жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңjqueryз»“жқҹеҮҪж•°жҖҺд№ҲдҪҝз”ЁвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңjqueryз»“жқҹеҮҪж•°жҖҺд№ҲдҪҝз”ЁвҖқеҗ§!
jqueryз»“жқҹеҮҪж•°з”ЁifиҜӯеҸҘе’ҢreturnиҜӯеҸҘпјӣеҸӘйңҖиҰҒеңЁеҮҪж•°дёӯеҲ©з”ЁifиҜӯеҸҘи®ҫзҪ®з»“жқҹжқЎд»¶пјҢеҰӮжһңж»Ўи¶іиҜҘжқЎд»¶е°ұеҲ©з”ЁreturnиҜӯеҸҘжқҘз»ҲжӯўиҜҘеҮҪж•°зҡ„жү§иЎҢ并иҝ”еӣһеҮҪж•°зҡ„еҖјеҚіеҸҜпјҢиҜӯжі•вҖңif(еҒңжӯўжқЎд»¶){return иҝ”еӣһеҖјиЎЁиҫҫејҸ;}вҖқпјҢиҜҘиҝ”еӣһеҖјиЎЁиҫҫејҸеҸҜд»Ҙдёәз©әпјҢеҚіз»“жқҹеҮҪж•°дё”дёҚиҝ”еӣһеҖјгҖӮ
jqueryдёӯпјҢеҸҜд»ҘеңЁеҮҪж•°дёӯдҪҝз”ЁifиҜӯеҸҘе’ҢreturnиҜӯеҸҘжқҘеҒңжӯўеҮҪж•°зҡ„жү§иЎҢгҖӮ
е®һзҺ°жҖқжғіпјҡ
еңЁеҮҪж•°дёӯеҲ©з”ЁifиҜӯеҸҘи®ҫзҪ®з»“жқҹжқЎд»¶
еҰӮжһңж»Ўи¶іиҜҘжқЎд»¶е°ұеҲ©з”ЁreturnиҜӯеҸҘжқҘз»ҲжӯўиҜҘеҮҪж•°зҡ„жү§иЎҢ
еҰӮжһңдёҚж»Ўи¶іиҜҘжқЎд»¶е°ұ继з»ӯжү§иЎҢ
е®һзҺ°зӨәдҫӢ
дёӢйқўжҲ‘们йҖҡиҝҮзӨәдҫӢжқҘзңӢдёҖдёӢеҒңжӯўеҮҪж•°зҡ„ж“ҚдҪңпјҢзӨәдҫӢеҰӮдёӢпјҡ
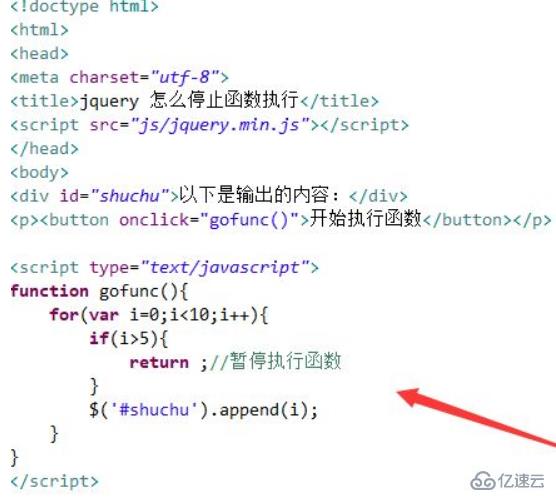
ж–°е»әдёҖдёӘhtmlж–Ү件пјҢе‘ҪеҗҚдёәtest.htmlпјҢз”ЁдәҺи®Іи§ЈjqueryжҖҺд№ҲеҒңжӯўеҮҪж•°жү§иЎҢгҖӮдҪҝз”Ёdivж ҮзӯҫеҲӣе»әдёҖдёӘжЁЎеқ—пјҢз”ЁдәҺж•°еӯ—зҡ„иҫ“еҮәжҳҫзӨәгҖӮз»ҷdivж ҮзӯҫеҲӣе»әдёҖдёӘidеұһжҖ§пјҢз”ЁдәҺдёӢйқўиҺ·еҫ—divеҜ№иұЎгҖӮ
еңЁtest.htmlж–Ү件еҶ…пјҢеҲӣе»әдёҖдёӘbuttonжҢүй’®пјҢз»ҷbuttonз»‘е®ҡonclickзӮ№еҮ»дәӢ件пјҢеҪ“жҢүй’®иў«зӮ№еҮ»ж—¶пјҢжү§иЎҢgofunc()еҮҪж•°гҖӮ
еңЁgofunc()еҮҪж•°еҶ…пјҢдҪҝз”ЁforеҫӘзҺҜпјҢйҖҡиҝҮappend()ж–№жі•иҫ“еҮәж•°еӯ—пјҢдҪҝз”ЁifиҜӯеҸҘеҲӨж–ӯеҰӮжһңеҸҳйҮҸiеӨ§дәҺ5пјҢеҲ©з”ЁreturnеҒңжӯўеҮҪж•°зҡ„жү§иЎҢгҖӮ

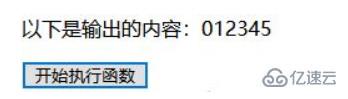
жү§иЎҢз»“жһңпјҡ

жү©еұ•зҹҘиҜҶпјҡreturnyиҜӯеҸҘ
return иҜӯеҸҘеңЁеҮҪж•°е®ҡд№үдёӯзҡ„дҪңз”ЁжңүдёӨдёӘпјҡ
дёҖжҳҜиҝ”еӣһеҮҪж•°еҖјпјӣ
дәҢжҳҜдёӯжӯўеҮҪж•°зҡ„жү§иЎҢгҖӮ
