter 方法。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
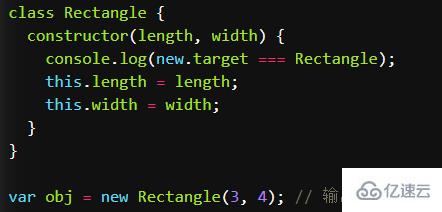
ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
私有属性也可以设置 getter 和 setter 方法。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。

以上就是“class在es6中怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。