html: 超级文本标记语言(HyperText Markup Language)(不是编程语言)
html用于编写网页。对网页的内容进行排版。
网页根据内容是否改变分为:静态页面、动态页面
html5的固定格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
为了更加快捷方便地编写Html,我们安装较为流行的前端IDE(集成开发环境) HBuilder 。
注释的使用:
1. 标题标签: <h2>
html提供了<hn>系列的标签,包含了:<h2> <h3> <h4> <h5> <h6> <h7> ,定义了<h2> 为最大的标题,<h7> 为最小的标题。
2. 水平线标签:<hr>
<!--水平线的使用-->
<hr />
<hr size="5" />
<hr noshade="noshade" />3. 字体标签: <front>
<!--字体-->
<front size="7">字体最大</front>
<front color="#FF0000">颜色为红色</font>
<front color="blue">颜色为蓝色</front>4. 格式化标签:<b> <i>
<b> 粗体
<i> 斜体
例子:
<!--格式化-->
<b>粗体</b>
<i>斜体</i>5. 段落标签:<p> <br/>
<p> 定义段落。p标签会自动在文字的前后创建一些空白,形成段与段分明的效果
<br/> 插入单个换行
例子:
<!--段落-->
<p>段落1</p>
<p>段落2</p><br/>
6. 图片标签:<img>
<!--显示test.png图片-->
<img src="../img/test.png" alt="示例图片" width="200px" heigth:"200px" title="鼠标移上显示的文字" />7. 列表标签:<ul> <ol>
<!--列表标签-->
<ul type="circle"> <!--以空心圆显示无序列表-->
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
</ul>
<ol type="I"> <!--以阿拉伯数字显示有序列表-->
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
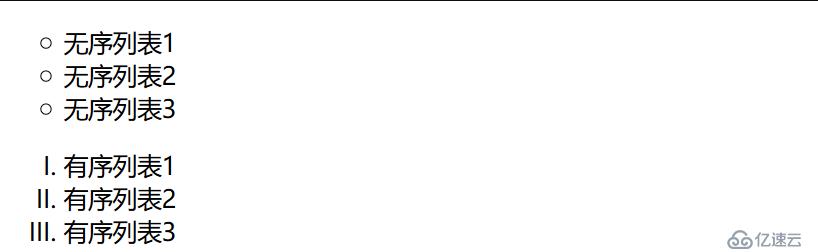
</ol>显示效果:
8. 超链接标签:<a>
<!--超链接-->
<a href="http://www.baidu.com" target="_blank">
访问百度网,并在新窗口中打开链接
</a>效果:
9. 表格标签:<table > <tr> <td>
html表格标签是由<table>标签以及一个或者多个<tr><td><th>标签组成的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的跨行跨列操作</title>
</head>
<body>
<table border="1px" width="500px" height="200px" align="center" cellspacing="0px" cellpadding="0px">
<tr>
<td colspan="2">
<img src="../../img/hl1.jpg" height="100%" width="100%"/>
</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td colspan="2" rowspan="2">
<table border="3px" align="center" width="100%" height="100%" cellspacing="0px" cellpadding="0px">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</table>
</td>
<td>24</td>
</tr>
<tr>
<td>31</td>
<td rowspan="2" align="center">34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</table>
</body>
</html>
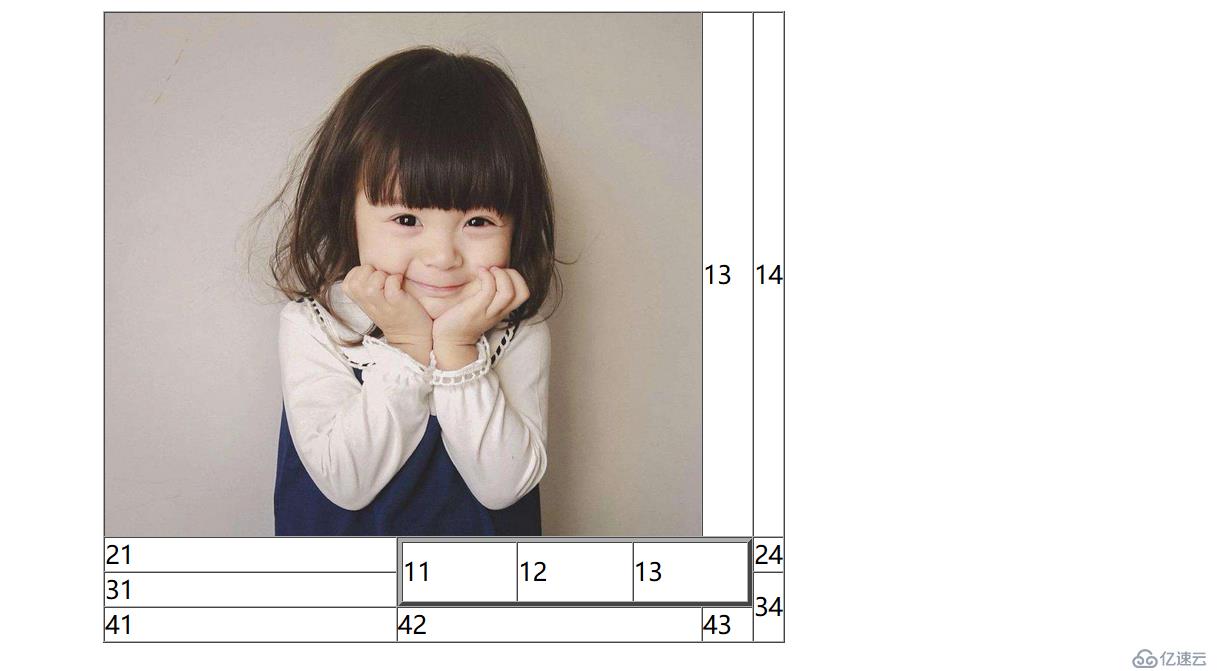
效果:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。