return иҜӯеҸҘйҖҡеёёеңЁеҮҪж•°зҡ„жң«е°ҫе®ҡд№үгҖӮиҜӯжі•ж јејҸпјҡ
return иҝ”еӣһеҖј;
е…¶дёӯпјҢвҖңиҝ”еӣһеҖјвҖқдёәдёҖдёӘеҸҜйҖүеҸӮж•°пјҢеҸҜд»ҘжҳҜдёҖдёӘе…·дҪ“зҡ„еҖјжҲ–иҖ…иЎЁиҫҫејҸпјҢд№ҹеҸҜд»Ҙдёәз©әгҖӮвҖңиҝ”еӣһеҖјвҖқдёҺ return е…ій”®еӯ—д№Ӣй—ҙйңҖиҰҒдҪҝз”Ёз©әж јеҲҶйҡ”гҖӮ
return иҜӯеҸҘеҸҜд»Ҙиҝ”еӣһеҢ…жӢ¬еҹәжң¬ж•°жҚ®зұ»еһӢгҖҒеҜ№иұЎгҖҒеҮҪж•°зӯүд»»ж„Ҹзұ»еһӢзҡ„еҖјгҖӮжҜҸдёӘеҮҪж•°йғҪдјҡиҝ”еӣһдёҖдёӘеҖјгҖӮеҪ“жІЎжңүдҪҝз”Ё return иҜӯеҸҘпјҢжҲ–дҪҝз”ЁдәҶ returnпјҢдҪҶе…¶еҗҺйқўжІЎжңүжҢҮжҳҺиҝ”еӣһеҖјж—¶пјҢеҮҪж•°йғҪе°Ҷиҝ”еӣһвҖңundefinedвҖқеҖјгҖӮеҰӮжһңйңҖиҰҒиҝ”еӣһвҖңundefinedвҖқд»ҘеӨ–зҡ„еҖјпјҢеҝ…йЎ»дҪҝз”Ё returnпјҢеҗҢж—¶жҢҮжҳҺиҝ”еӣһзҡ„еҖјгҖӮ
еҮҪж•°дёҖж—Ұжү§иЎҢе®Ң return иҜӯеҸҘпјҢе°Ҷдјҡз«ӢеҚіиҝ”еӣһеҮҪж•°еҖјпјҢ并дёӯжӯўеҮҪж•°зҡ„жү§иЎҢпјҢжӯӨж—¶ return иҜӯеҸҘеҗҺзҡ„д»Јз ҒйғҪдёҚдјҡиў«жү§иЎҢгҖӮж №жҚ® return иҜӯеҸҘзҡ„иҝҷдёҖзү№жҖ§пјҢеёёеёёдјҡеңЁйңҖиҰҒжҸҗеүҚйҖҖеҮәеҮҪж•°зҡ„жү§иЎҢж—¶пјҢеҲ©з”ЁдёҚеёҰиҝ”еӣһеҖјзҡ„ return иҜӯеҸҘжқҘйҡҸж—¶дёӯжӯўеҮҪж•°зҡ„жү§иЎҢгҖӮ
иҜҙжҳҺпјҡ
еҜ№дәҺжңүиҝ”еӣһеҖјзҡ„еҮҪж•°пјҢжҲ‘们еҸҜд»ҘдјҡдҪҝз”ЁдёҖдёӘеҸҳйҮҸжқҘжҺҘ收иҝҷдёӘеҮҪж•°зҡ„иҝ”еӣһеҖјпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
//еЈ°жҳҺдёҖдёӘеёҰиҝ”еӣһеҖјзҡ„еҮҪж•°
function getSum(num1, num2){
//еҮҪж•°дҪ“
return num1 + num2;
}
//еҸҜд»ҘйҖҡиҝҮеҸҳйҮҸжқҘжҺҘ收иҝҷдёӘиҝ”еӣһеҖј
var sum1 = getSum(7, 12); // еҮҪж•°иҝ”еӣһеҖјдёәпјҡ19
var sum2 = getSum(-5, 33); // еҮҪж•°иҝ”еӣһеҖјдёәпјҡ28
еҰӮжһңеҮҪж•°дёҚеҢ…еҗ« return иҜӯеҸҘпјҢеҲҷжү§иЎҢе®ҢеҮҪж•°дҪ“еҶ…жҜҸжқЎиҜӯеҸҘеҗҺпјҢиҝ”еӣһ undefined еҖјгҖӮ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңjqueryз»“жқҹеҮҪж•°жҖҺд№ҲдҪҝз”ЁвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